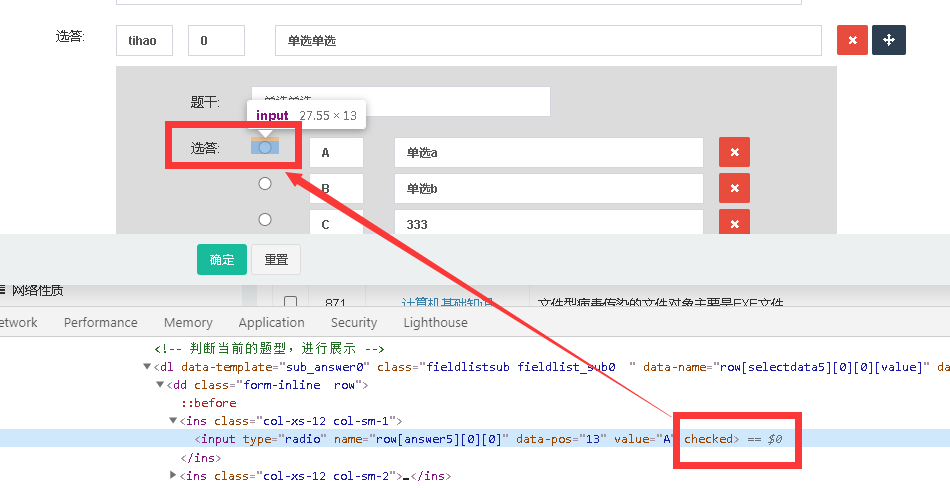
为什么,明明存在checked属性,但是,按钮还是显示未选取
已经动态添加了 checked属性,为什么,显示的时候,还是未选中

测试找差别
其他选项,加上以后,就会显示选中
原来是,是因为,下面有一个同名的选项,也是checked状态,后面的替代了前面的,所以无论前面是什么,都会被覆盖
也就是冲突了
因为每次加载art-template的时候,都是同样的row[answer5][bianhao][0],尽管后期,进行了刷新,但是加载的时候,还是同样的,所以,当页面的单选题很多的时候,只能显示最后一个选项的checked
<!--单选题 -->
<script id="sub_answer0" type="text/html">
<dd class="form-inline row">
<ins class="col-xs-12 col-sm-1"><input type="radio" name="row[answer5][bianhao][0]" data-pos=13 value="<%=row.key%>" <%=row.checked%>/></ins>
<ins class="col-xs-12 col-sm-2"><input name="<%=name%>[<%=index%>][key]" data-pos=17 class="form-control neibu" placeholder="选项" size="10" value="<%=row.key%>"/></ins>
<ins class="col-xs-12 col-sm-8"><input type="text" name="<%=name%>[<%=index%>][value]" data-pos=17 class="form-control myeditor neibu" placeholder="" value="<%=row.value%>"/></ins>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
</dd>
</script>
最终解决方法
// 在渲染函数完成,生成最新的dom以后,去逐个点击单选的checked
$(document).ready(function(){
$("input[type='radio']").each(function(){
if(typeof($(this).attr("checked"))!=="undefined"){
$(this).click()
}
})
})
分类:
8thinkphp5.0
, 3js|es5|es6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通