如何在控制台查看,promise对象,并分析对象上面的函数
在控制台查看promise对象
在Promise之前,js的异步编程都是采用回调函数和事件的方式。但是这种编程方式在处理复杂业务的情况下,很容易出现callback hell(回调地狱),使得代码很难被理解和维护。Promise就是改善这种情形的异步编程的解决方案,它由社区最早提出和实现,es6将其写进了语言标准,统一了用法,并且提供了一个原生的对象Promise。
console.log(new Promise(
function(resolve,reject){ })
);
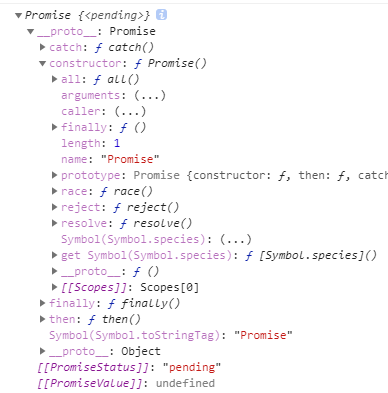
展开结果如下

分析一下
从控制台输出的Promise对象我们可以清楚的看到Promise对象有以下几种基本方法:
Promise.resolve()
Promise.reject()
Promise.all()
Promise.race()
Promise.prototype.then()
Promise.prototype.catch()
1.then,catch,finally这三个属于实例方法。
2.reject,resolve,all,race,这三个属于构造函数里的方法,是静态方法。
更多分析链接:https://www.jianshu.com/p/c6ea86c61d9d
分类:
3js|es5|es6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通