精通JS的调试之控制台api大全,抓住数据的本质,本质!本质!!
console的API大全
官网参考地址
https://developer.mozilla.org/zh-CN/docs/Web/API/Console
记录几个常用
1.console.log() 可以取代 alert() 或 document.write(),在网页脚本中使用 console.log() 时,会在浏览器控制台打印出信息。
2.console.dir() 可以省略console,直接写dir()。在控制台中显示指定JavaScript对象的属性,并通过类似文件树样式的交互列表显示。
3.console.time() 可以测试一段JS的执行时间。性能调试的时候。
4.console.clear() 清空控制台,快捷键ctrl+L,或者控制台上的清空按钮
console.time()和console.timeEnd()
console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间。
测试JavaScript性能的方法有很多,但console.time/timeEnd两个方法是最基本、最直接的技巧。
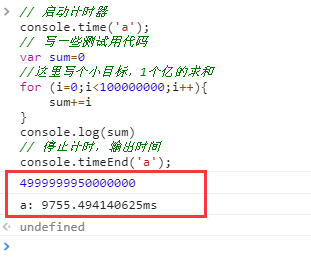
// 启动计时器
console.time('a');
// 写一些测试用代码
var sum=0
//这里写个小目标,1个亿的求和
for (i=0;i<100000000;i++){
sum+=i
}
console.log(sum)
// 停止计时,输出时间
console.timeEnd('a');
我的结果如下,注意,控制台运行了9秒以后,才输出结果,所以,你要让JS飞一会儿。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通