Chrome/5.0.375.70 处理 <pre></pre> 的 Bug
今天发现一篇随笔中的代码着色在Chrome/5.0.375.70中不能正常显示,如下图:

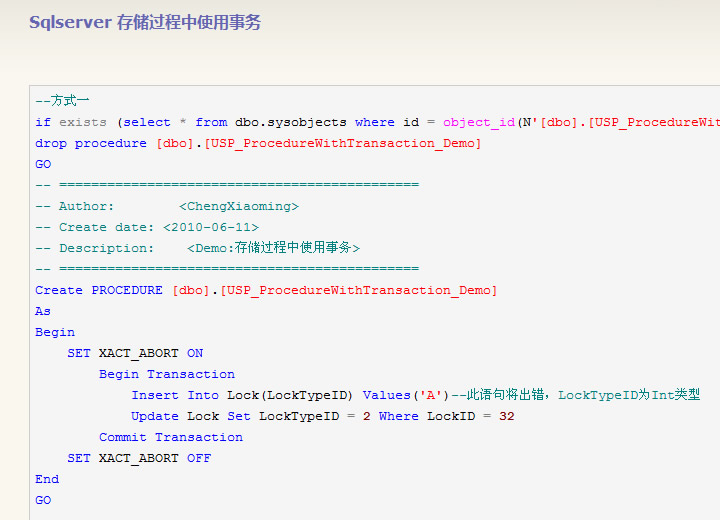
正常显示效果应该是下图这样:

代码是放在<pre></pre>标签之间的,显示错乱是由于空格没有被正确处理。在FireFox、IE和Chrome 6中都不存在这个问题,而且只有部分随笔中的代码着色会出现这个问题。
...
上下求索,终于发现这是Chrome/5.0.375.70的一个Bug,当页面中只有一处<pre></pre>代码时,Chrome就不能正常处理<pre></pre>中的空格。而如果有多个<pre></pre>,又会正常。
解决方法:
当只有一个<pre></pre>时,就用JavaScript代码再增加一个<pre></pre>,代码如下:
if (navigator.userAgent.indexOf('Chrome/5.0.375.70') > 0 && $("pre").length == 1) {
$("pre").first().append("<pre></pre>");
}
$("pre").first().append("<pre></pre>");
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!