浏览器的缓存机制,其实主要就是HTTP协议定义的缓存机制(expires,Cache-control等),但是也有非HTTP协议定义的缓存机制,如使用HTML的meta标签,虽然使用上很简单,但是只有部分浏览器支持,所以并不建议使用。本文主要讲的是HTTP协议定义的缓存机制,一般将缓存定为两大类,分别是强缓存和协商缓存。
强缓存:用户发送的请求直接从客户端的缓存中获取内容,不发送到服务器,不与服务器发生交互。
协商缓存:用户发送的请求,发送到服务器之后,由服务器判断是否从缓存中读取资源。
为什么使用缓存
(1)减少网络带宽的消耗
无论是运营商还是用户,带宽就意味着金钱,过多的带宽消耗,只会便宜了网络运营商。当使用缓存的时候,只会产生极小的网络流量,可以有效的降低运营成本。
(2)降低服务器的压力
给网络资源设定有效期之后,用户可以重复的使用本地缓存,减少对服务器的请求,间接的降低服务器的压力。同时,搜索引擎的爬虫机器人也能根据过期机制降低爬取的频率,也能有效降低服务器的压力。
(3)减少网络延迟,加快页面打开的速度
对于最终用户来说,缓存的使用能够明显的加快页面打开速度,达到更好的体验
通过以上的基本概念,可能对浏览器缓存有一个简单的了解,接下来就具体讲解一下几个概念以及如何判断是否从缓存中读取内容的过程
Expires策略
Expires是http1.0版本中,web服务器端响应消息头的字段,它表示在响应http请求时告诉浏览器在过期时间前浏览器可以直接从浏览器缓存取数据,而无需再次请求。
Expires设置的都是绝对时间,有可能存在客户端的时间与服务器端的时间不一致的现象,所以这个Expires策略一般可以忽略不计。
Cache-Control
与Expires有相同功能的是,http1.1版本中的Cache-Control,都是设置资源的当前有效期,告诉浏览器在未超过的时间内,浏览器直接从缓存中读取内容,如果二者同时存在的话,Cache-Control会覆盖Expires。
简单介绍下Cache-Control的属性设置。
(1)max-age表示设置缓存的最大有效时间,单位为秒
(2)s-maxage只用于共享缓存,比如CDN缓存。与max-age的区别就是,max-age用于一般的缓存,但是s-maxage则用于代理缓存
(3)pubic表示响应可被任何缓存区缓存
(4)private表示响应只作为私有缓存,不能共享。如果要求hTTP认证,响应自动设置为private
(5)no-cache表示资源不进行缓存。但是设置了no-cache之后,并不代表浏览器不缓存,而是在资源缓存前确认资源是否被更改,有时候设置了no-cache之后还需要设置private之后,将过期时间设置为过去,才能绝对不缓存
(6)no-store表示绝对禁止缓存
Last-Modified/If-Modified-Since
(Last-Modified/If-Modified-Since要配合cache-control使用)
Last-Modified:表示当前资源最后的修改时间;当web服务器在响应请求时,告诉浏览器资源的最后修改时间
If-Modified-Since:当资源过期时(Cache-Control中的max-age),发现资源具有Last-Modified申明,则再次向web服务器发送请求时带上头If-Modified-Since,表示请求时间。web服务器在接收到请求之后,在看到请求头有If-Modified-Since字段,则与被请求资源的最后请求时间进行对比。若最后修改时间比较新,说明资源又被改动过,则响应200;如果最后修改时间比较旧,说明资源没有被改动,则响应304,告诉浏览器继续使用缓存的内容(form cache)
Etag/If-None-Match
(Etag/If-None-Match也是配合cache-control使用)
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识
If-None-Match:当资源过期时(Cache-Control中的max-age),发现资源具有Etag申明,则再次向web服务器发送请求时带上头If-None-Match。web服务器在接收到请求之后,在看到请求有If-None-Match字段,服务器则将If-None-Match与被请求资源的校验串进行对比,决定是返回200还是304
Last-Modified与Etag的区别
通过上面的描述,可能发现Last-Modified与Etag几乎没有区别,但是为什么会存在两个?
(1)Last-Modified标注的最后修改只能精确到秒,如果某些文件在1秒内被修改多次,它将不能精确的标注文件的修改时间
(2)如果某些文件被定期生成,但是内容又没有发生变化,但Last-Modified却改变啦,导致文件没法儿使用缓存
(3)有可能存在服务器没能准确获取文件修改时间,或者与代理服务器的时间不一致等情形
Etag是服务器自动生成的,对应资源在服务器端的唯一标识,能够更加准确的控制缓存。LastModified是可以和Etag一起使用的,服务器会优先验证Etag,一致的情况下才能比对Last-Modified,最后才决定是返回200还是304
其他相关知识点--------缓存的不同来源
from disk cache
从磁盘中获取缓存资源,等待下次访问时不需要重新下载资源,而直接从磁盘中读取。
from memory cache
从内存中读取缓存资源,等待下次访问时不需要重新下载资源,直接从内存中读取就可以啦。
二者的区别:
当退出进程的时候,内存中的资源会被清空,但是磁盘中内容不会,所以当下次再进入这个进程时,该进程仍可以从disk cache中读取资源,但是memory cache不会
二者相似:
diskCache与memoryCache相似之处也是只能存储一些派生类资源文件。它的存储形式为index.dat文件,记录存储数据的url,然后再分别存储该url的response信息和content内容。Response信息的最大作用之处在于判断服务器上的该url上的content内容是否被修改
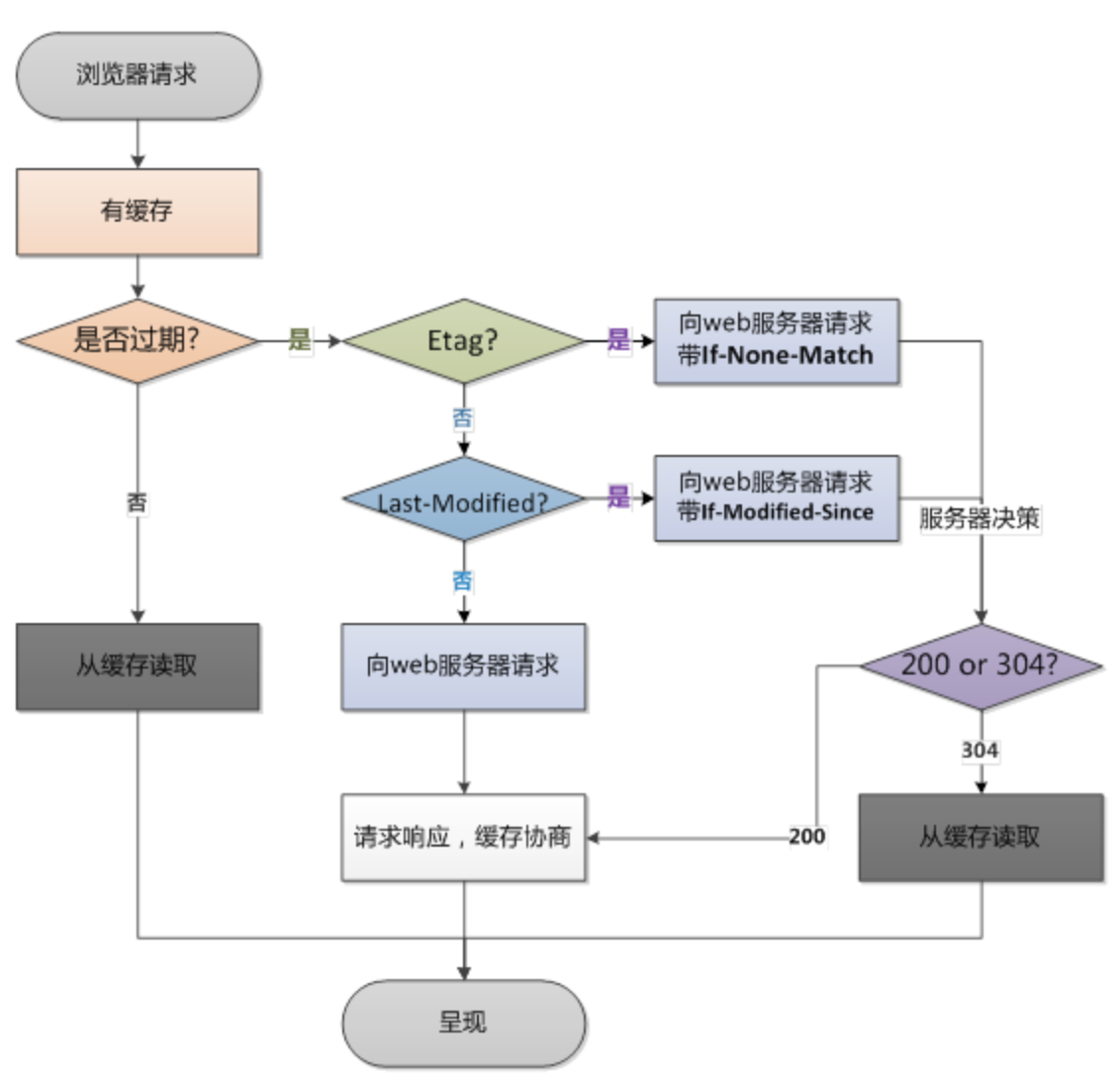
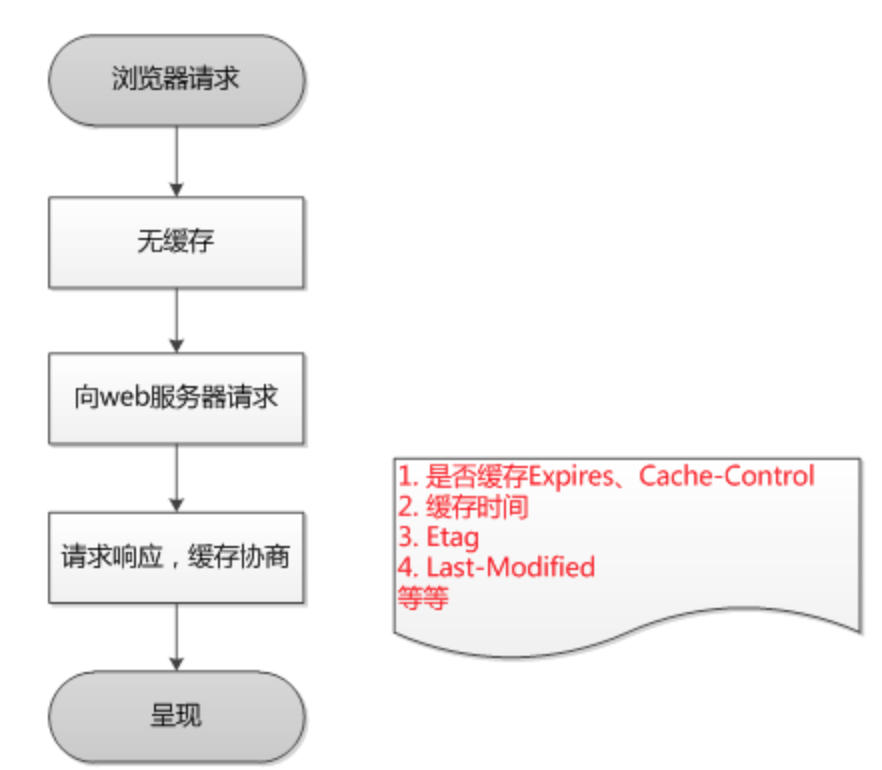
总结(如下两张图很形象的说明了浏览器缓存的作用流程)
浏览器第一个发送请求时:

浏览器第二次发送请求时: