fastadmin默认弹窗大小在哪修改
在论坛里找过了,修改号了,但是,还是忘记了
弹窗默认100% 在哪修改
参考地址:https://ask.fastadmin.net/question/307
推荐方案一:
帖子都三年了,怎么大家还在用dom修改data,fastadmin提供了很好的继承机制,只需要修改全局变量Table就可以了。
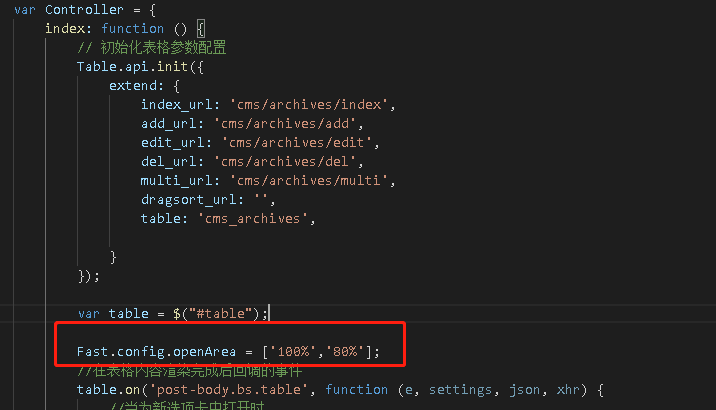
js文件的初始化表格参数配置处,添加如下代码:
修改文件:在控制器对应的js里进行设置,
修改位置:在 var table = $("#table");之前
Table.button.edit.extend += ' data-area=["100%","100%"]';
缺点:只能修改当前控制里的,编辑按钮。表中的添加按钮的弹窗,无法控制。
推荐方案二:更猛的且合理的方式
参考地址:https://ask.fastadmin.net/article/12111.html
在任意页面js的index方法中,表格绑定事件之前,添加这菊花就行。
area = ['800px','100px'];
优点:当前页面的所有弹窗,都会统一是设置的宽高
定义按钮的弹窗大小
{
field: 'buttons',
width: "120px",
title: __('选题'),
operate:false,
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'questions',
text: __('选题'),
title: __('选题'),
classname: 'btn btn-xs btn-primary btn-dialog',
extend:'data-area=\'["100%","100%"]\'',
// extend: 'data-area="["100%", "90%"]"',
url: 'cms/exams/addqs'
},],
formatter: Table.api.formatter.buttons
},
我的最终解决方案

这样一了白了
再进一步,是不是可以配置一个最基本的弹窗大小呢?
位置是在Fast.config.openArea里
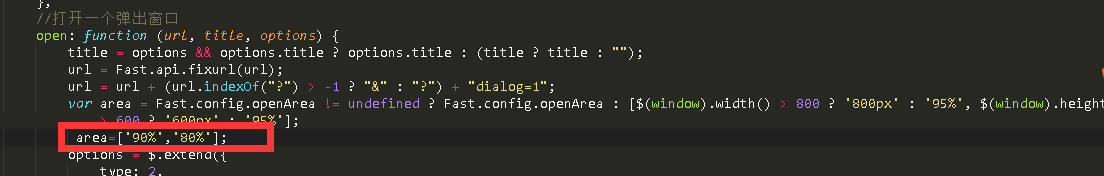
\public\assets\js\fast.js
在132行增加一句话。

标红的这句话 改成
area=['90%','80%'];
分类:
8thinkphp5.0





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通