js模板字符串报错Unterminated template literal
我动态的加载js
<script>
function fanhui(){
var kuandu=$(window).width();
if(kuandu>800) //获取屏幕的的宽度
{
// 加载手机js
var jsm1=`<script src='staticm/js/m.js'></script>`;
document.write(jsm1)
// 加载手机css
// 加载手机meta
}
else{
console.log('手机')
}
}
fanhui();
$(window).resize(function(){
fanhui()
})
</script>
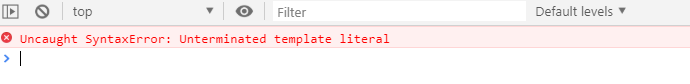
此时报错
Uncaught SyntaxError: Unterminated template literal

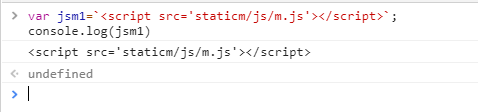
在控制台直接运行代码试试
var jsm1=`<script src='staticm/js/m.js'></script>`;
console.log(jsm1)
如下,控制台是正常的,说明,模板字符串写法没有错误。

分类:
3js|es5|es6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通