Vue在IE下打开空白解决方案
不需要装babel-polyfill !!!
首先说前置条件:
- 使用的Vue Cli 4.x 创建的项目
package.json里面的devDependencies节点中的@vue/cli-plugin-babel版本是4.x- 装了
babel-polyfill请卸载掉npm uninstall babel-polyfill,因为@vue/cli-plugin-babel里面已经包含了这个玩意 - vuejs的版本是2.x
然后可以看官方文档了:https://cli.vuejs.org/zh/guide/browser-compatibility.html
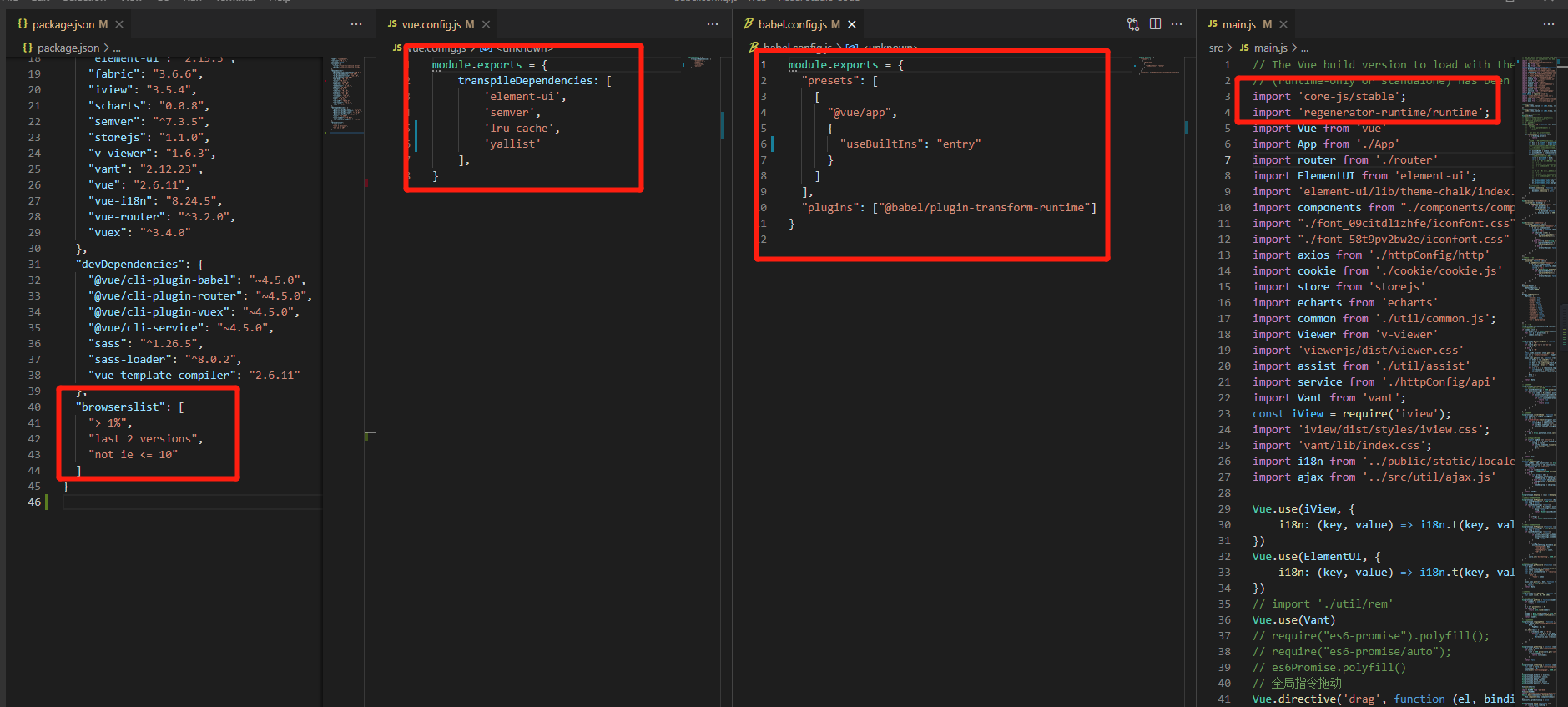
先看我的解决方案,总共是要改四处地方:

最后贴上我的关键代码:
package.json
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 10"
]
vue.config.js
module.exports = {
transpileDependencies: [
'semver',
'lru-cache',
'yallist'
],
}
babel.config.js
module.exports = {
"presets": [
[
"@vue/app",
{
"useBuiltIns": "entry"
}
]
],
"plugins": ["@babel/plugin-transform-runtime"]
}
main.js
import 'core-js/stable';
import 'regenerator-runtime/runtime';



