带@的css语法,你知道多少?
前言
css的顶层样式表由两种规则组成的规则列表构成,一种称为at—rule规则,也就是at规则,另一种是qualified rule,也就是普通规则。今天就学习一下at规则
正文
@charset
用于提示css文件使用的编码方式,必须在最前面使用
@charset "utf-8";
@import
用于引入一个css文件,除了@charset规则不会被引入,可以引入一个文件的全部内容。
@import "mystyle.css";
@import url("mystyle.css");
@import [ <url> | <string> ]
[ supports( [ <supports-condition> | <declaration> ] ) ]?
<media-query-list>? ;
@media
它能对设备的类型进行一些判断,在media的区块中,是普通规则列表
@media print {
body { font-size: 10pt }
}
我也经常用来做响应式布局的补充,如:
// 在width: 768px以下是使用下列布局
@media screen and (max-width: 768px) {
.footer-div-center {
padding-left: 0;
}
.footer-div-footer p {
text-align: left;
padding: 0 10px 0 10px;
}
.footer-div p {
text-align: left;
padding: 0 10px 0 10px;
}
}
@page
用于分页媒体访问网页时的表现设置,页面是一种特殊的盒模型结构,除了页面本身,还可以设置它周围的盒。
@page {
size: 8.5in 11in;
margin: 10%;
@top-left {
content: "Hamlet";
}
@top-right {
content: "Page " counter(page);
}
}
@counter-style
产生一种数据,用于定义列表项的消息
@counter-style triangle {
system: cyclic;
symbols: ‣;
suffix: " ";
}
@key-frames
keyframes产生一种数据,用于定义动画关键帧
@keyframes diagonal-slide {
from {
left: 0;
top: 0;
}
to {
left: 100px;
top: 100px;
}
}
@fontfacce
yongyu定义一种字体,icon font技术就是利用这个特性实现的
@font-face { font-family: Gentium; src: url(http://example.com/fonts/Gentium.woff); } p { font-family: Gentium, serif; }
@support
检查环境的特性,它与media类似
@namespace
用于跟xml命名空间配合的一个规则,表示内部的css选择器全都带上特定的命名空间
@viewport
用于设置视口的一些特性,不过兼容性目前不是很好,多数时候被heml的meta代替
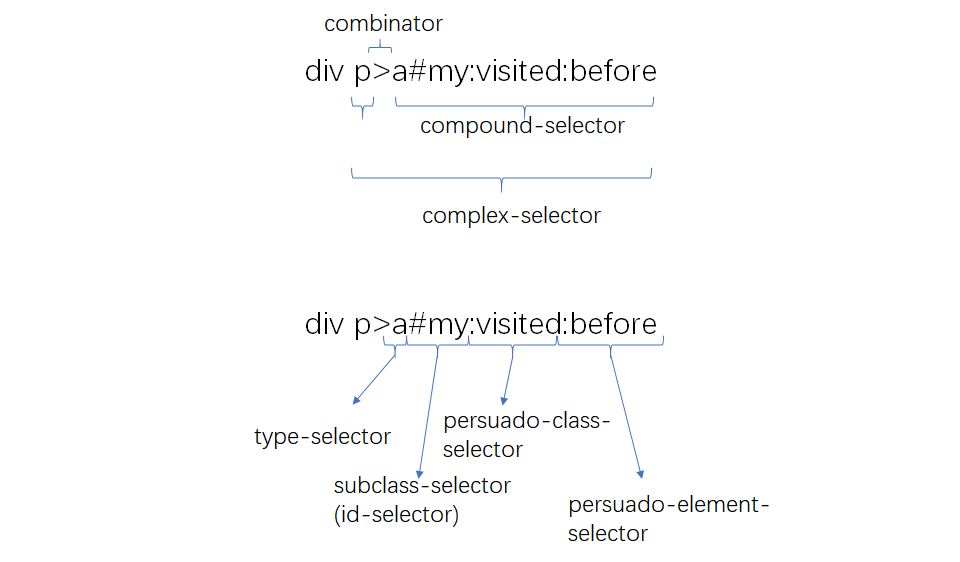
css选择器的示意图

以上内容为个人的学习笔记,仅作为学习交流之用。
欢迎大家关注公众号,不定时干货,只做有价值的输出
作者:Dawnzhang
小舟从此逝,江海寄余生。
--狐狸






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述