HTTP协议 详解
前言
掌握HTTP协议是每一个开发者的基础,超详细的HTTP协议笔记
正文
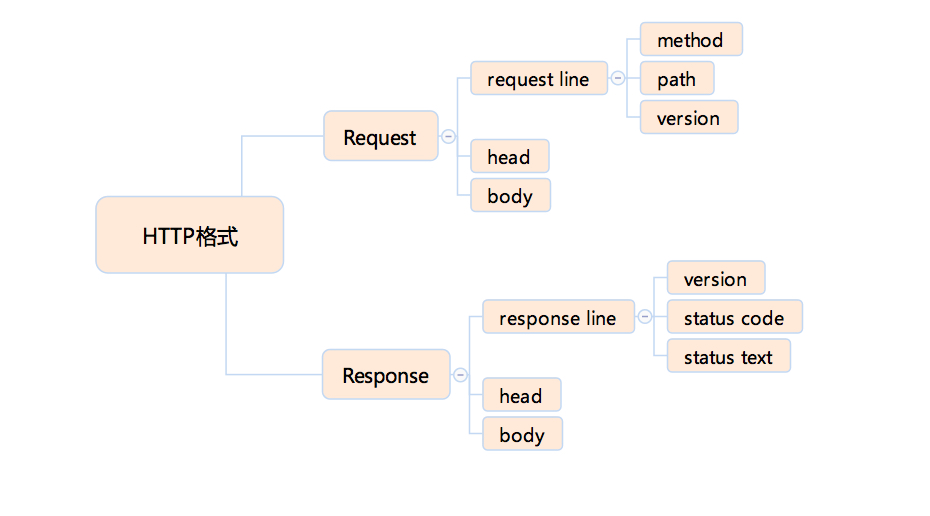
HTTP协议格式总览

HTTP line
HTTP Method(方法)
介绍了我们请求希望执行的操作类型。
方法有:
- GET : 通过地址栏携带信息访问页面
- POST:表单提交的形式,请求内容放在body中
- HEAD:和get类似,只返回请求头,多数由javaScript发起
- PUT:语义上的一种约定:表示添加资源
- DELETE:语义上的一种约定:表示删除资源
- CONNECT:多用于HTTPS和WebSocket
- OPTIONS: 调试使用
- TRACE:调试使用
HTTP Status code(状态码)和Status text(状态文本)
- 1XX:临时回应,表示客户端请继续。
- 2xx:请求成功
- 200:请求成功
- 3xx:表示请求的目标有变化吗,希望客户端进一步处理。
- 301&302永久性与临时性的跳转,表示当前资源已被转移,只不过一个是永久性转移,一个是临时性的,301更接近一种报错,提示客户端下次别来了。
- 304:跟客户端缓存没有更新:产生前提是客户端本地已经有缓存的版本,并且在request中告诉了服务端,当服务端通过时间或tag,发现没有更新的时候了,就会返回一个不含body的304状态
- 4xx:客户端错误
- 403:无权限
- 404:表示请求的页面不存在
- 418:这是一个彩蛋
- 5xx:服务端请求错误
- 500:服务端错误
- 503服务端暂时性错误,可以一会再试
HTTP Head(HTTP头)
它可以被看做键值对,只是有些特殊。
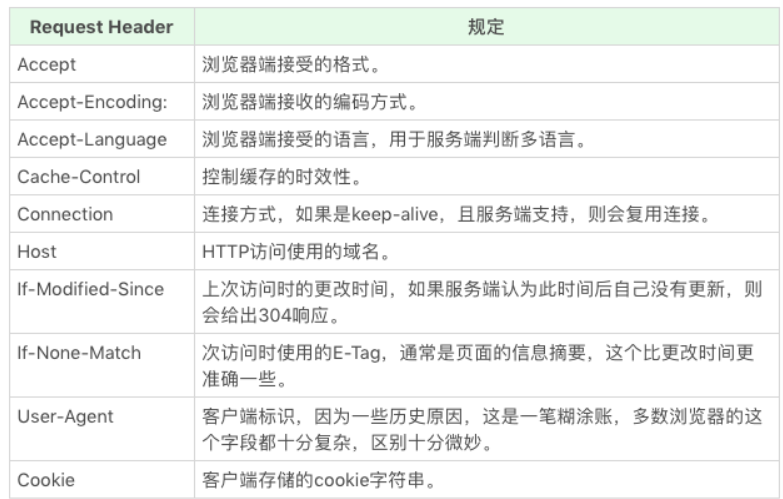
Request Header

Response Header

HTTP Request Body
HTTP 请求的Body主要用于表单场景。
body中的格式可以是任何类型的数据,但是为了得到服务端的认可,也有一些常见的格式
如:json,form-data,xml
值得注意的是,当有文件上传时,则使用multipart/form-data
HTTP2
http2.0是http1.1的升级版,
HTTP2.0的改进:
1 支持服务端推送
服务端推送能够在客户端发生第一个请求时,提前把一部分内容推送给客户端,放入缓存中,
避免客户端请求顺序带来的并行度不高,从而导致的性能问题
2 支持TCP连接复用
使用同一个TCP连接来传输多个HTTP请求,避免了 TCP连接建立时的,三次握手开销和初建TCP连接时窗口小的问题
3 使用二进制代理文本进行传输
极大提高了传输的效率
HTTPS
HTTPS的两个作用
1 确定请求的目标服务端身份
2 保证传输的数据不会被网络中间节点窃听和篡改
HTTPS通过加密通道来传输HTTP内容
HTTPS首先与服务端建立一条TLS加密通道,TSL构建在TCP协议之上,它实际是对传输的内容做一次加密,所以从传输的内容来看,HTTPS和HTTP是一样的。
结尾
HTTP协议是每个工程师的基础。
希望大家都能理解透彻。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述