react项目的目录分析--2019
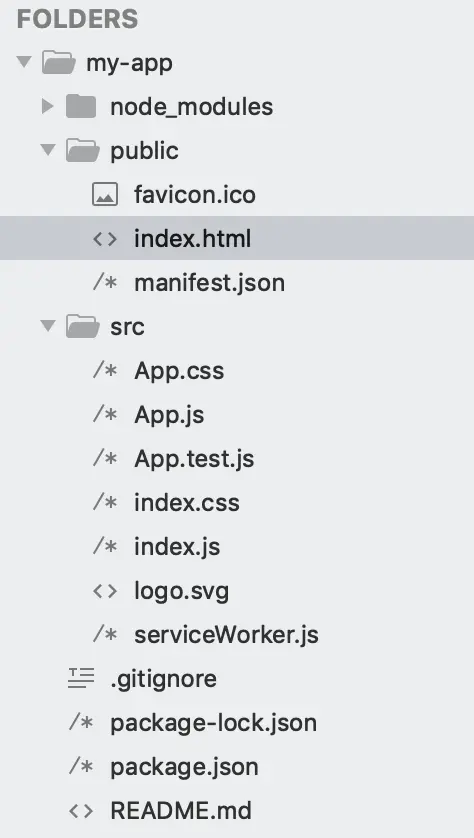
截图如下

├── README.md 项目介绍
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── package-lock 上线锁定版本信息
├── gitignore 这个是git的选择性上传的配置文件
├── src 源码目录 这个目录里边放的是我们开放的源代码
│ ├── App.css
│ ├── App.js 这个文件相当于一个方法模块,也是一个简单的模块化编程
│ ├── App.test.js
│ ├── index.css
│ ├── index.js 这个就是项目的入口文件
│ ├── serviceWorker.js 这个是用于写移动端开发的,PWA必须用到这个文件,有了这个文件,就相当于有了离线浏览的功能。
├── public 公共文件,里边有公用模板和图标等一些东西
├── favicon.ico : 这个是网站或者说项目的图标,一般在浏览器标签页的左上角显示
├── index.html : 首页的模板文件,我们可以试着改动一下,就能看到结果。
├── mainifest.json:移动端配置文件。
0人点赞
前端框架-React
作者:IvyAutumn
链接:https://www.jianshu.com/p/c0af6ef3666c
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分类:
92react.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通