JS调试的最强方法,学会这四个,就可以无脑接单了
经常遇到的两种情况是:
1.很多别人写的项目,出现了问题以后,自己解决不了,找我们解决。
2.仿站,是扒下来的代码,扒完以后,没法正常运行。
这时候,就是考验功力和耐心的时候了。
如何排查,有四点要说:
一:注释JS
最好的方法,永远的第一个想法,就是注释掉JS。
注释掉一些js文件,再运行,一个个排查,最终能定位到冲突位置。
二:通过元素,找到控制它的JS文件这也很重要
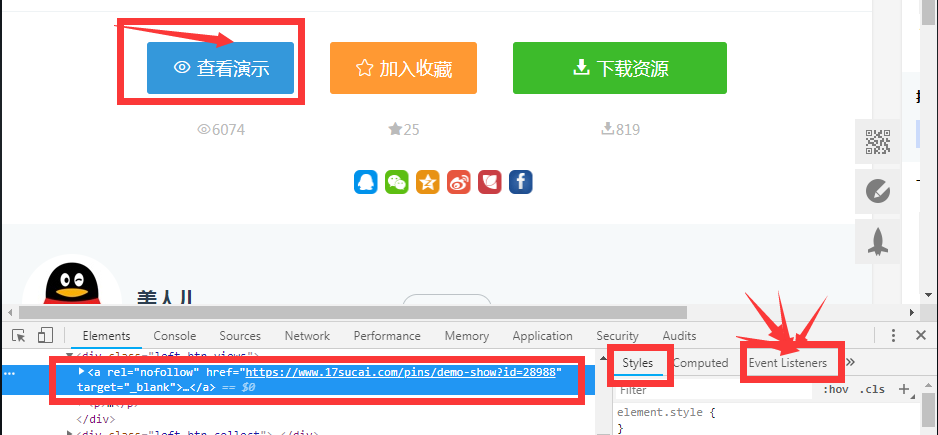
比如,下图,我选择了所示的元素,找到右边的Styles,再找到最右边的Event Listeners,那么,这个元素上面的,所有绑定的事件,以及控制事件的JS文件就都找到了!神器!比断点调试,更实用!

三:console.log
这是排查的利器。console.log(123)
四:断点调试,是个坑
不要做断点调试,一个断点,会运行N多个JS文件的时候,你会被弄的晕头转向.所以废了它吧。
如果你非要用这种调试,可以用打开浏览器的调试功能,以chrome为例,按F12打开调试窗口,切换到Sources选项卡,最右边的Event Listener Breakpoints里勾选Mouse下的mouseover即可,当你鼠标移动到图片上时触发mouseover事件,chrome可响应事件设置断点,你就跟踪js代码查看就行了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通