简版的电商项目学习——第二步:页面布局,以及路由设置
一、简介
因为布局都使用的bootstrap的,所以就看自己对页面如何布局了,主要说路由配置了。
页面主要有:登录,注册,内容,列表页
二、页面路由配置——路由和控制器分离
get请求
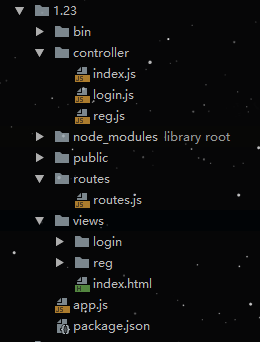
1、在 routes 文件夹下创建一个 routes.js 文件,在主目录下创建一个 controller 文件夹

router:
var express = require('express'); var router = express.Router(); // 首页 var indexController = require('../controller/index.js'); router.get('/', indexController.index); //登录 var loginController = require('../controller/login.js'); router.get('/login',loginController.login); //注册 var regController = require('../controller/reg.js'); router.get('/reg',regController.reg); module.exports = router;
controller——index:
// 显示登录的模板操作 function login(req, res, next) { res.render('login/login', { title: 'Express' });//要跳转的路径 } module.exports = { login }
如上举例:将所有路由操作和控制器操作进行了完全分离
3、全局路由配置:
这时,在app.js文件中的路由配置就只需要设置routes文件夹里的routes.js文件就好。
var routers = require('./routes/routes.js'); app.use('/', routers);
post请求——以及获取数据
get请求实现了页面的相互跳转,可是登陆注册还要有数据提交,获取以及针对数据的操作,这时就用到了 post 请求。不管是 get 还是 post 请求肯定都是用的同一路由,只是提交数据的凡是不同,所以还要设置 post 请求:
1、post 数据提交路由:
//登陆页面业务跳转 router.post('/login',loginController.loginPost); //注册页面业务跳转 router.post('/reg',regController.regPost);
2、获取到的数据:
//登陆提交的数据 loginPost方法 function loginPost(req, res, next) { console.log(req.body);//post数据存储在req.body中 } //注册提交的数据 regPost方法 function regPost(req,res,next) { console.log(req.body); }
获取到数据后就可以进行对数据的操作。


