鸿蒙开发游戏(一)---大鱼吃小鱼(界面部署)
鸿蒙开发游戏(五)---大鱼吃小鱼(添加音效)
鸿蒙开发游戏(六)---大鱼吃小鱼(称霸海洋)
前言:你是否玩过古老而不失优雅的大鱼吃小鱼,小鱼的生存之路何尝不是我们这些打工人的写照,以前想用安卓写的,碰巧鸿蒙它来了,那就边学习边记录吧,这个游戏一共分为6篇,记录了鸿蒙App的第一步创建,申明式UI控件如何使用,简单动画的使用,方法的封装,变量的状态管理,点击事件的分发,页面的生命周期,钩子的使用,一些用法与安卓原生的对比等,也算是一个小完整的项目了。
第一篇相对简单,只是简单的布局摆放,用的知识点是Stack布局,State状态管理,Entry入口,Component注解等

1、创建项目
2、项目结构
3、布局搭建
4、代码编写
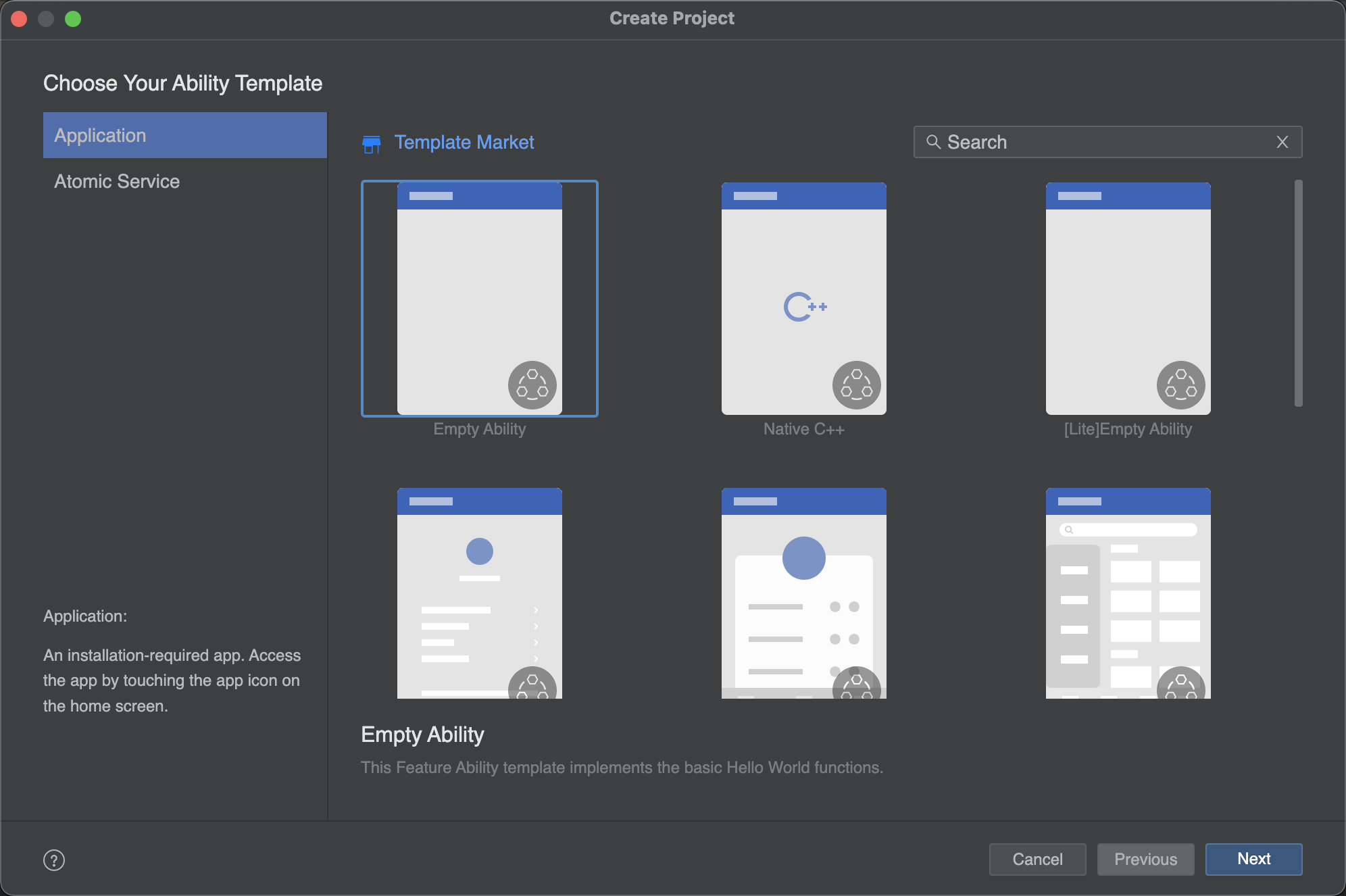
1、创建项目

一般选择一个空的Ability

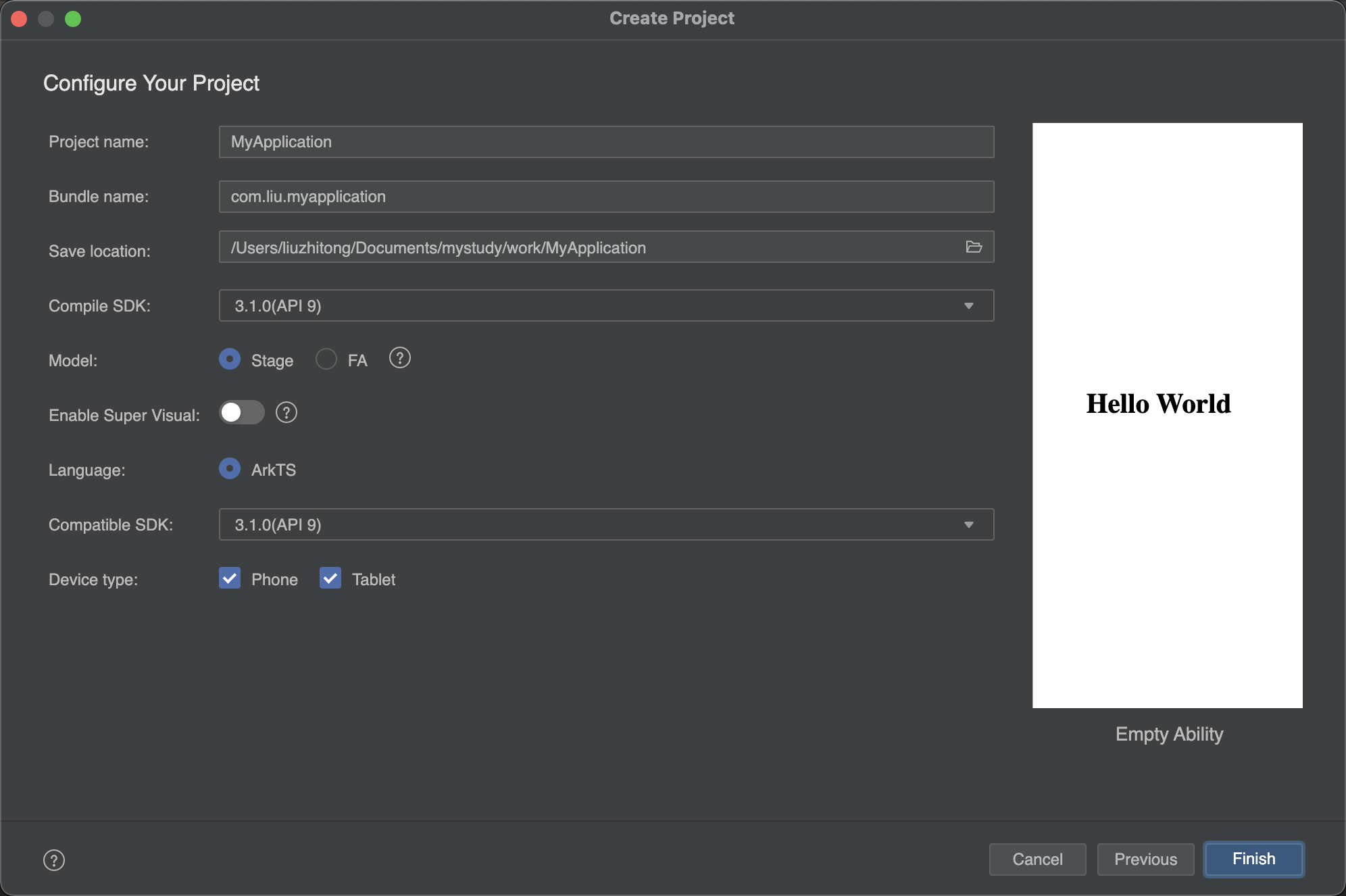
我们填写对应的项目名称
Bundle其实相当于安卓的包名,记得IOS也叫Bundle Name,就是唯一的标识。
这里选择Api9,因为Api7以前还能使用Java编写,8还可以使用Js编写,到9以后就只能使用ArkTs了,这是官方对ts的一个升级。
模型选择Stage,因为Api8以前只有FA模型,这两个模型的区别可以去官方看看,目前你只需要知道用Stage就对了,主推也是Stage模型。
Finish完成
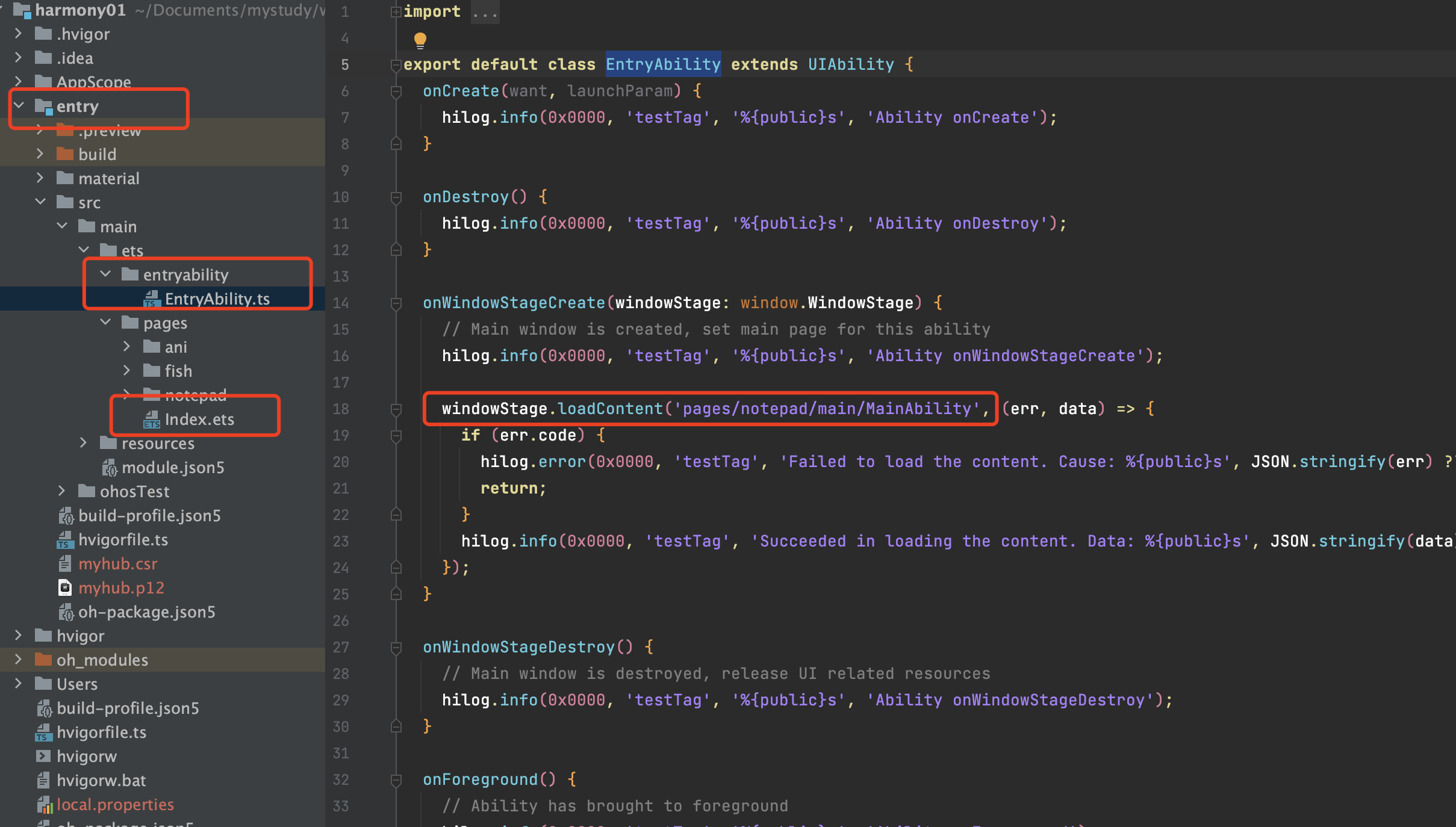
2、项目目录

到这你会发现,系统帮我们创建了entry目录,有一个EntryAbility.ts和Index.ets。
这两个是有关联的,EntryAbility会加载一个主页面作为入口,就是Index.ets,当然你后期新创建了其他ets文件也可以修改。需要注意的是必须要有@Entry和@Component修饰
- @Entry:作为入口显示
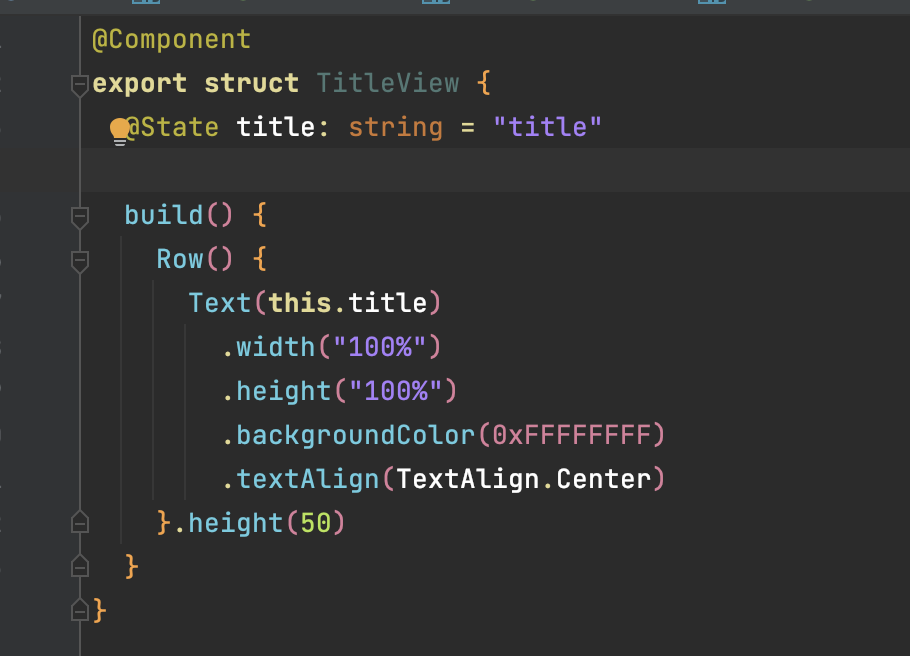
- @Component:作为组件显示,如我们封装一个通用的TitleView,就只需要此修饰即可。

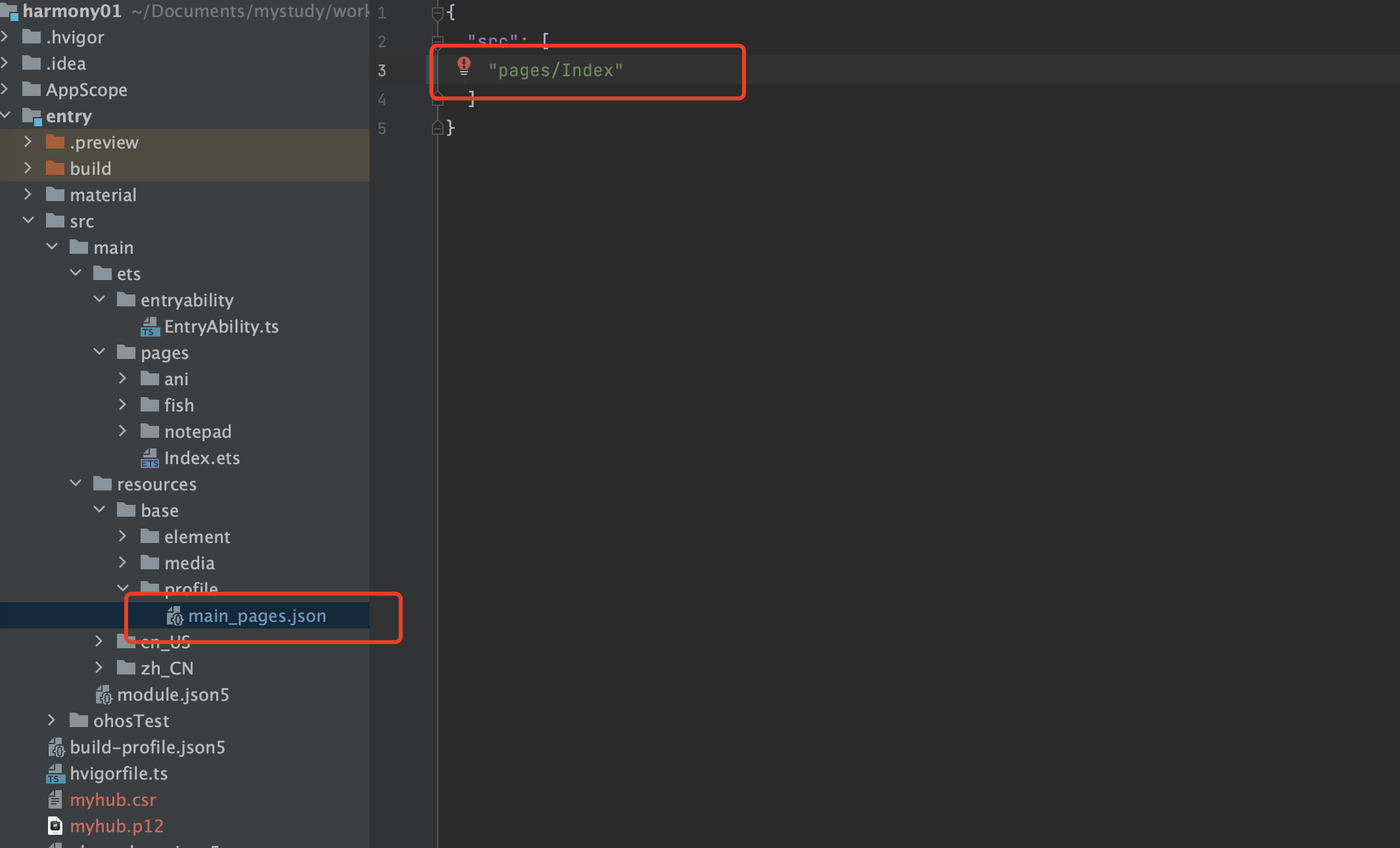
需要注意的是系统给我们创建了Index.et,会默认给我添加到配置文件中,如果自己创建,需要在这里添加,相当于安卓里的配置文件添加Activity。

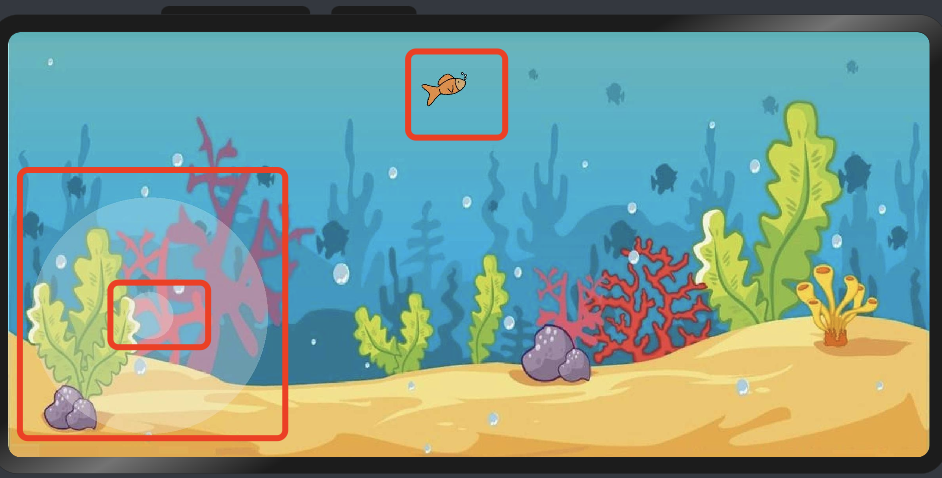
3、布局搭建

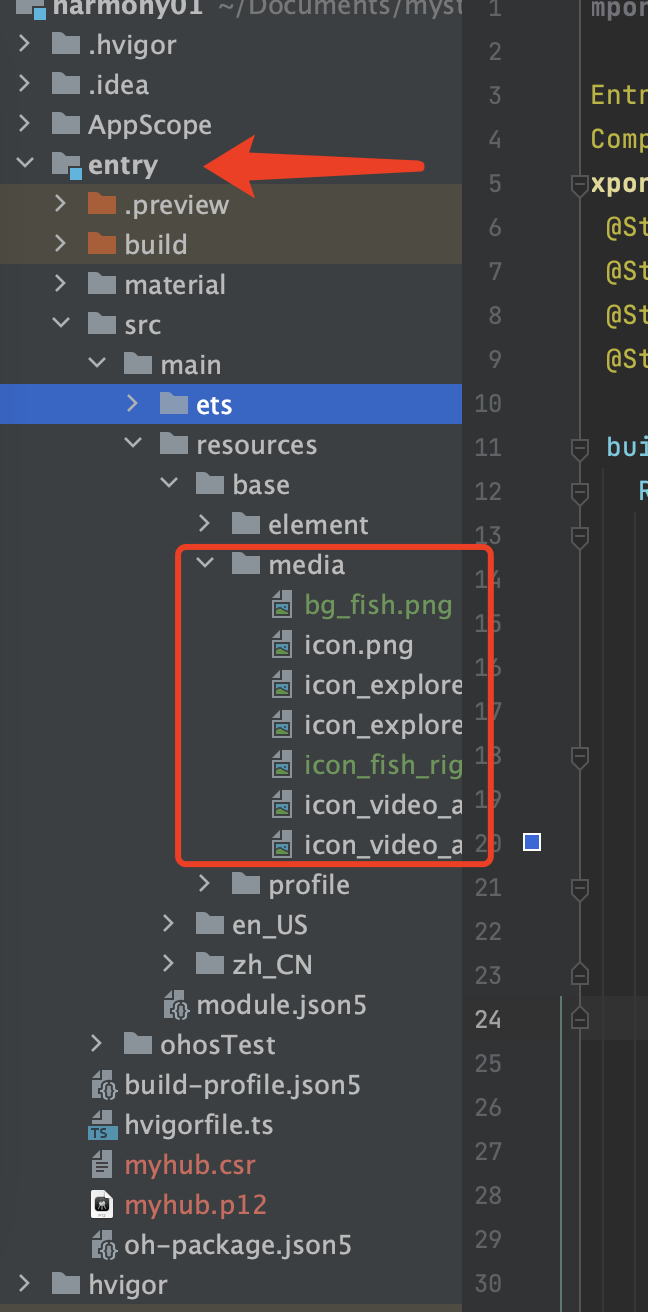
我们需要2张图,一张小鱼,一张背景图(当然也可以gif,后面的海带飘飘)

放在media目录下,
4、编写代码
@Entry
@Component
export struct FishPage {
build() {
}
}这是新的一个文件,我取名叫FishPage,我们写的UI 就在build里写,当然这里还有其他的生命周期的方法,这里暂时没用到,后面会一一介绍。
竟然需要背景,那就首选层叠布局Stack
@Entry
@Component
export struct FishPage {
//方向
@State angle: number = 0
//其实位置
@State xFish: number = 100
@State yFish: number = 100
build() {
Row() {
Stack() {
// 背景
Image($r("app.media.bg_fish"))
Image($r("app.media.icon_fish_right"))
.position({ x: this.xFish - 20, y: this.yFish - 20 })
.rotate({ angle: this.angle, centerX: '50%', centerY: '50%' })
.width(40)
.height(40)
Row() {
Button('←')
.onClick(() => {
this.xFish -= 20
})
Column({ space: 40 }) {
Button('↑')
.onClick(()=>{
this.yFish -= 20
})
Button('↓')
.onClick(()=>{
this.yFish += 20
})
}
Button('→')
.onClick(()=>{
this.xFish += 20
})
}
.position({ x: 50, y: 200 })
}
}
}
}这里需要注意一点就是
Image($r("app.media.bg_fish"))安卓中是R.drawable.xxx,这里是$r
生命式UI组件的用法这里就不解答了,参考文档很详细

第一篇完





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2018-02-01 Android之MaterialDesign应用技术2-仿支付宝上滑搜索框缓慢消失