Chrome/5.0.375.70 处理 <pre></pre> 的 Bug
今天发现一篇随笔中的代码着色在Chrome/5.0.375.70中不能正常显示,如下图:

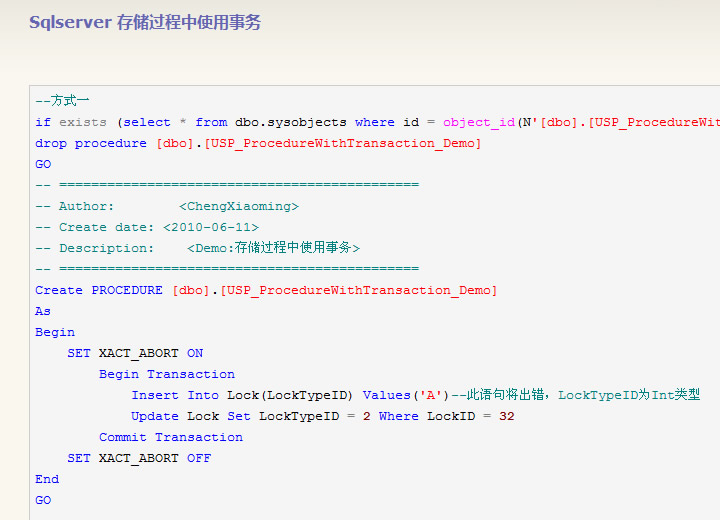
正常显示效果应该是下图这样:

代码是放在<pre></pre>标签之间的,显示错乱是由于空格没有被正确处理。在FireFox、IE和Chrome 6中都不存在这个问题,而且只有部分随笔中的代码着色会出现这个问题。
...
上下求索,终于发现这是Chrome/5.0.375.70的一个Bug,当页面中只有一处<pre></pre>代码时,Chrome就不能正常处理<pre></pre>中的空格。而如果有多个<pre></pre>,又会正常。
解决方法:
当只有一个<pre></pre>时,就用JavaScript代码再增加一个<pre></pre>,代码如下:
if (navigator.userAgent.indexOf('Chrome/5.0.375.70') > 0 && $("pre").length == 1) {
$("pre").first().append("<pre></pre>");
}
$("pre").first().append("<pre></pre>");
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· autohue.js:让你的图片和背景融为一体,绝了!
· 10亿数据,如何做迁移?
· 推荐几款开源且免费的 .NET MAUI 组件库