1.react由来 特点 官网
官方文档https://react.docschina.org/
1)npm init -y
2)npm i react -S (yarn add react)
直接找node_modules/react/umd目录 react.development.js文件
3)npm i react-dom -S (yarn add react-dom)
直接找node_modules/react-dom/umd目录 react-dom.development.js文件
4)npm i babel-standalone -S (yarn add babel-standalone)
5)页面当中的引入顺序:
a)react.development.js
b)react-dom.development.js
c)babel.js
6)script的type属性需要变成 type="text/babel"
a)es6的语法转换成es5的语法
b)解析jsx代码
2.react简易环境的搭建
3.jsx的原理
jsx是一种语法糖
相当于 js+xml
jsx的使用,可以帮助我们提高开发效率
jsx的原理就是通过 React.createElement(tag,{attrs},content) ==> 相当于底层创建了js内存对象(虚拟dom)===> ReactDOM.render()
4.jsx一些注意事项
a)jsx ==> javascript + xml
b)有且只能有一个根元素
c)因为借鉴了xml的语法规范,标签必须要闭合
d)class ==> className
e)jsx里面事件名需要改成驼峰式写法,例如onclick => onClick
f)jsx里面内联样式 style={{backgroundColor:'yellow'}}
5.react的插值表达式是一个
{}里面如果放置的是boolean|undefined|null的话,都不会渲染出来
{}里面如果放置数组的话,会转成字符串的形式出现
{}里面如果放置对象的话,直接报错了。 ===> 所以对象不能直接被渲染出来
6.遍历数组
vue的模板中遍历数组 ==> <li v-for="item in arr">{{item}}</li>
遍历数组 arr.map
为什么加key?
key 帮助 React 识别哪些元素改变了,比如被添加或删除。因此你应当给数组中的每一个元素赋予一个确定的标识。
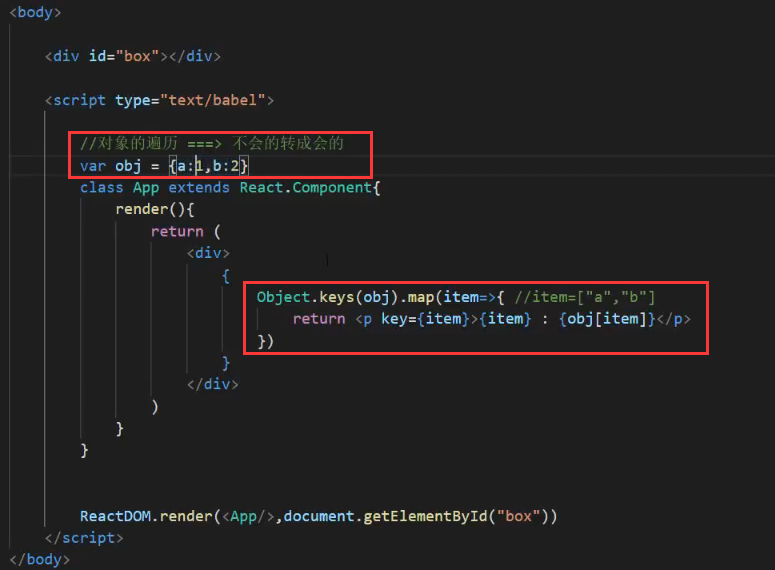
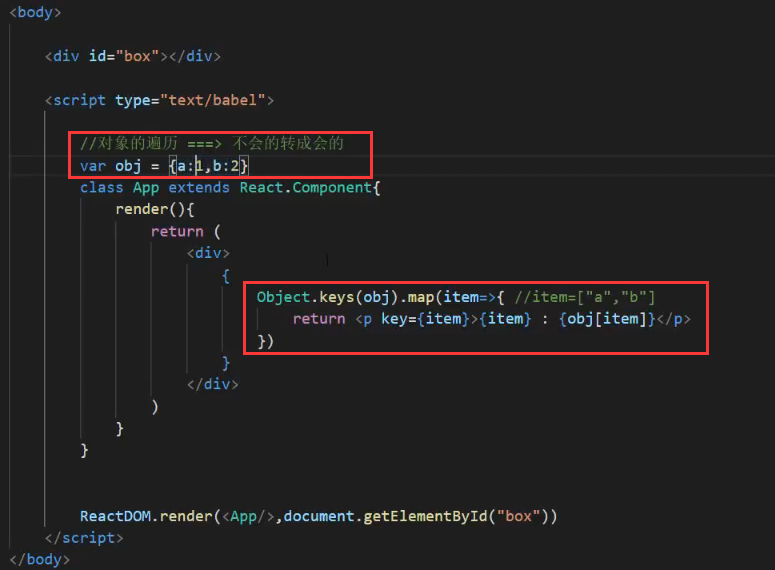
7.遍历对象
使用object.keys,获取一个属性数组。遍历这个数组。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通