千峰react学习笔记二
1.react中遍历列表需要指定唯一的key值,可以使用map方法进行数组的遍历操作
2.遍历列表的时候,注意标签能够拥有语义化的特点
3.组件函数,必须有return返回值,不然,组件是undifined
4.return 后面建议加上()
5.react中定义组件的两种形式
函数式组件(无状态组件)
const 组件名(首字母大写) =(props)=>{
return jsx表达式
}
类组件(有状态组件)
class 组件名 extends React.Component {
render(){ //render是必不可少的钩子函数
return jsx表达式
}
}
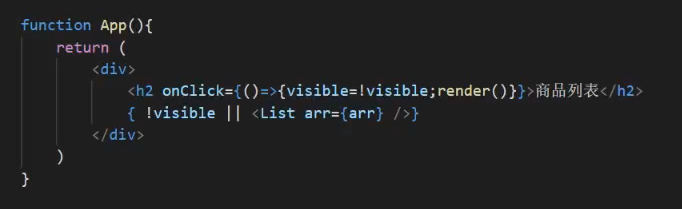
6.骚写法

7.React.render和reactDom.render的区别
React.render,多半是用在组件中的渲染。每个组件中有且只有一个render方法。返回的有且只有一个顶点节点。没有参数,要返回一个元素集合。
reactDom.render,是用来渲染,根组件的。有两个参数。reactDom.render(元素集合,根节点)。
8.conmponent和element的区别
在常见的上下文中,App 是 Component,而
参考一下:https://zhuanlan.zhihu.com/p/33710649
分类:
92react.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通