只会Jquery,后端程序员如何学会前端(webpack,react,babel,es5,es6)
写在前
希望通过短暂的学习,可以达到一下目标:
1.能看懂现在前端的工程化手段
2.知道当前前端群体中大致的解决问题的思路
3.当前的问题在哪里,技术发展趋势是什么
4.建立起自己的认知模型
文章内容会以Java 的工程开发作为类比。
概念
node
可以类比与JVM(java虚拟机),主要是可以解释与运行JS代码V8 由google出品,chrome的js内核),完成跟其他语言一样的所有功能。一般如果是习惯了Jquery及原生的Javascript的时候,有点难理解,应为之前都是在面向浏览器开发JS。
npm
npm,npm就是Node包管理器,如果你的JS程序需要用到其他人的已经写好的Js lib,就可以用NPM下载所需的包,也能管理Lib的依赖关系。
其中 scripts部的功能,其实就是启动shell执行命令。比如:package.json如下:
如果
{ .... "scripts":{ "start":"react-scripts start" } }
以下两条命令是等价的
npm start
node react-scripts start
yarn
与NPM一样是包管理器,支持的特性更多,差不多就是Maven与Gradle的关系
webpack
基于Nodejs的打包工具,类似与maven或gradle的将编译好的文件打包成jar包
express
基于Nodejs的Web后端框架,类似与Spring boot+Spring mvc
EC5,EC6
为Javascript的语言规范,类似与JDK8,JDK9......或者Http1或者Http2
Babel
理解成Javac,但是仅仅是将EC6规范的js翻译成EC5.比如babel/preset-react 就是处理react的代码
typescript
微软推出的一种语言,为EC6的加上类型系统,可以理解成JVM上的另外一种语言,不过typescript最后会翻译成js
react
一个前端框架,作用类似与Spring之于Java
vue
一个前端框架
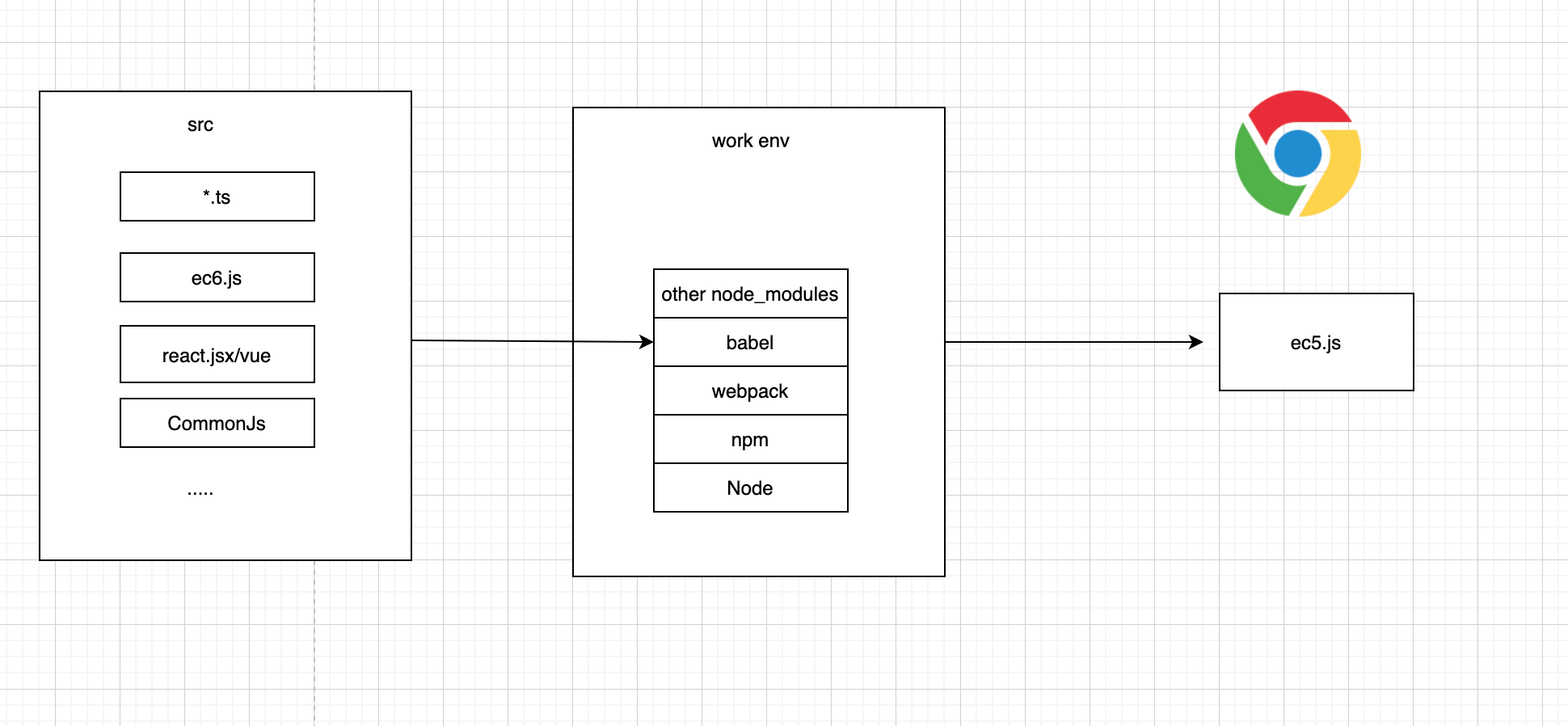
理解当前前端的工作模型
1.前端的开发环境是Nodejs+插件
2.前端工作产出物是特定语法编写的文件(包括框架),然后通过webpack的babel loader翻译成指定浏览器可以运行的javascript

仔细思考一个问题,下载node_modules 中的react js源码是commonjs的。那么在react app最终会打包后,确实不存在的,这是什么原因?


