在JavaScript中引用类型和值类型的区别
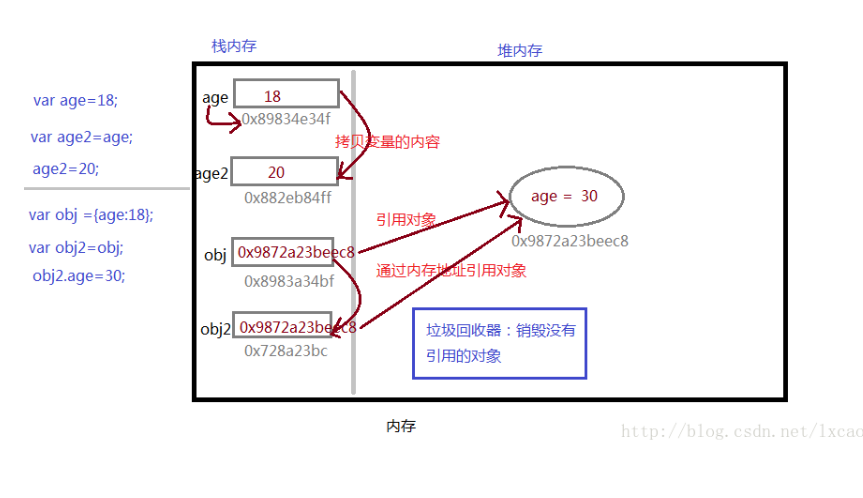
一、存储方式不一样
基本数据类型
变量存储的是简单的数据段,存储的是具体的值,是轻量级的数据存储方式
引用类型
引用类型的值,可以由多个值构成的对象,引用类型的变量存储的是对象引用地址。引用类型是重量的数据存储方式,分配在堆内存,频繁创建对象有损性能。
引用类型(N多) Object、Array、Date、Function、……
二、动态属性不一样
1、引用类型能动态添加属性
var person=new Object();
person.name="jack";
person.age=20;
console.log("姓名:%s,年龄:%d",person.name,person.age);
结果
说明
属性动态添加成功
2、值类型不能添加
三、赋值的方式不一样
1、值类型,拷贝变量的内容
值类型,拷贝变量的内容
var num=10;
var num2=num;//创建新的空间,拷贝num的值到num2。
这个两个变量的内容是互不影响的,num2的内容是num的一个副本。类似操作系统的复件
var num=10;
var num2=num;
num2=100;//并不会影响到num的值
console.log("num=%d num2=%d",num,num2);
结果
2、引用类型,拷贝引用地址
var person1=new Object();
person1.age=18;
var person2=person1;//拷贝引用地址,给变量person2,于是同时指向一个对象
person2.age=30;//事实上也是person1指向的那个对象
console.log("person1.age=%d person2.age=%d",person1.age,person2.age);
结果
说明
两个变量都指向同一个对象,对象就是希望被变量引用的,引用的数量也是没有限制的。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号