react组件的分类大全,以及受控组件和非受控组件
组件的分类方式有哪些?
- 分是否有状态:有状态组件,无状态组件
- 按定义方式不同:函数组件(构造函数组件),类组件(class组件)
对于React组件,props是输入,元素树是输出。
无论是函数还是类,从根本上说它们都是React的组件。他们将props作为输入,并将元素作为输出返回。 - 按默认是否受state控制:受控组件,非受控组件。
- 按组件的功能:展示型组件和容器型组件
- 按函数是否是高阶函数:高阶组件和普通组件
这里参考了一下:https://www.jianshu.com/p/5a34090077f3
目录
React: 受控组件与非受控组件区别
受控组件
示范代码:
原理图:
非受控组件
示范代码:
结论
展开
一:受控组件
在HTML中,标签<input>、<textarea>、<select>的值的改变通常是根据用户输入进行更新。在React中,可变状态通常保存在组件的状态属性中,并且只能使用 setState() 更新,而呈现表单的React组件也控制着在后续用户输入时该表单中发生的情况,以这种由React控制的输入表单元素而改变其值的方式,称为:“受控组件”。
注意,这里引用的时候,使用了反斜杠,才能正常输出<input>、<textarea>、<select>
代码演示
class NameForm extends React.Component {
constructor(props) {
super(props);
this.state = {name: ''};
this.handleNameChange = this.handleNameChange.bind(this);
}
handleNameChange(event) {
this.setState({ name: event.target.value });
};
render() {
return (
<div>
<input type="text" value={this.state.name} onChange={this.handleNameChange}/>
</div>
);
}
}
代码分析
原理图:
name开始是空字符串''。
当键入a,并handleNameChange获取a和调用setState。然后,该输入被重新呈现为具有的值a。
当键入b,handleNameChange获取ab并设置该状态的值。现在再次重新渲染输入value="ab"。
这也意味着表单组件可以立即响应输入更改; 例如:
就地反馈,如验证
禁用按钮,除非所有字段都有有效的数据
执行特定的输入格式,如信用卡号码
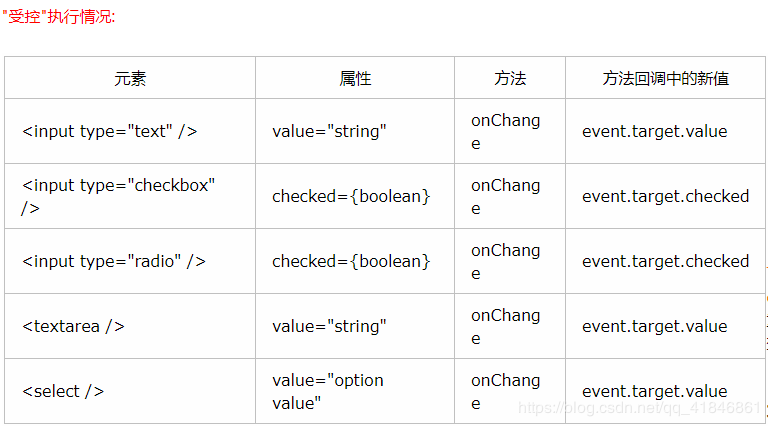
"受控"执行情况:

可见效果:
当注释this.setState({value: event.target.value}); 这行代码,文本框再次输入时,页面不会重新渲染,所产生效果即是文本框输入不了值,即文本框值的改变受到setState()方法的控制,在未执行时,不重新渲染组件。
二.非受控组件
表单数据由DOM本身处理。即不受setState()的控制,与传统的HTML表单输入相似,input输入值即显示最新值(使用 ref从DOM获取表单值)
代码演示
class NameForm extends React.Component {
constructor(props) {
super(props);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleSubmit(event) {
alert('A name was submitted: ' + this.input.value);
event.preventDefault();
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Name:
<input type="text" ref={(input) => this.input = input} />
</label>
<input type="submit" value="Submit" />
</form>
);
}
}
三.结论
受控和非受控元素都有其优点,根据具体情况选择。如果表单在UI反馈方面非常简单,则对ref进行控制是完全正确的,即使用非受控组件。
| 特征 | 非受控制 | 受控 |
|---|---|---|
| 一次性检索(例如表单提交) | yes | yes |
| 及时验证 | no | yes |
| 有条件的禁用提交按钮 | no | yes |
| 执行输入格式 | no | yes |
| 一个数据的几个输入 | no | yes |
| 动态输入 | no | yes |
| 参考地址 :https://blog.csdn.net/qq_41846861/article/details/86598797 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通