自动化测试-15.selenium单选框与复选框状态判断
本篇主要介绍单选框和复选框的操作
一、认识单选框和复选框
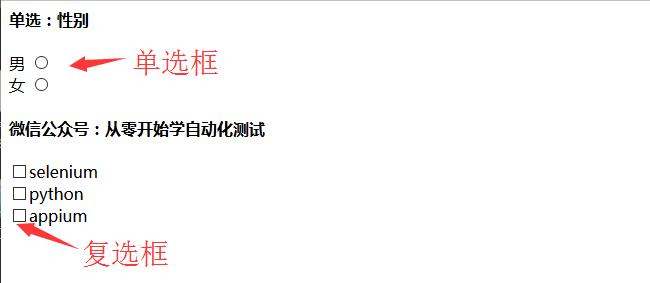
1.先认清楚单选框和复选框长什么样

2.各位小伙伴看清楚哦,上面的单选框是圆的;下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了,可以先抽他了。
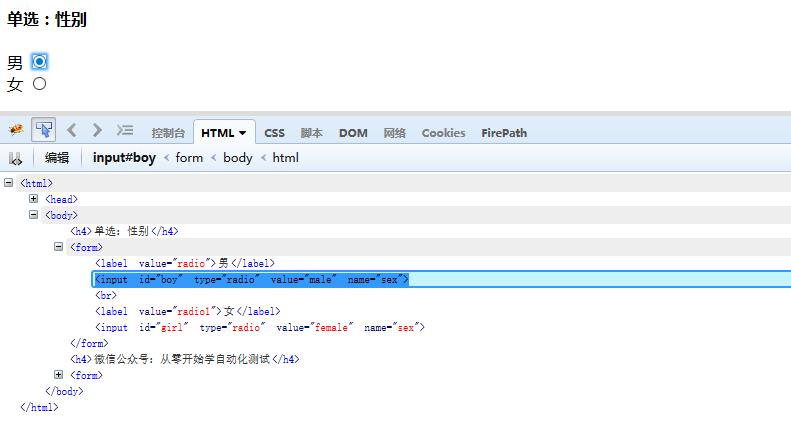
二、radio和checkbox源码
1.上图的html源码如下,把下面这段复杂下来,写到文本里,后缀改成.html就可以了。
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"
/>
<title>单选和复选</title>
</head>
<body>
</form>
<h4>单选:性别</h4>
<form>
<label value="radio">男</label>
<input name="sex" value="male"
id="boy" type="radio"><br>
<label value="radio1">女</label>
<input name="sex" value="female"
id="girl" type="radio">
</form>
<h4>微信公众号:从零开始学自动化测试</h4>
<form>
<!-- <label
for="c1">checkbox1</label> -->
<input id="c1"
type="checkbox">selenium<br>
<!-- <label
for="c2">checkbox2</label> -->
<input id="c2"
type="checkbox">python<br>
<!-- <label
for="c3">checkbox3</label> -->
<input id="c3"
type="checkbox">appium<br>
<!-- <form>
<input type="radio" name="sex" value="male"
/> Male
<br />
<input type="radio" name="sex"
value="female" /> Female
</form> -->
</body>
</html>
三、单选:radio
1.首先是定位选择框的位置

2.定位id,点击图标就可以了,代码如下(获取url地址方法:把上面源码粘贴到文本保存为.html后缀后用浏览器打开,在浏览器url地址栏复制出地址就可以了)
3.先点击boy后,等十秒再点击girl,观察页面变化

四、复选框:checkbox
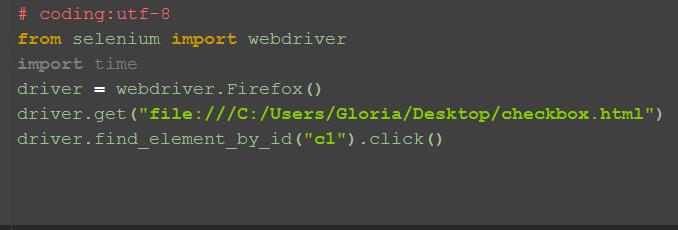
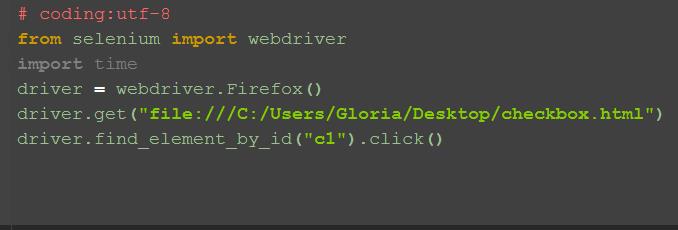
1.勾选单个框,比如勾选selenium这个,可以根据它的id=c1直接定位到点击就可以了

2.那么问题来了:如果想全部勾选上呢?
五、全部勾选:
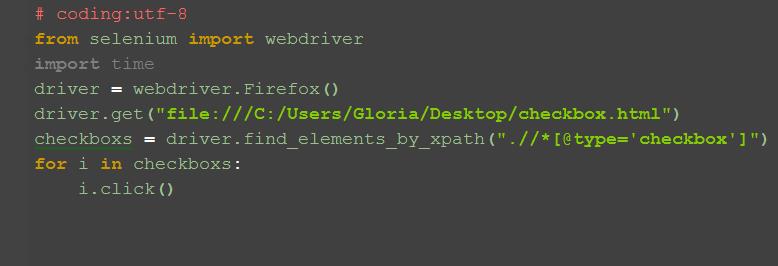
1.全部勾选,可以用到定位一组元素,从上面源码可以看出,复选框的type=checkbox,这里可以用xpath语法:.//*[@type='checkbox']

2.这里注意,敲黑板做笔记了:find_elements是不能直接点击的,它是复数的,所以只能先获取到所有的checkbox对象,然后通过for循环去一个个点击操作
六、判断是否选中:is_selected()
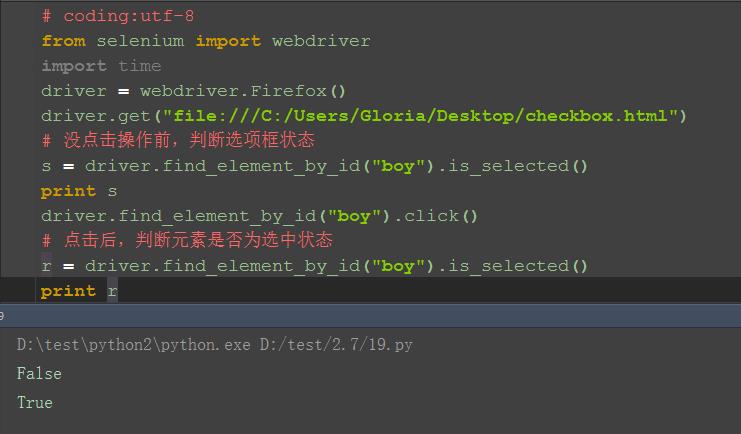
1.有时候这个选项框,本身就是选中状态,如果我再点击一下,它就反选了,这可不是我期望的结果,那么可不可以当它是没选中的时候,我去点击下;当它已经是选中状态,我就不点击呢?那么问题来了:如何判断选项框是选中状态?
2.判断元素是否选中这一步才是本文的核心内容,点击选项框对于大家来说没什么难度。获取元素是否为选中状态,打印结果如下图。
3.返回结果为bool类型,没点击时候返回False,点击后返回True,接下来就很容易判断了,既可以作为操作前的判断,也可以作为测试结果的判断

七、参考代码:
1 # coding:utf-8 2 from selenium import webdriver 3 driver = webdriver.Firefox() 4 driver.get("file:///C:/Users/Gloria/Desktop/checkbox.html") 5 # 没点击操作前,判断选项框状态 6 s = driver.find_element_by_id("boy").is_selected() 7 print s 8 driver.find_element_by_id("boy").click() 9 # 点击后,判断元素是否为选中状态 10 r = driver.find_element_by_id("boy").is_selected() 11 print r 12 13 # 复选框单选 14 driver.find_element_by_id("c1").click() 15 # 复选框全选 16 checkboxs = driver.find_elements_by_xpath(".//*[@type='checkbox']") 17 for i in checkboxs: 18 i.click()



