CSDN、博客园等6大技术博客平台的写作体验测评
功能对比
| csdn | 博客园 | 知乎 | 简书 | segmentfault | 开源中国 | |
|---|---|---|---|---|---|---|
| markdown编辑器 | √ | √ | x | √ | √ | √ |
| 富文本编辑器 | √ | √ | √ | √ | x | √ |
| 默认编辑器 | 富文本 | 富文本 | 富文本 | 富文本 | markdown | 富文本 |
| 一次上传图片数量 | 1 | 1 | n | n | 1 | 1 |
| markdown预览 | √ | x | - | - | √ | √ |
| markdown图片大小和居中设置 | √ | x | - | - | x | x |
| 评价 | 极好 | 很差 | 极好 | 一般 | 很好 | 一般 |
markdown编辑器写作体验比较
markdown标准语法请参考:CommonMark, 学习指南https://commonmark.org/help/tutorial/,而本文要比较的各家markdown编辑器遵守的协议都不太一样,比如csdn在标准语法上做了更多事情,如图片支持大小和居中设定,这一点虽好,但其他平台不支持,那也导致你的文章不具备通用性。所以我们并不需要独特的支持,都遵守标准语法,文章的移植性就更强。
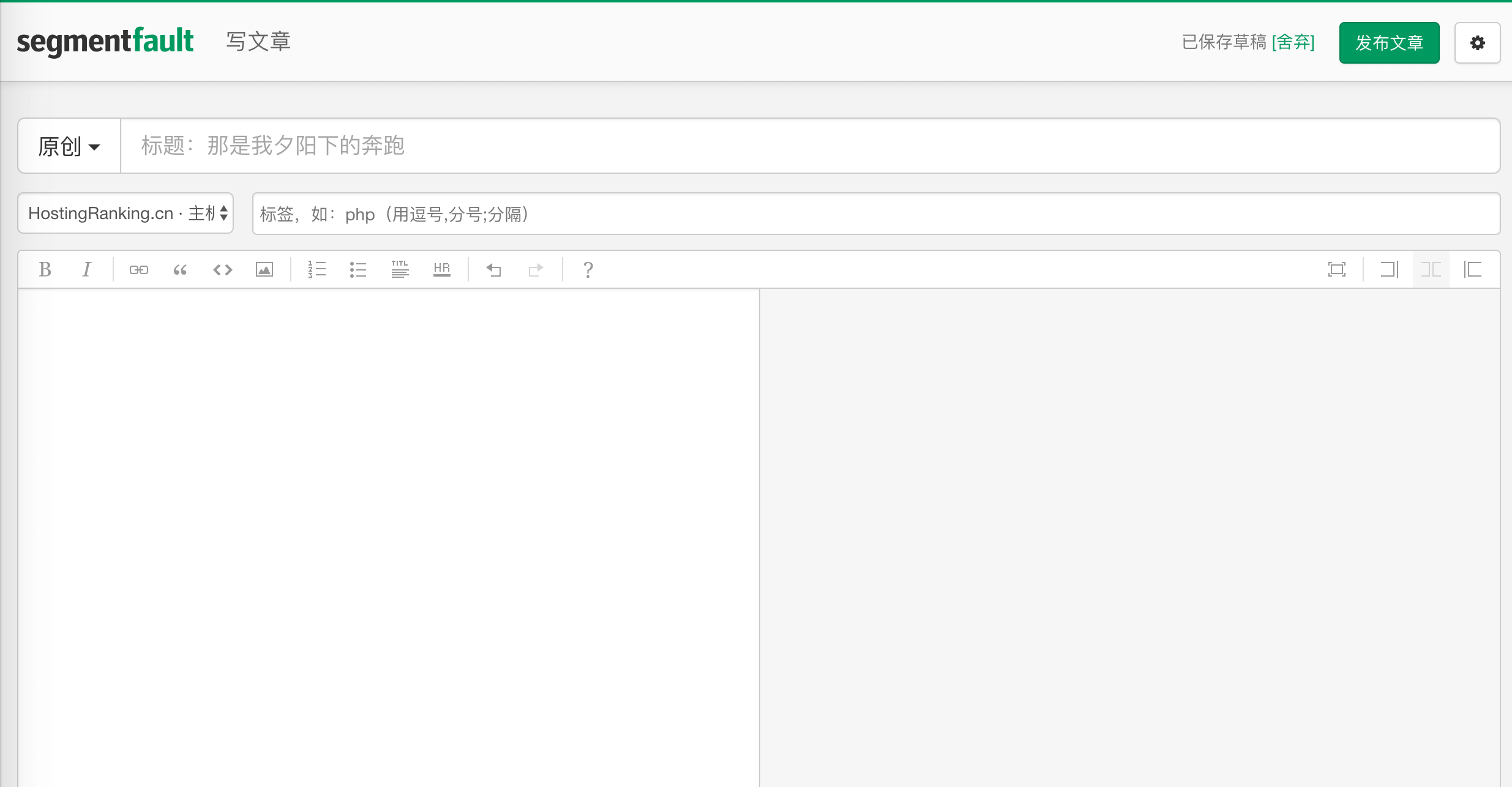
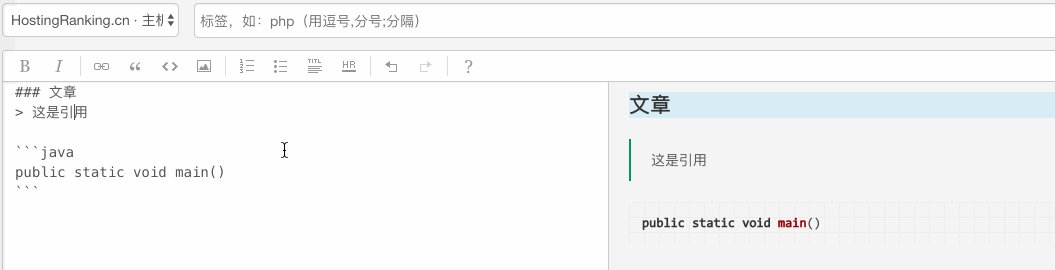
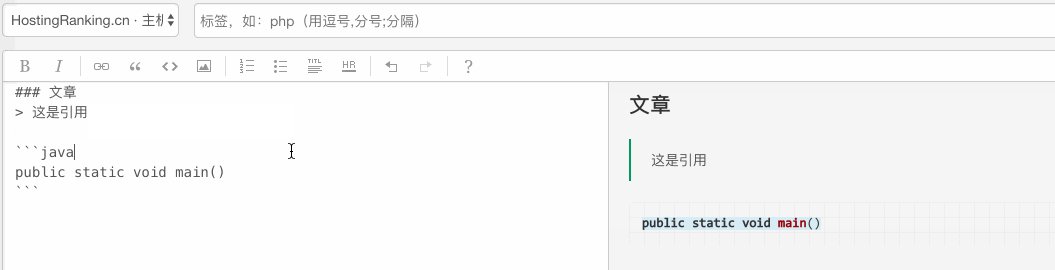
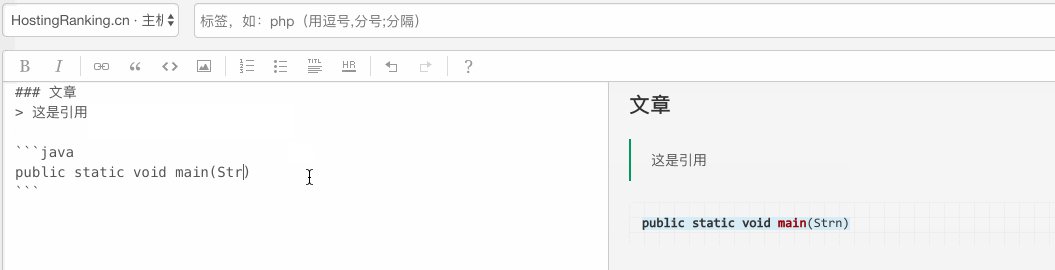
1. segmentfault.com 体验5星,极好

markdown语法说明:https://segmentfault.com/markdown
segmentfault只支持markdonwn编辑器,是因为它是最新的平台,然后面向的用户都是程序员群体,而markdown已经是大家默认的使用的编辑器,这是共识,csdn前几年都不支持markdown,现在都支持了,会用markdown已经是程序员群体最基础的能力,所以它不需要支持富文本编辑器,有点多余。
特点:
-
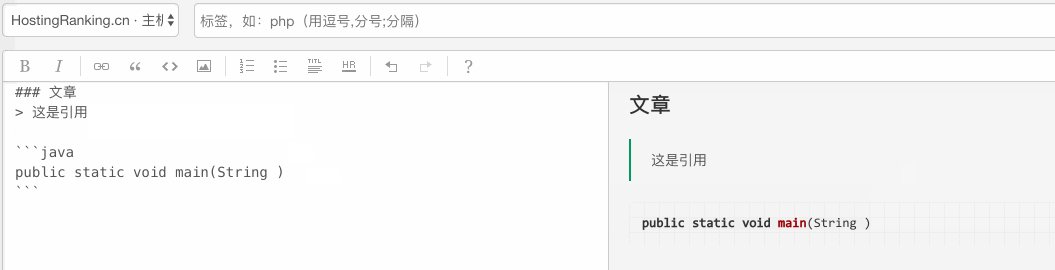
界面简洁,没有多余的东西
-
聚焦当前写作行,实时预览

-
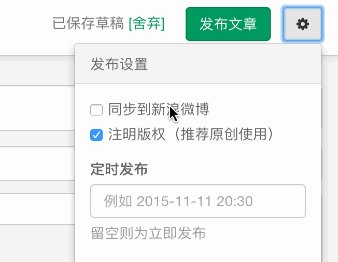
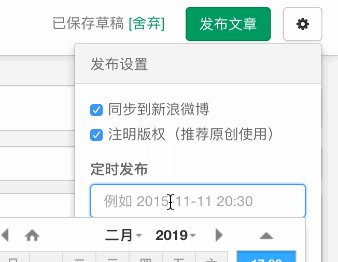
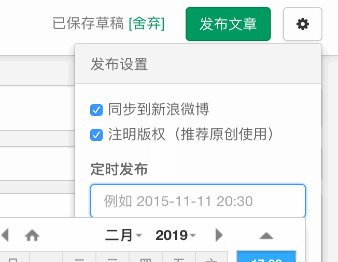
发布原创可注明版权,同时可以同步到新浪微博,支持定时发布

-
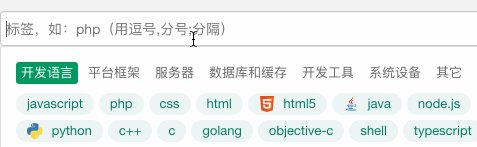
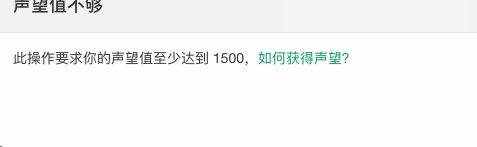
可以给文章设置预定的标签,创建一个系统不存在的标签要求你的声望值达到1500。这样其实很有好处,可以让segmentfault整个系统共用一套标签体系,可以把相同兴趣的人组织到一块,同时也避免了标签混乱。

2. CSDN 体验5星,极好

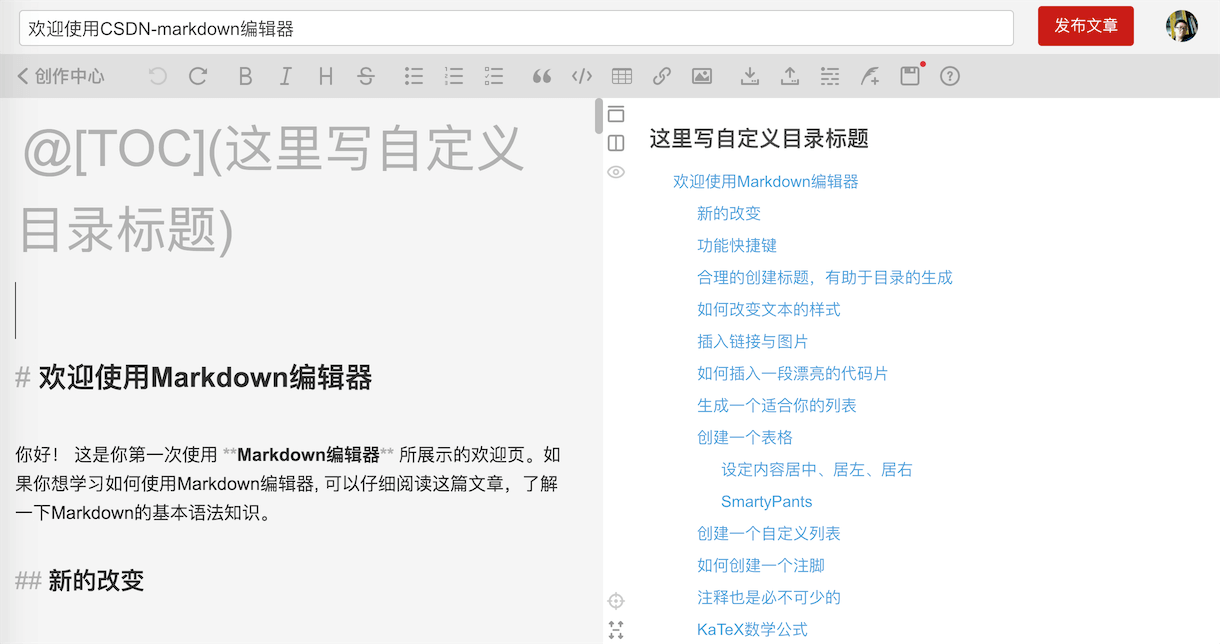
csdn的markdown编辑器很强大,支持很全面,图片也支持大小和居中设置。刚打开编辑器的时候,就告诉你所有csdn的增强版markdown语法知识。
markdown增强点有:
-
新增文章目录语法:
@[TOC](文章目录) -
图片支持大小和居中设定
-
全新的界面设计 ,将会带来全新的写作体验;
-
在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
-
增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
-
全新的 KaTeX数学公式 语法;
-
增加了支持甘特图的mermaid语法[^1] 功能;
-
增加了 多屏幕编辑 Markdown文章功能;
-
增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
-
增加了 检查列表 功能。
3. 开源中国 OSChina.net 体验3星,一般
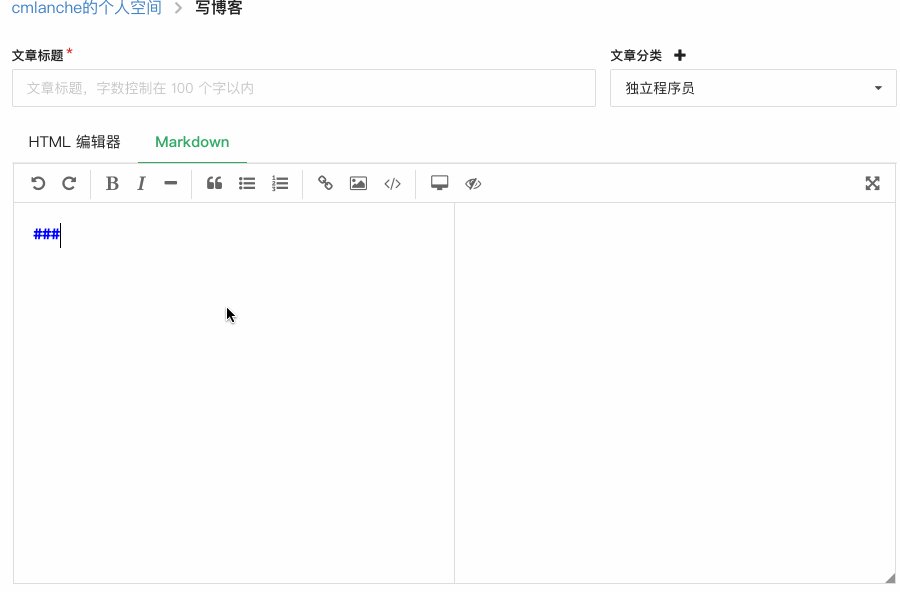
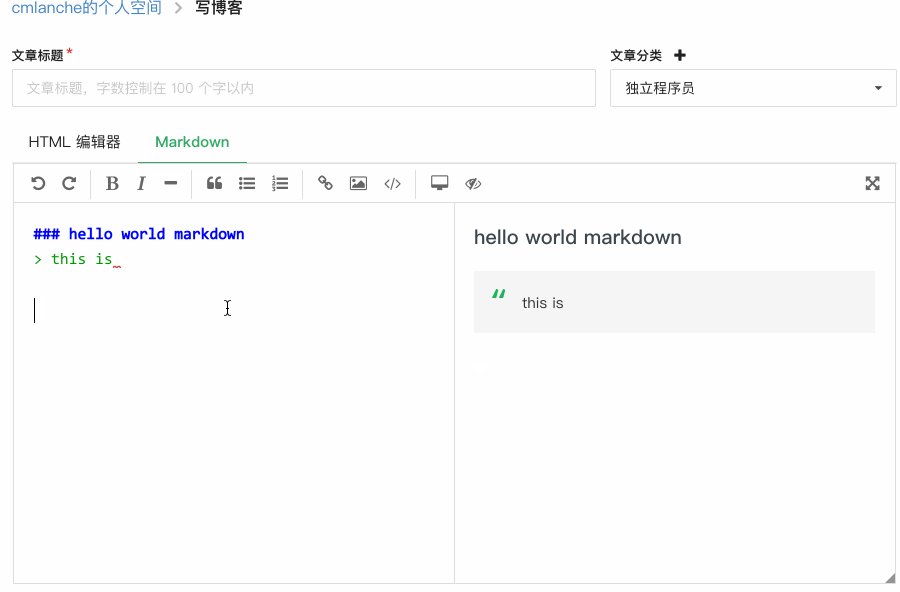
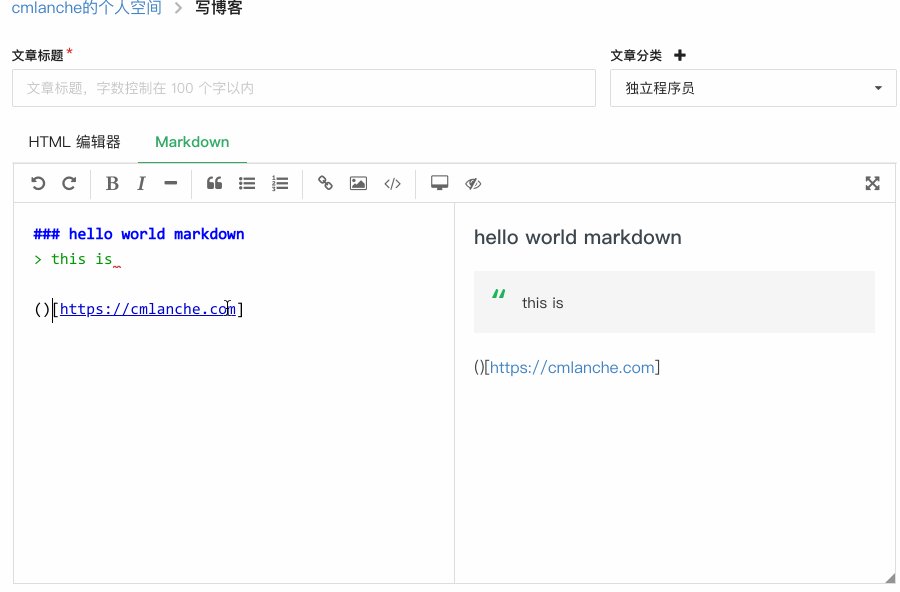
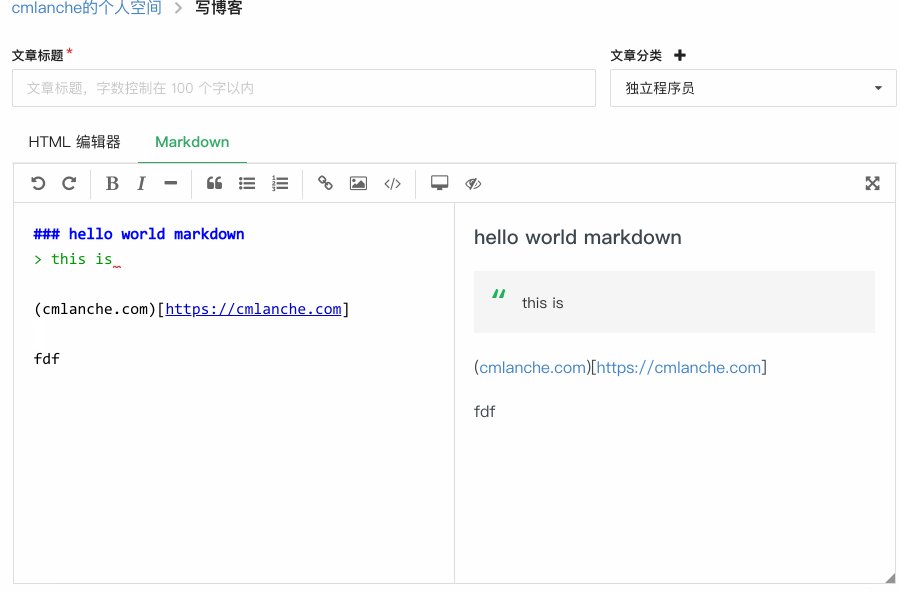
开源中国的markdown编辑器体验很差,做的比较敷衍,我随便找个开源的都能做成这样。
而且markdown也不是默认编辑器,说明也不注重这一块。

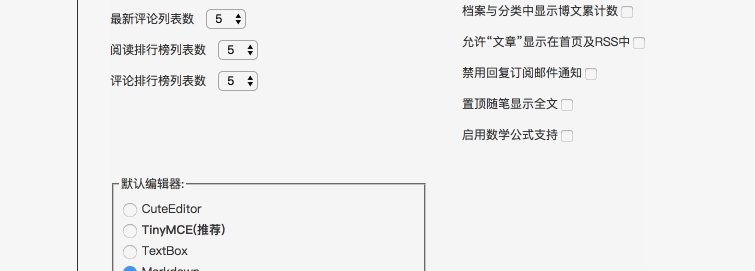
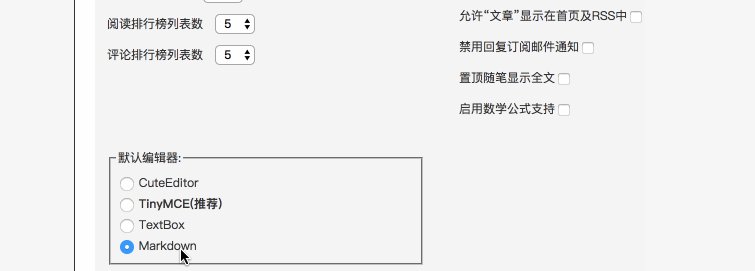
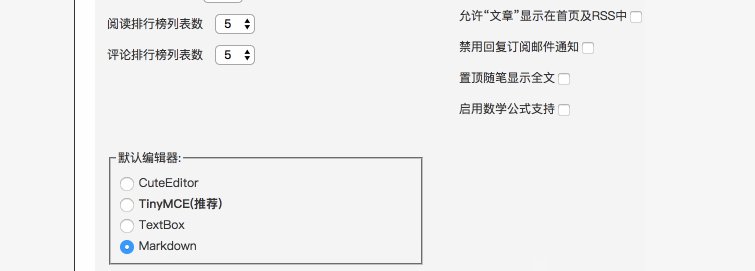
4. 博客园 cnblogs.com 体验1星,极差
博客园的markdown编辑器就太差了,没有任何写作体验,就是一个输入框,让你把提前写好的markdown文本贴进去了事,也没有预览功能,写了啥也不知道。

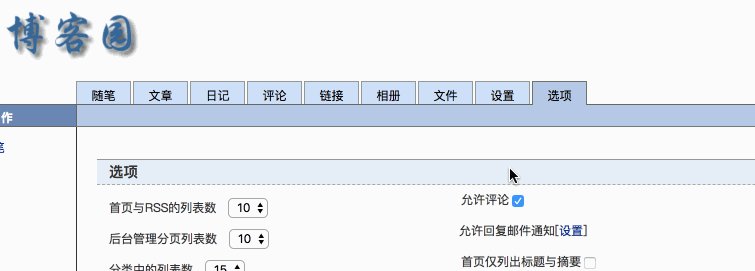
可能有很多朋友还不知道怎么启用markdown编辑器呢,在后台页面【选项】-【默认编辑器】-【Markdown】

5. 知乎 无markdown编辑器,富文本编辑器体验5星,极好

知乎面向的客户是全社会各类的人,绝大多数并不是程序员群体,所有知乎是不会支持markdown编辑器的。
虽然这样,知乎还是提供给我们强大的定制的富文本编辑器,主要特性有:
- 界面简洁
- 图片支持一次性上传多张
- 支持文章封面
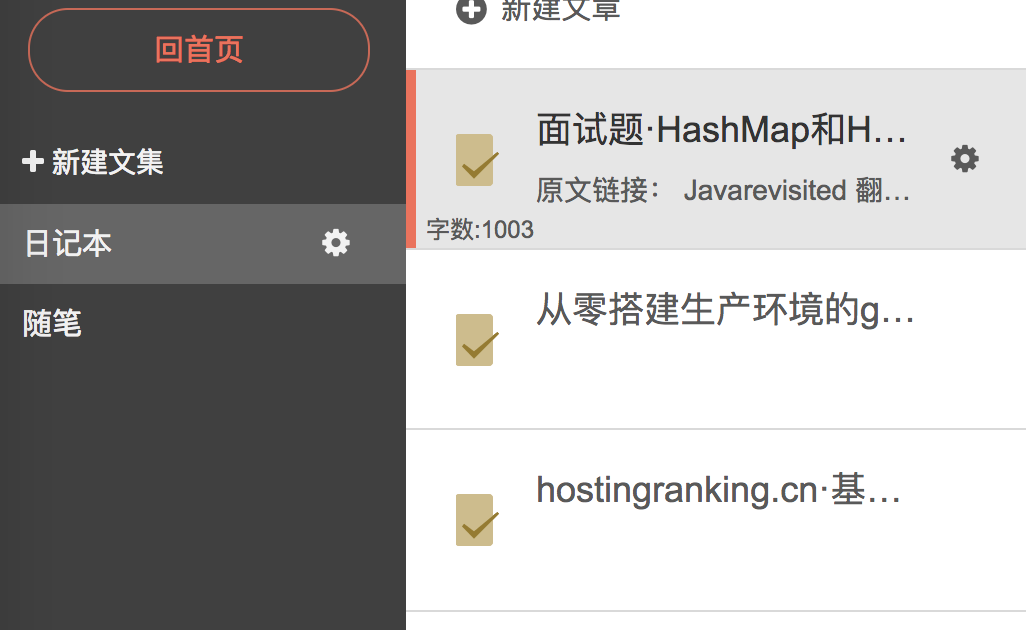
6. 简书 评价5星,很好
简书面向的群体也不只是it技术人员,程序员群体仅仅是很小的一部分,但仍旧支持markdown编辑器,只是不是默认的编辑器而已,富文本的支持也很好,主要有如下特点:
-
文集形式,不仅仅包含编辑器,一次性打开所有文章,方便你随时切换其他文章进行修改

-
和知乎一样,一次性可上传多张图片

-
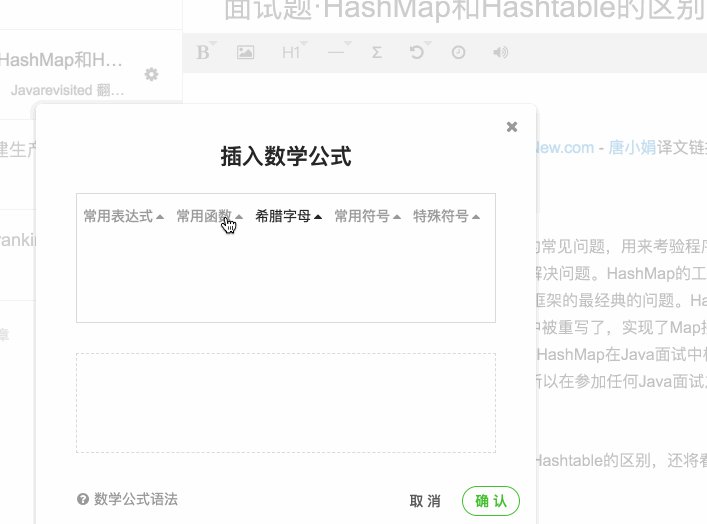
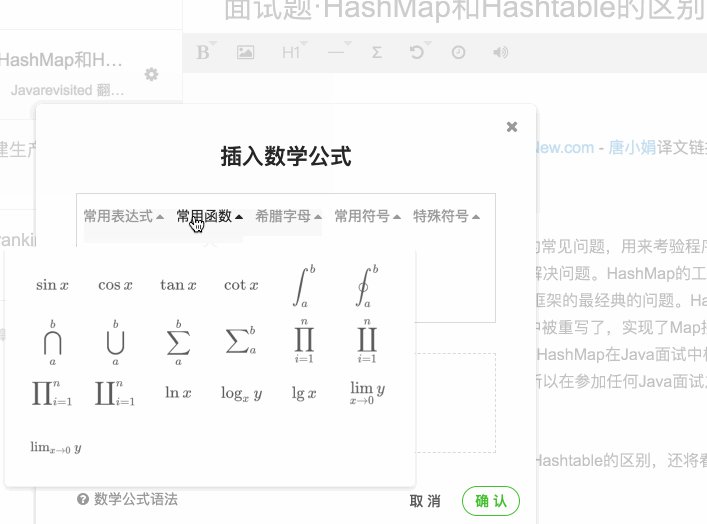
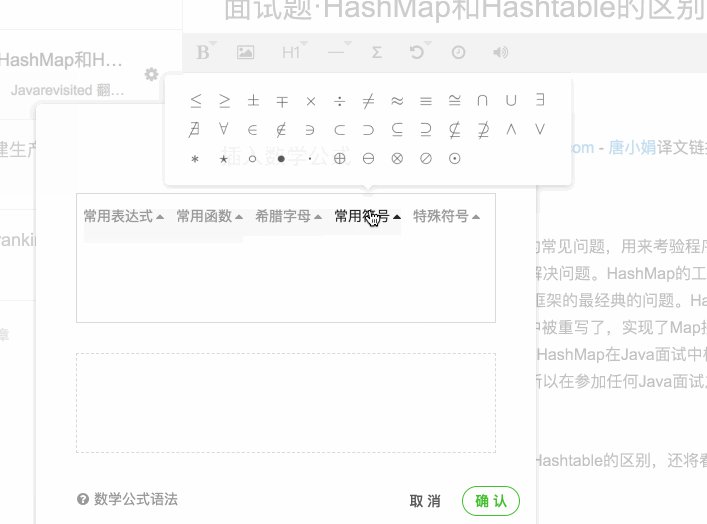
支持数学公式,并有友好的提示。
- 常用表达式
- 常用函数
- 希腊字母
- 常用符号
- 特殊符号

简书切换markdown的方式比较隐蔽,在左下角的设置切换: