鸿蒙开发游戏(四)---大鱼吃小鱼(互吃升级)

鸿蒙开发游戏(五)---大鱼吃小鱼(添加音效)
鸿蒙开发游戏(六)---大鱼吃小鱼(称霸海洋)
前言:
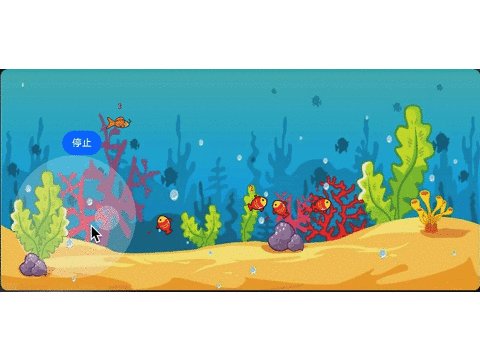
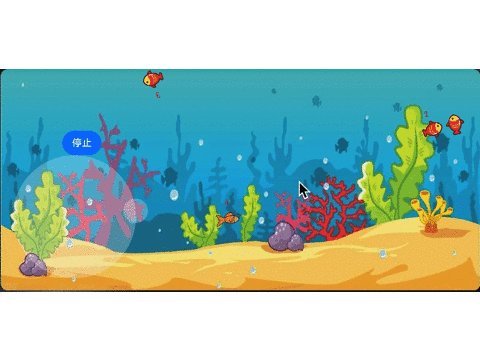
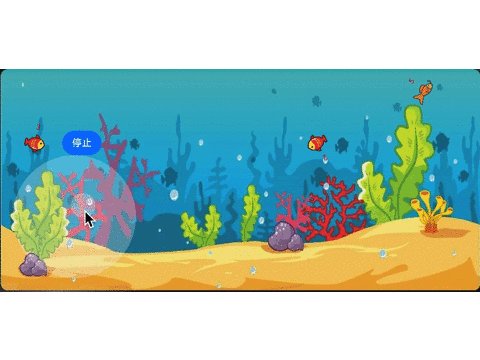
该篇对NPC进行了升级,这里可以投入多个NPC,且互不影响,npc之间不会触发eat,只和玩家触发eat,且每个NPC有自己的属性,他们的等级在他们的头顶
1、放置多个NPC
我们放置多个NPC就要把NPC属性抽离出来,这里很复杂,又牵扯到了知识点《状态管理》,在鸿蒙中分为了多种状态管理

这里感兴趣的话,可以去看看官方文档,我是觉得咋一看挺复杂的,用起来确实不简单。这里我就简单说一下我用到的,就是鸿蒙开发都是按照组件来组建的,一个titleview,一个小鱼等都可以封装成一个组件
@Component用这个修饰。在主组件中定义的变量我们如果传递到子组件,可以让他只读也可以让他修改,这就用到了状态管理,子组件中如果改变了变量,在主组件中做出了相应改变就说明是父子双向同步。
下面开始写npc属性
@Observed
export default class NpcInfo {
//NPC
public npcSpeed: number = 3
public npcFishX: number = 200
public npcFishY: number = 200
public npcAngle: number = 0
public npcSin: number = 1
public npcCos: number = 1
public npcLevel: number = 2
constructor(npcSpeed: number
, npcFishX: number
, npcFishY: number
, npcAngle: number
, npcLevel: number
, npcCos: number
, npcSin: number) {
this.npcSpeed = npcSpeed
this.npcFishX = npcFishX
this.npcFishY = npcFishY
this.npcAngle = npcAngle
this.npcLevel = npcLevel
this.npcCos = npcCos
this.npcSin = npcSin
}
}单独使用@Observed是没有任何作用的,需要搭配@ObjectLink或者@Prop使用。
@Component
struct npcView {
@ObjectLink item: NpcInfo;
build() {
Column() {
Text(this.item.npcLevel + "")
.fontColor('#f11')
.fontSize(12)
Image($r("app.media.icon_npc_2"))
.objectFit(ImageFit.ScaleDown)
.width(40)
.height(40)
}.position({
x: this.item.npcFishX - 40,
y: this.item.npcFishY - 40
})
.rotate({ angle: this.item.npcAngle, centerX: '50%', centerY: '50%' })
}
}@ObjectLink 同样也不能在@Entry修饰的组件中使用。这里面有几个需要注意的点就是npcInfo需要用@ObjectLink修饰,而且也需要单独写一个npcView组件,这样npcList数据发生改变,组件才会监控到,和咱们平常安卓是不是不一样,我刚开始的写法是直接在主组件中写,如下
ForEach(
this.npcList,
(item: NpcInfo, index) => {
//错误写法
Column() {
Text(item.npcLevel + "")
.fontColor('#f11')
.fontSize(12)
Image($r("app.media.icon_npc_2"))
.objectFit(ImageFit.ScaleDown)
.width(40)
.height(40)
}.position({
x: item.npcFishX - 40,
y: item.npcFishY - 40
})
.rotate({ angle: item.npcAngle, centerX: '50%', centerY: '50%' })
}
)这样写也可以创建出来npc,但是小鱼不会动,我看日志npc(x,y)坐标是改变的,但就是view不动,后来查资料发现需要双向数据同步,不然就是单向数据问题。正确写法是
@Component
struct npcView {
@ObjectLink item: NpcInfo;
build() {
Column() {
Text(this.item.npcLevel + "")
.fontColor('#f11')
.fontSize(12)
Image($r("app.media.icon_npc_2"))
.objectFit(ImageFit.ScaleDown)
.width(40)
.height(40)
}.position({
x: this.item.npcFishX - 40,
y: this.item.npcFishY - 40
})
.rotate({ angle: this.item.npcAngle, centerX: '50%', centerY: '50%' })
}
}主组件中
ForEach(
this.npcList,
(item1: NpcInfo, index) => {
npcView({ item: item1 })
}
)这样写就可以了,那多条小鱼在处理坐标问题时应该如何操作呢,我这里是用数组的形式,用for循环动态设置所有npc的小鱼坐标。如果有其他的方式请给我留言。
if (this.isBegin == false) {
Button('开始游戏')
.backgroundColor('#36d')
.onClick(() => {
this.isBegin = true
clearInterval(this.intervalIdNPC_1)
this.intervalIdNPC_1 = setInterval(() => {
for (let i = 0; i < this.npcList.length; i++) {
//6、设置小鱼的移动位置,
this.npcList[i].npcFishX += this.npcList[i].npcSpeed * this.npcList[i].npcCos
this.npcList[i].npcFishY += this.npcList[i].npcSpeed * this.npcList[i].npcSin
this.npcList[i].npcFishX = this.getNPCBorderX(i, this.npcList[i].npcFishX)
this.npcList[i].npcFishY = this.getNPCBorderY(i, this.npcList[i].npcFishY)
console.log("小鱼走了吗" + i + " " + this.npcList[i].npcFishX)
}
}, 40)
})
}这里需要注意的是,多个npc之间是没有关联的,只有当npc碰到屏幕边缘或者某个点的时候掉头,其他npc不受影响。这里对getNPCBorderX,Y()方法做了修改,。
getNPCBorderX(i: number, x: number) {
if (x <= this.fishRadius) {
x = this.fishRadius + 10
this.getRandom(i)
}
if (x > this.screenWidth - this.fishRadius) {
x = this.screenWidth - this.fishRadius - 15
this.getRandom(i)
}
return x
}
getNPCBorderY(i: number, y: number) {
if (y <= this.fishRadius) {
y = this.fishRadius + 10
this.getRandom(i)
}
if (y > this.screenHeight - this.fishRadius) {
y = this.screenHeight - this.fishRadius - 10
this.getRandom(i)
}
return y
}
/*随机获取一个角度*/
getRandom(i: number) {
this.npcList[i].npcAngle = this.selectFrom(0, 359)
// let angle = Math.random()+Math.random()+Math.random()
// this.npcAngle = angle * 180 / Math.PI
//这是是求弧度,弧度 = 角度 * π / 180
this.npcList[i].npcSin = Math.sin(this.npcList[i].npcAngle * Math.PI / 180)
this.npcList[i].npcCos = Math.cos(this.npcList[i].npcAngle * Math.PI / 180)
}好了,到这多个NPC就已经放置完成了,并且已经动起来了。哦,对了还需要初始化
onPageShow() {
// 速度,x,y 角度/等级/cos/sin
this.npcList.push(new NpcInfo(3, 300, 200, 0, 2, 1, 1))
this.npcList.push(new NpcInfo(3, 300, 100, 0, 3, 1, 1))
this.npcList.push(new NpcInfo(3, 200, 200, 0, 2, 1, 1))
this.npcList.push(new NpcInfo(1, 200, 200, 0, 1, 1, 1))
}
2、互吃逻辑
竟然要pk,就要有血量或者等级,这里暂时写等级
//等级
@State level: number = 3只要玩家碰到NPC了就要判断level是否相等,如果大就要吃掉NPC,npcList就要减去一个,如果小于NPC等级就是被吃,游戏结束。
//互吃逻辑
eatFish(){
for (let i = 0; i < this.npcList.length; i++) {
let vx = this.xFish - this.npcList[i].npcFishX;
let vy = this.yFish - this.npcList[i].npcFishY;
let distance = Math.sqrt(vx * vx + vy * vy)
if(distance >0 && distance<20){
if(this.level >= this.npcList[i].npcLevel){
this.level+=1;
this.npcList.splice(i,1)
}else{
//游戏结束
}
}
}
}使用地方
handleTouchEvent(event: TouchEvent) {
switch (event.type) {
case TouchType.Down:
this.intervalId = setInterval(() => {
//6、设置小鱼的移动位置,
this.xFish += this.speed * this.cos
this.yFish += this.speed * this.sin
//目的是触碰到边缘时不溢出
this.xFish = this.getBorderX(this.xFish)
//还原角度
// this.angle = 0
//互吃逻辑
this.eatFish()
}, 40)
break
case TouchType.Move:
this.setMovePosition(event)
break
case TouchType.Up:
clearInterval(this.intervalId)
//恢复摇杆位置
animateTo({
curve: curves.springMotion()
}, () => {
this.positionX = this.centerX
this.positionY = this.centerY
})
this.speed = 0
break
}
}完毕





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)