vuepress-theme-vdoing博客搭建教程
搭建流程
前言
这是笔者搭建个人博客所经历的流程,特附上笔记
笔者个人博客地址:沉梦听雨的编程指南
一、主题介绍
本博客使用的主题为:vuepress-theme-vdoing,相关介绍和使用方法可以参考该主题的官方文档
二、模板套用
为了减少搭建博客的成本,用的是海贼哥封装好了的快速搭建模板。
Github访问地址如下:https://github.com/wuchubuzai2018/vuepress-blog-template
详细用法可以看:海贼哥博客
三、目录结构介绍
. ├── .github (可选,GitHub 相关文件) │ ├── workflows │ │ ├── baiduPush.yml (可选,百度定时自动推送) │ │ └── ci.yml (可选,自动部署) ├── docs (必须,不要修改文件夹名称) │ ├── .vuepress (同官方,查看:https://vuepress.vuejs.org/zh/guide/directory-structure.html#目录结构) │ ├── @pages (可选,自动生成的文件夹,存放分类页、标签页、归档页) │ ├── _posts (可选,专门存放碎片化博客文章的文件夹) │ ├── <结构化目录> │ └── index.md (首页) ├── vdoing (可选,本地的vdoing主题) ├── utils (可选,vdoing主题使用的node工具) │ ├── modules │ ├── config.yml (可选,批量操作front matter配置) │ ├── editFrontmatter.js (可选,批量操作front matter工具) ├── baiduPush.sh (可选,百度推送命令脚本) ├── deploy.sh (可选,部署命令脚本) │ └── package.json
四、目录结构示例
config.js:示例
. ├── docs │ │ (不参与数据生成) │ ├── .vuepress │ ├── @pages │ ├── _posts │ ├── index.md(主页) │ │ │ │ (以下部分参与数据生成) │ ├── 《JavaScript教程》专栏 (一级目录) │ │ ├── 01.章节1 (二级目录) │ │ | ├── 01.js1.md (三级目录-文件) │ │ | ├── 02.js2.md │ │ | └── 03.js3.md │ │ └── 02.章节2 (二级目录) │ │ | ├── 01.jsa.md │ │ | ├── 02.小节 (三级目录) │ │ | | └── 01.jsxx.md (四级目录-文件) │ ├── 01.前端 │ │ ├── 01.JavaScript │ │ | ├── 01.js1.md │ │ | ├── 02.js2.md │ │ | └── 03.js3.md │ │ └── 02.vue │ │ | ├── 01.vue1.md │ │ | └── 02.vue2.md │ ├── 02.其他 │ │ ├── 01.学习 │ │ | ├── 01.xxa.md │ │ | └── 02.xxb.md │ │ ├── 02.学习笔记 │ │ | ├── 01.xxa.md │ │ | └── 02.xxb.md │ │ ├── 03.文件x.md │ │ └── 04.文件xx.md │ └── 03.关于我 │ │ └── 01.关于我.md . .
特别注意:数字顺序。详细看官方文档。
五、部署到 github Pages
主要步骤
- 在 github 上新建一个自己的项目,作为远程仓库
- 把生成的 dist 项目上传到远程仓库中
- 上传成功之后,在远程仓库的页面上点击 seeting,然后左边侧边栏找到 Pages 选项点击,找到部署成功的网址
详细流程可以看(可以先浏览以下两点内容再看教程):
视频:https://www.bilibili.com/video/BV17t41177cr?p=4&vd_source=d130139a92227a66fb558961b98507cb
配套文档:https://www.it235.com/guide/notes/vuepress.html#%E5%8F%91%E5%B8%83%E5%88%B0github-io
要注意的点
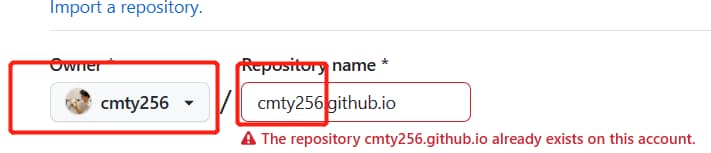
在自己的 github 上新建一个项目,建议大家都按照用户名.github.io的格式创建(可以自定义),我这里命名是cmty256.github.io(这里的用户名是指你 github 账户的用户名)

好处:
-
最后部署到的网址是:
https://用户名.github.io,如果不是上面那种格式的命名的话,网址可能会不太好看:https://用户名.github.io/项目名 -
在仓库文件推送成功后,
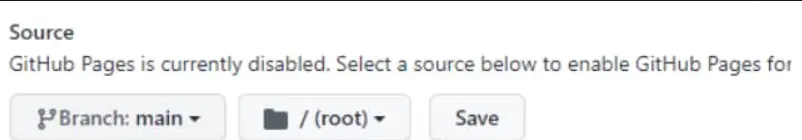
Pages中的站点自动开通,如果你的仓库名不是用户名.github.io,则需要你手动选择分支后进行Save具体是指下面这个区域:

问题小结
踩坑:第一次创建 github 项目可能会在连接远程仓库时报下面这个错:
git@github.com: Permission denied (publickey). fatal: Could not read from remote repository. Please make sure you have the correct access rights and the rep
GUI 查看 SSH key
前提:已安装 git
步骤:
右键 -> GIT GUI Here -> Help -> show SSH key
六、部署命令脚本
项目第一个目录下创建 deploy.sh 文件
文件内容:
#!/usr/bin/env sh # 确保脚本抛出遇到的错误 set -e # 生成静态文件 , yarn docs:build npm run docs:build rm -rf ../blog/dist/* # 将build生成的dist目录拷贝至上一层目录中 cp -rf docs/.vuepress/dist ../blog/ # 进入生成的文件夹 cd ../blog/dist # git初始化,每次初始化不影响推送 git init git add -A git commit -m 'deploy' git branch -M main # 注意此处的格式是:git push -f git@github.com:USERNAME/USERNAME.github.io.git main git push -f git@github.com:cmty256/cmty256.github.io.git main # 上行代码中 git@github.com:cmty256/cmty256.github.io.git 这一段其实就是你的 github 项目远程地址,建议直接粘贴
这里要注意的是路径问题,笔者是建了两个文件夹,上传只包含 dist 的文件夹:
# 将build生成的dist目录拷贝至上一层目录中 cp -rf docs/.vuepress/dist ../blog/ # 进入生成的文件夹 cd ../blog/dist
运行方法:
右键,打开 Git Bash Here 窗口,执行 npm run deploy 或 yarn deploy
七、场景小结
1、嵌入图片
例子:

// 可以在当前目录下创建一个 images 文件夹,然后在MD文件中写入如下代码进行设置文件的记录: // 注意:文件夹的命名不能是中文,下面的 ./ 必须加,否则不会识别 
2、md 文档规范
HashSet<String> -- 错误,格式识别不了,会导致运行之后页面没有内容显示 `HashSet<String>` -- 正确,需转成代码块才能正常识别 直接写 `{{ }}` -- 错误,也会识别不了;可以使用代码块的方式解决
3、插件资源
4、网站上的小 logo 设置
.vuepress/config.js 中的头标签 head 中加入以下代码:
['link', { rel: 'icon', href: '/img/book.png' }],
图片存放在 .vuepress/public/img 目录下,没有就新建
5、图床搭建
PicGo 下载地址:https://github.com/Molunerfinn/PicGo/releases
官方文档:https://picgo.github.io/PicGo-Doc/zh/guide/config.html#%E5%8F%88%E6%8B%8D%E4%BA%91
笔者个人比较喜欢:PicX
6、持续更新主题版本
执行以下命令:
npm update vuepress-theme-vdoing
7、百度统计
获取百度 id:https://tongji.baidu.com/main/setting/10000597553/home/site/index
8、导航栏右侧添加仓库地址
在 config.js 文件下配置:
// 导航栏仓库链接设置 repo: 'https://gitee.com/dream-deeply-tyu/cmty256', // 自定义导航栏仓库链接名称 repoLabel: "Gitee",
注意:是在 themeConfig 里面设置。
9、ssh 连接 github 失败
报错信息:
ssh: connect to host github.com port 22: Connection timed out fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists.
解决方法参考:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix