日常开发解决跨域--关闭浏览器安全策略
日常开发中如果遇到跨域,我们可以选择使用 Chrome, 并关闭其安全策略,来绕开跨域问题。
一、Mac
1. 新建一个文件夹来存储浏览器临时数据,可命名为 ChromeDevUserData,并记住文件绝对路径 A。
2. 创建一个脚本文件 chorme-debug.command ,内容如下:
#! /bin/bash
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/cmyoung/Documents/ChromeDevUserData
注意: --user-data-dir 后面跟上第1步创建文件夹的绝对路径 A。
3. 赋权,打开终端执行 chmod 777 chorme-debug.command,赋予可读可写可执行权限。
4. 终端切换到 chorme-debug.command 所在的目录下,执行 open chorme-debug.command执行脚本,也可以选择双击文件执行。
5. 不出意外的话,应该会打开一个带有安全提示的浏览器窗口,该窗口的安全策略已关闭,可以用于跨域调试。
二、Window
1. 先在任意位置建立ChromeDevUserData,并记住文件绝对路径 B, 这里在 D盘创建 "D:\ChromeDevUserData"。
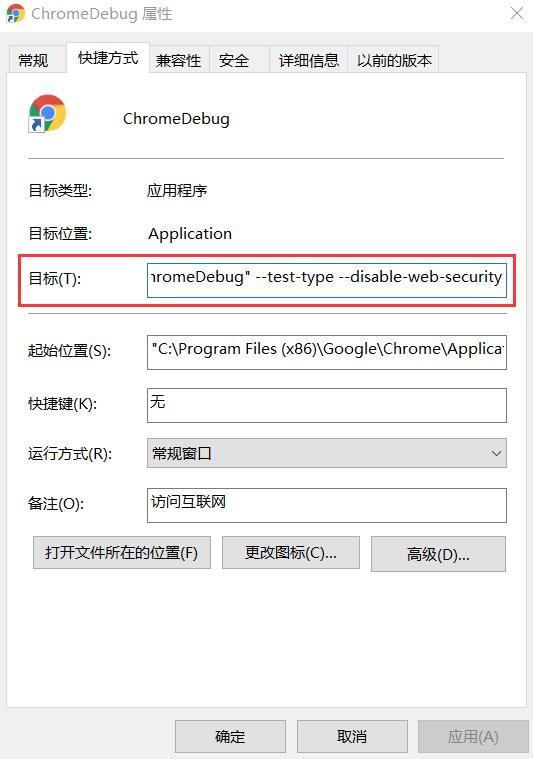
2. 桌面上复制一个Chrome的快捷方式,重命名 ChromeDebug 作区分,然后右键-属性,在目标那一栏追加:
--user-data-dir="D:\ChromeDevUserData" --test-type --disable-web-security 注意: --user-data-dir 后面跟上第1步创建文件夹绝对路径 B。
3. 点击保存确定,然后重启电脑。
4. 重启成功后,点这个快捷方式打开浏览器窗口,就是关闭安全策略后的窗口,可以很方便的用于跨域调试。

以上方案是纯前端实现,成本很低,方便开发。


 开发环境解决跨域问题、纯前端实现、成本很低、简单方便。
开发环境解决跨域问题、纯前端实现、成本很低、简单方便。

【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步