js生成组织结构树(原创)
最近项目中需要使用js生成组织结构树,开始找到了orgcharts.js,但是使用了发现样式都是固定的,事件控制数据获取都很麻烦,无法满足需求。只好自己写了。
下面分享出来,有用到的同学别忘了点赞哦。
css:
.groupTable .lightGroupLi,
.groupTable .childrenGroupLi {
border: 1px solid #fff;
border-radius: 2px;
width: 120px;
height: 36px;
line-height: 36px;
text-align: center;
margin: 0px auto;
padding: 0 8px;
font-weight: 500;
font-size: 14px;
cursor: pointer;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
transition: all .2s linear;
background-color: #02284B;
}
.downChildrens,
.childrenGroupLi {
display: none;
}
.lightGroupLi:hover {
cursor: pointer;
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
-webkit-transition: all 0.8s;
-ms-transition: all 0.8s;
transition: all 0.8s;
}
.left {
border-left: 1px solid #ffffff;
}
.right {
border-right: 1px solid #ffffff;
}
.top {
border-top: 1px solid #ffffff;
}
.bottom {
border-bottom: 1px solid #ffffff;
}
js:
说下原理:
1.table布局,生成父节点
2.判断是否有子节点,生成td,用colspan展开
3.递归在父节点td生成子节点
function buildNode(arr, divId, tdNode, type, isChild) {//分组多层级树areaContent
document.getElementById(divId).style.display = '';
var otr = $('<tr/>');
var img =
'<img src="resources/images/device/groupIcon.png" style="float:left;width:30px;height:30px;margin:3px auto auto 5px;">';
var clsName = isChild ? 'childrenGroupLi' : '';
for (var i = 0; i < arr.length; i++) {
var rec = arr[i];
var itable = '<table class="tab_' + rec.id + '" cellpadding="0" cellspacing="0" border="0">' +
'<tbody><tr class="node-cells">' +
'<td colspan=2>' +
'<div id=' + rec.id + ' class="lightGroupLi ' + clsName + '" type=' + type + ' title=' + rec.name + '>'+img + rec.name + '</div>' +
'</td>' +
'</tr>' + '</tbody>' +
'</table>';
// console.log(rec.name);
var aaarrr = [];
var childrens = rec.children;
if (childrens && childrens.length > 0) {
aaarrr = aaarrr.concat(childrens);
var td_line = '';
if (aaarrr.length >= 2) {
for (var a = 0; a < aaarrr.length * 2; a++) {
var td = '';
if (a % 2 == 0) {
td = '<td class="right top"> </td>';
if (a == 0) {
td = '<td class="right"></td>';
}
} else {
td = '<td class="left top"> </td>';
}
if (a == aaarrr.length * 2 - 1) {
td = '<td class="left"> </td>';
}
td_line += td;
}
} else {
td_line = '<td class="right"> </td><td class="left"> </td>'
}
itable = '<table class="tab_' + rec.id + ' parentTab" cellpadding="0" cellspacing="0" border="0">' +
'<tbody><tr class="node-cells">' +
'<td colspan=' + aaarrr.length * 2 + '>' +
'<div id=' + rec.id + ' class="lightGroupLi ' + clsName + '" type=' + type + ' title=' + rec.name + '>'+img + rec.name + '</div>' +
'</td>' +
'</tr>' +
'<tr class="downChildrens"><td colspan=' + aaarrr.length * 2 + '><div class="down"></div></td></tr>' +
'<tr class="downChildrens">' + td_line + '</tr>' +
'</tbody>' +
'</table>';
}
var otd = $('<td/>').html(itable).attr({
'colspan': 2,
'class': "node-container"
});
otd.appendTo(otr);
// console.log('asdf',tdNode);
if ($('.' + tdNode)[0]) {
var t_tr = $('<tr/>'),
t_td = $('<td/>');
t_td.append(otr);
t_tr.append(t_td);
$('.' + tdNode).find('tbody').append(otr);
} else {
if ($('.groupTable')[0]) {
$('.groupTable .groupBody').append(otr);
} else {
var otable = $('<table/>').attr({
'class': 'groupTable',
cellpadding: 0,
cellspacing: 0,
border: 0
});
var otbody = $('<tbody/>').attr('class', 'groupBody');
otbody.append(otr);
otable.append(otbody);
$('#' + divId).append(otable);
}
}
if (aaarrr.length > 0) {
buildNode(aaarrr, divId, 'tab_' + rec.id, type, true);
}
}
}
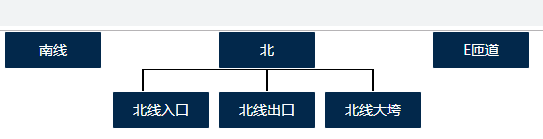
效果图: