Windows Live Writer中Syntax Higlighter 2.0代码着色插件使用设置
2011-05-27 20:57 x_feng 阅读(255) 评论(1) 编辑 收藏 举报一直在园子里逛,经常看见别人的博客排版非常漂亮,羡慕已久…今天也想弄出别人那样的代码显示风格,这一弄完全不是想象的那回事(或许比较笨吧),我期望的代码显示风格如下:
有行号、关键字着色、自定义变量、数字颜色等都不相同,呵呵,还有那条可爱的小绿线…。废话少说,Windows Live Writer大家都有用吧,具体的配置方式请见:http://space.cnblogs.com/forum/topic/8550/
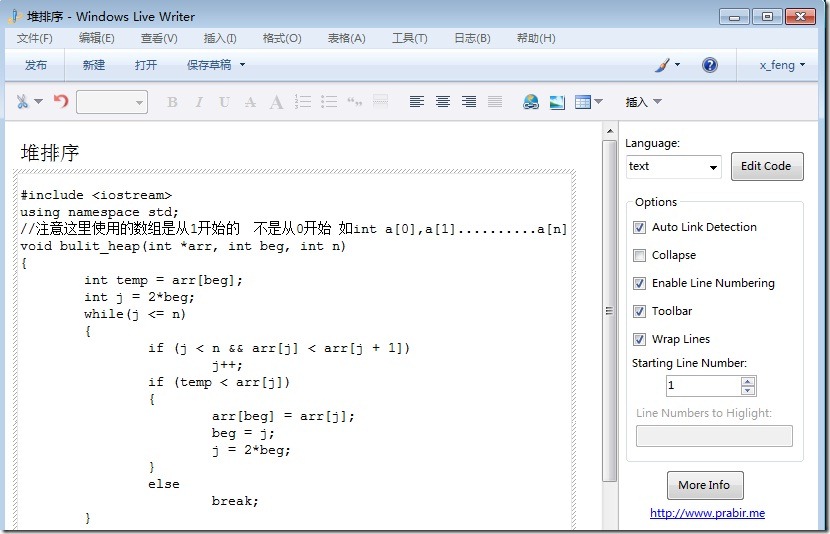
首先,下载着色插件:http://plugins.live.com/writer/detail/syntax-higlighter-20-for-windows-live-writer,下载后直接安装,打开Windows Live Writer就会有下图所示的变化:
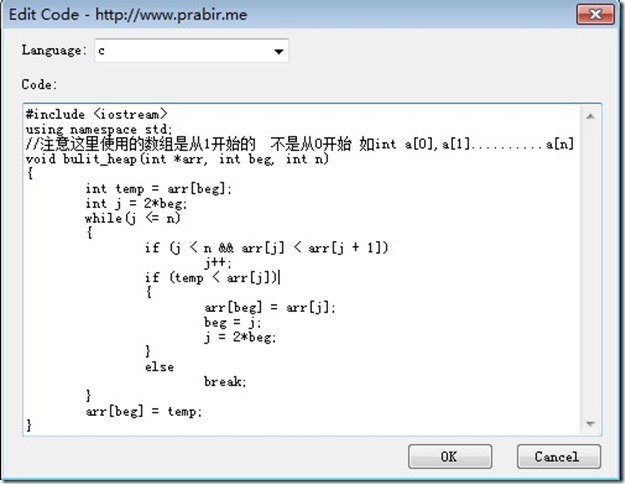
Synatx higlighter就是我们刚才安装的着色插件了。下面开始体验喽,打开Windows Live Writer,点击Synatx higlighter,会出现下图,把程序代码粘贴进去。
然后就能看见Windows Live Writer有下图中的显示:
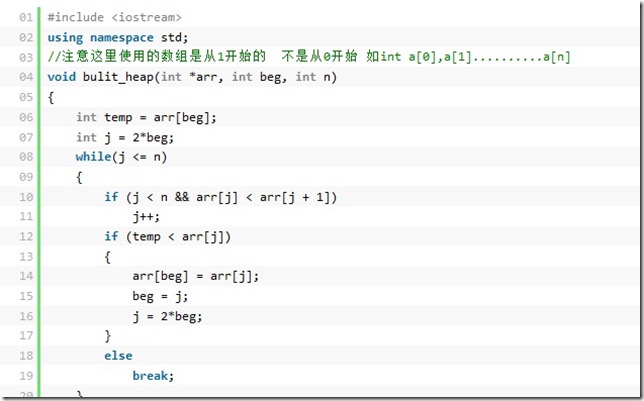
注意在Windows Live Writer编辑时不会有高亮显示,发布到博客上时显示如下:
如果想在Windows Live Writer编辑时也有高亮显示,请访问:http://www.cnblogs.com/huxi/archive/2009/12/13/1623190.html。