visual studio code运行时报错,无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称,Cannot find module 'webpack'
前言
因公司技术需求,这段时间成功进入了Vue 2.0 的坑,刚用起Visual Studio Code,却发现问题很多,发现一个错误:cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
今天就来解决一下这个错误
正文
错误提示:
PS D:\work-span\project> cnpm install webpack-dev-server -g
cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写
,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ cnpm install webpack-dev-server -g
+ ~~~~
+ CategoryInfo : ObjectNotFound: (cnpm:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
解决方法:
第一步:检查是否安装了cnpm
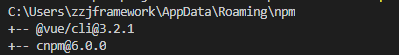
npm list --depth=0 -global 查看一下你是否安装了cnpm
已经安装的如下图所示:

如果的确没有安装: 执行下面命令
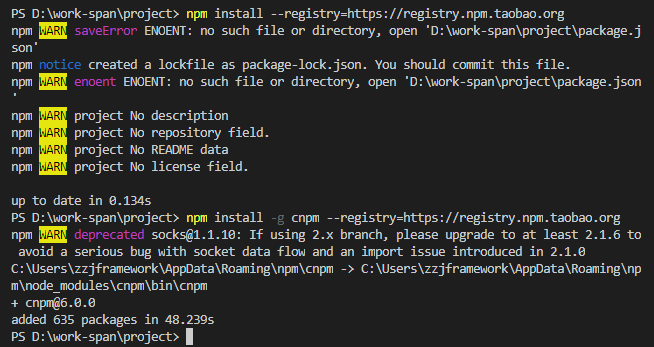
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装过程
第二步:安装以后终端输入指令cnpm -v 还是提示标题问题
极有可能是cnpm的路径没有被识别造成的。
需要我们手动把cnpm目录添加到Path中
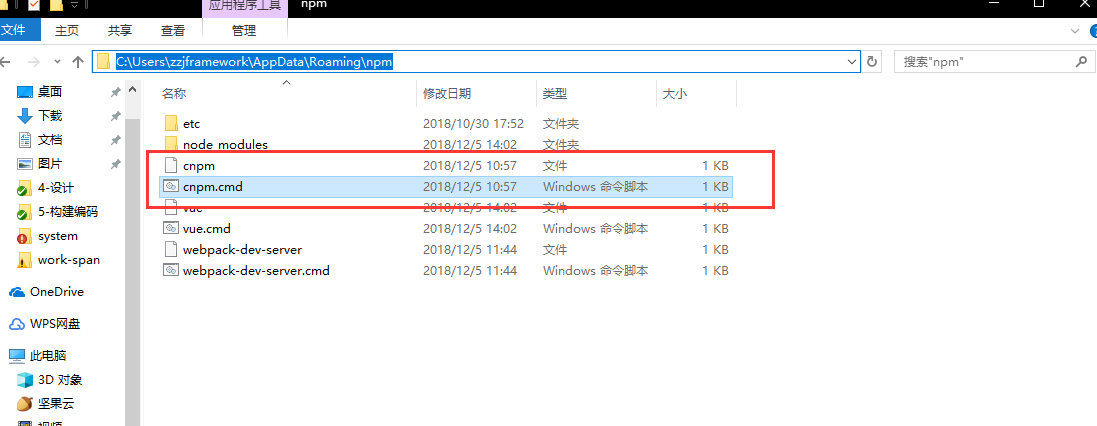
找到自己的cnpm的位置,例如。我的

需要配置系统环境变量:计算机->属性->高级系统配置->环境变量->PATH
在后面添加
C:\Users\zzjframework\AppData\Roaming\npm
然后重启cmd,输入cnpm -v 测试。如果成功则进行你下一步工作。
最好讲npm,cnpm设置为全局变量,已方便后续工作,具体操作可以见网上。有很多讲解
欢迎大家关注公众号,不定时干货,只做有价值的输出
作者:Dawnzhang
出处:https://www.cnblogs.com/clwydjgs/p/9390488.html
版权:本文版权归作者
转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任
小舟从此逝,江海寄余生。
--狐狸






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述