网页调起App之应用实践
声明:本文由入驻搜狐公众平台的作者撰写,除搜狐官方账号外,观点仅代表作者本人,不代表搜狐立场。举报

新春佳节即将到来,北京的上地&西二旗、望京&国贸、五道口&中关村地区等程序员的聚集地开始放假,路上车国内明显变少,地铁也不那么拥挤。或许你可能已经在路上或已回到家乡和亲人团聚。虽然如此,佳节要过,技术还是要学习。今天社区就给大家附送一篇前端页面打开App的技术实践。
概述
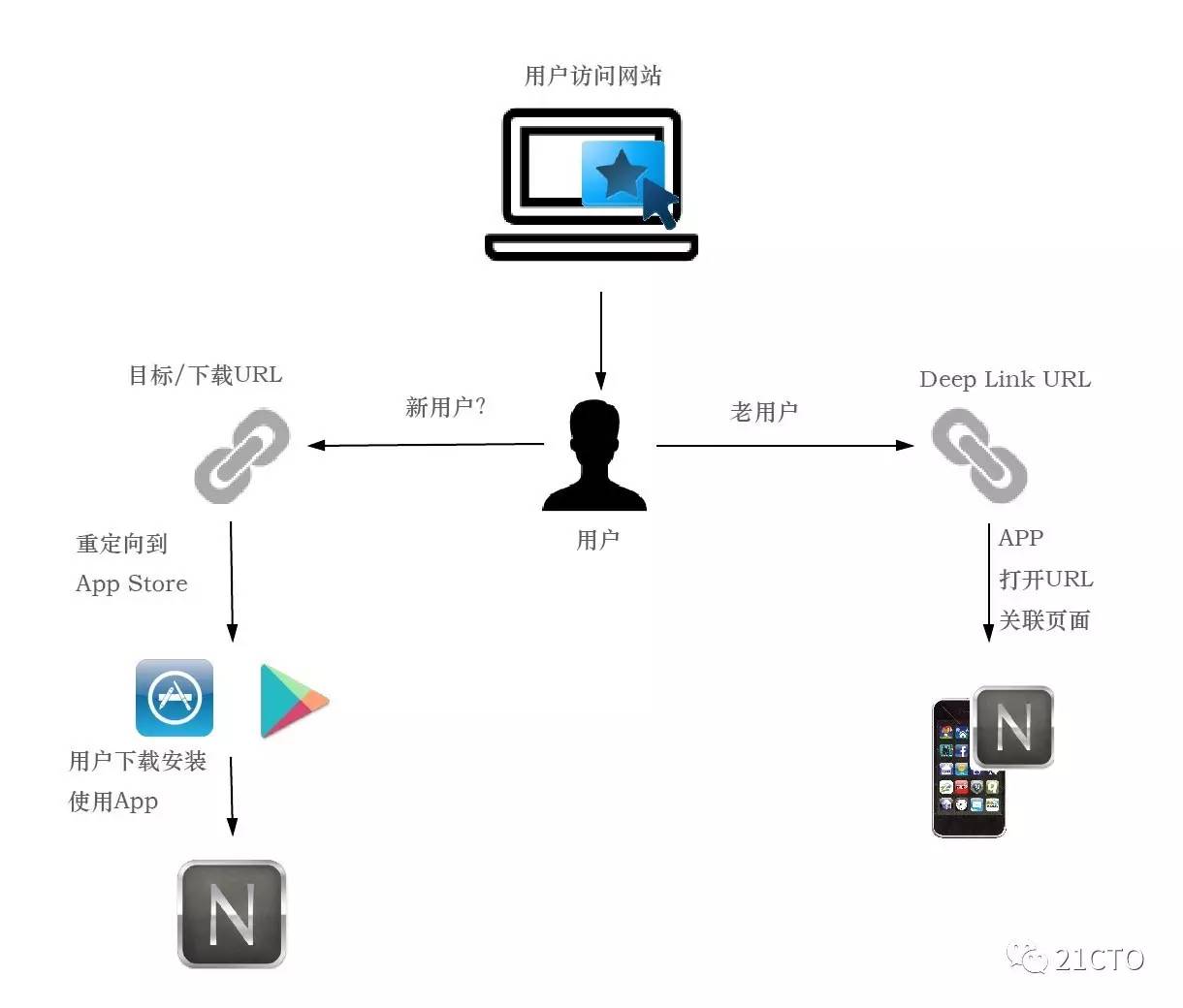
在一些情景下,我们需要满足以下之情形。请看如下图:

用户在H5页面,点击某个按钮调用APP。如果用户本地已安装,则打开该APP,并且能够让它显示指定的页面;若没有安装,则跳转到App下载页面。下载前根据用户代理的机型做判断,Android机型转向到Google Play(或腾讯应用宝、豌豆荚、华为应用市场)或 App Store。
还有一些场景,比如用户在使用微信公众号查看H5的落地页或文章时,不论是体验角度,还是运营角度,都需要把用户导到APP上,使其安装和用App继续浏览。
在H5端还可以跟踪下载,安装,以及将用户导流的数据处理。
HTML是在浏览器中运行的,它无法了解外面的操作系统层面安装了什么应用的。在APP层,想知道用户系统里安装了哪些应用,亦要经过用户安装时许可才能取到相应权限。
因此,想用H5检测用户端是否安装了某个App应用,是无法做到的,需要我们通过其它方法来处理。
本文中,我们要讨论以以下两个主要问题:
第一,检测客户端环境中是否安装了某个App
第二,使用iOS或Android调起APP
自定义协议Scheme
在App开发同学一侧,可以注册一个自定义协议(Custom Scheme)。如:goto://wahaha。
一些常见应用的scheme已被人们总结,如下列表:
淘宝 taobao://http://s.taobao.com/?q=
QQ mqq://
微信 weixin://
淘宝 taobao://
今日头条 localsdk://
微博 sinaweibo://
支付宝 alipay://
网易新闻 newsapp://
美团 imeituan://
京东 openapp.jdmoble://
知乎 zhihu://
优酷 youku://
ZAKER zakeripad://
你也可以通过itools,pledit这些工具来查看App的scheme。可以看到这些应用大多数与自家域名有关,有的也是别出心裁,你能发现更有趣的,可以告诉我?
当知道了Aapp的Sheme,前端同学就可以在H5中就可以加入如下的链接:
<a href="ibooks://">iBooks链接</a>
<a href="21cto://21cto.com/article/2929">自定义schema链接</a>
推荐各位使用location.href与iframe来实现激活这个链接。
Smart App Banners
从iOS 6 开始 Safari 带来了一个新功能:SmartApp Banners,这个功能对于同时拥有网站和 App 的开发者来说特别实用。苹果开发这个功能的目的就是让 App 开发者更容易的把访问移动端网站的用户导入到他们的 App 中,而不用去写复杂笨拙的弹出窗。
上面就是在 App每日推送网站上实现 Smart App Banners 的效果,我们可以看到在最上面有一个 Banner 条,上面显示了 App每日推送 iPhone 客户端的图标,标题,公司名称,评分和价格。最右边是一个点击会跳到 App Store 下载页的按钮,如果用户已经安装了,点击就会自动打开 App。
添加 Smart App Banners
在网站上添加 Smart App Banners 是非常简单,只需要在网站的 head 区域添加如下的 meta 代码:
<meta name="apple-itunes-app"content="app-id=765692044"/>
我们把 app-id 替换成自己的 App ID 即可。
Smart App Banners 实践
请大家先看如下一段代码:
<metaname="apple-itunes-app" content="app-id=211885773,affiliate-data="PartnerId=21&SiteId=9383761"/>
其实这是一个自定义的meta标签。可以在这个meta中加入网站联盟代码,上面的affiliate就是用来跟踪联盟代码,这对运营同学来说也有很大益处。
如果用户安装了网站,这时 Smart App Banners 每次都是简单的打开 App,这样体验并不好,比如 App每日推送这个网站是推荐各种好玩好用的 App,在具体某个 App 页面的时候,如果能打开 App每日推送客户端对应的页面,这样的体验是最好的。所以 Smart App Banners 又提供了一个叫做 app-argument 的参数,让我们进行各种自定义。
比如在 App每日推送书籍的网址在打开时,直接转到某个书籍的页面。
<metaname="apple-itunes-app" content="app-id=311507490,app-argument=http://bookID/1234"/>
app-argument 这个参数的值传递给程序,作为UIApplication 委托方法的 url 参数, 在iOS App 中需要添加如下代码:
-(BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
以上就是在iOS中通过smart app banner来唤起app,通过一个meta标签,在标签里带上app的信息,和打开后的行为,
在Android一侧,可以使用一款jquery插件。还有一些产品叫做Deep Links(网址:https://github.com/BranchMetrics/android-branch-deep-linking),原理与iOS类同,后面我们会再详细讨论。
判断本地是否安装了App
可以确定的是,在浏览器中无法明确的判断本地是否安装了应用。我们采用的解决方案是,在JS中设置一个延迟定时器setTimeout,第一时间尝试唤起app,如果500ms没有唤起成功,则默认本地没有安装app,500ms以后,将会触发App下载行为。
这种方案从理论上可以,但在尝试激活scheme的时候,若本地没有安装app,则会跳转到一个浏览器默认的错误页面。因此采用的解决方案是新建一个iframe。
我们来看网易新闻,今日头条,YY等应用的实现,得到下面的解决方案:
varurl = {
open: 'ssdk://news_Article',
down:'http://www.okapp.com/download'
};
var iframe =document.('iframe');
var body = document.body;
iframe.style.cssText='display:none;width=0;height=0';
var timer = null; // 立即打开的按钮
var openapp =document.getElementById('openapp');
openapp.addEventListener('click', function()
{
if(/MicroMessenger/gi.test(navigator.userAgent){
//引导用户在手机浏览器中打开
})else{
body.(iframe);
iframe.src = url.open;
timer= setTimeout(function() {
window.location.href= url.down;
},500);
}
},false)
当页面成功唤起app后,我们再切换回来浏览器,会发现跳转到了下载页面。为了避免用户疑惑,我们可以把下载页面定向到腾讯宝的下载页面,应用宝会根据用户代码再做一次检测。
Universal Links 技术
Apple的工程师们继续为iOS 9发布了一个所谓的通用链接的深层链接特性,叫做Universal links。一种能够方便的通过传统的HTTP或HTTPS链接来启动App,使用一致的网址来打开网站与应用。
来看网易新闻,一点资讯,今日头条这些应用,它们是可以在iOS直接从微信中唤起app。但是在Android版的微信上也没办法直接唤起的,是直接到腾讯应用宝。
来看网易新闻代码中的jsonp的请求内容,有一个名叫apple-app-site-association的JSON文件。代码清单如下:
{
"applinks": {
"apps": [ ],
"details": {
"TEAM-IDENTIFIER.YOUR.BUNDLE.IDENTIFIER": {
"paths": [
"*"
]
}
}
}
}
这段JSON内容在如下链接可以看到:
http://active.163.com/service/form/v1/5847/view/1047.jsonp
网易新闻处理点击时,先转向到一个下载页面,这个页面加载完毕尝试打开app,如果打开了就直接就到App里,如果没有就在页面上有一个立即下载的按钮,按钮处只有下载逻辑处理。
大家都在iOS上实现了universal links,Android生态大多数转向到了腾讯应用宝,也有一些其它解决方案,比如采用两个按钮,一个下载,一个唤起的方式。
另外值得一提的是,微信里屏蔽了schema协议。如果想打开,我们需要先成为微信的合作伙伴,请张小龙的同事们帮我们配置进白名单,否则就没办法通过这个协议在微信中直接唤起App。
因此,前端同学需要判断页面场景是否在微信中,如果在微信中,则会提示用户在浏览器中打开。
目前在微信中没有屏蔽Unversal Links协议,如果App注册了此协议,那么就能够从微信中直接唤起app。
小结
以上是我们对App唤起的一些粗浅总结,一些方案也未必完美,甚至是错漏。在条件允许的情况,建议大家多实践,当你用自己的思想解决问题后,会有能力面对和处理更困难的问题。
后面我们会继续讨论这一话题,同时会进一步深入实践。如果您有更好的解决方案,欢迎留言给社区。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号