JS中所有数组的方法和所有的对象方法,包含ES5和ES6
一.JS中所有数组的方法,包含ES5和ES6

二.在控制台查看所有的数组方法
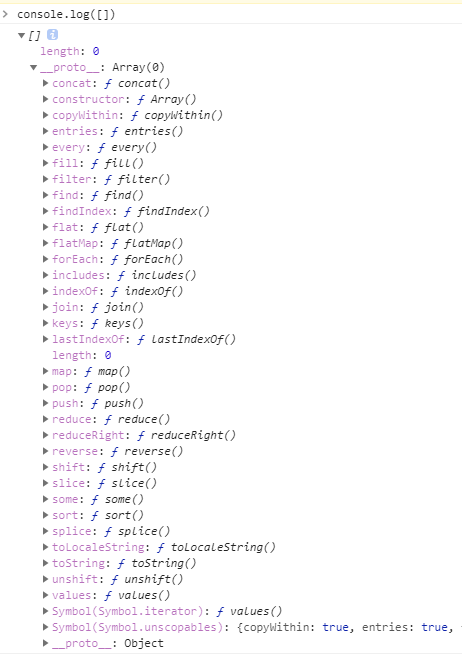
1.简单输出console.log([]),点击控制台结果查看

2.精准输出,所有属性,会组合成一个数组。
在控制台输入 Object.getOwnPropertyNames(Array),这些都是静态方法。
在控制台输入 Object.getOwnPropertyNames(Array.prototype),这些都是实例方法。
3.面向对象中,属性就是属性,方法就是方法。但是这里,能把所有的方法,都显示出来,为什么呢?
js对象中的方法,应该是对象的,特殊属性。只不过,属性的值是一个函数。
三.静态方法和实例方法,原型方法的区别
1.实例方法就是只有实例可以调用,
2.静态方法只有构造函数可以调用,
3.原型方法是实例和构造函数都可以调用,是共享的方法。
4.对象的方法=原型方法+类方法。
5.类方法=静态方法+实例方法。
像Promise.all和Promise.race这些就是静态方法,Promise.prototype.then这些就是原型方法,new 出来的实例可以调用
。
分类:
3js|es5|es6





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通