场景一:如何将本地的请求代理到服务器上(如果接口没有校验登陆的情况)
最简单的方法:在项目文件中找到webpack开发环境的配置文件,配置devServer对象
devServer: {
contentBase: './dist',
port: 8081,
hot: true,
open: true,
historyApiFallback: true,
host: '127.0.0.1',
disableHostCheck: true,
headers: {
'Access-Control-Allow-Origin': '*'
},
proxy: {
'/api/*': {
target: 'http://10.52.183.114:8000/fdi-fe',
changeOrigin: true,
secure: false
}
}
}
(注:主要配置target后面的路径,上面例子的/api下面的文件路径都代理到target地址,具体的其他配置以实际项目的需求为主)
场景二: 如何将服务器上的代码代理到本地环境(便于本地调试)(运用工具Whistle)
第一步: 安装并启动Whistle(确保已经安装了node, 如果没有的话,得先安装node)
安装-----------npm install -g whistle
启动-----------w2 start
访问whistle------127.0.0.1:8899
第二步:配置代理服务器
方法一:直接配置系统代理

方法二,浏览器代理,安装chrome插件----Proxy SwitchyOmega(可以进行代理的切换)
安装完Proxy SwitchyOmega之后,进入页面,在情景模式下面点击新建情景模式,然后进行如下配置(标红部分)

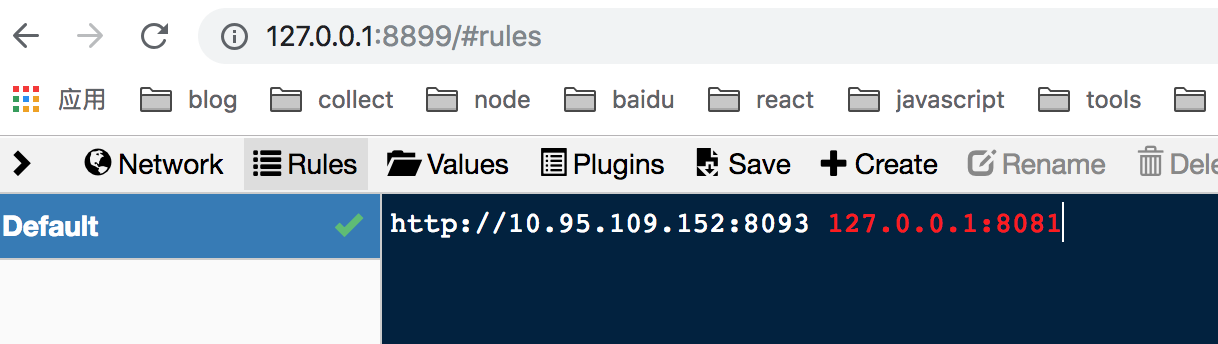
第三步,配置Whistle
网址中输入127.0.0.1:8899,进入Whistle页面

以上就完成了所有的配置,当你访问http://10.95.109.152:8093的时候,访问就是本地的127.0.0.1:8081的代码,接下来就可以愉快的在本地进行调试啦!





