【js】高亮单个、多个关键字
前言
项目中有个需求是,一段句子,高亮多个关键字,记录下实现的思路。
需要实现高亮的句子:
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式.
实现单个关键字高亮
通常,实现高亮关键字都是单个关键高亮,使用到了正则表达式,进行校验。
根据以上的句子,其中实现 【JavaScript】关键字高亮。
实现代码
<div id="hightText" class="content">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。</div>
<el-button
style="margin-top: 10px"
@click="hightTextSingle"
>高亮关键字:JavaScript
</el-button>
hightTextSingle(){
let content = document.getElementById('hightText')
// 重复点击时,需清除原先的 html 标签在赋值高亮
// 清除 span 标签
let value = this.filterHtml(content.innerHTML)
let reg = new RegExp('JavaScript', 'g')
value= value.replace(reg, (key) => {
return `<span style="color: red">${key}</span>`
})
content.innerHTML =value
console.log(value)
},
// 清除html标签
filterHtml(str) {
var reg = /<[^>]+>/gi; //过滤所有的html标签
if (typeof str != 'string') { //不是字符串
return str;
}
return str.replace(reg, '')
}
实现效果:

基于实现单个关键字高亮后,实现多个关键字高亮,也是使用正则表达式进行校验,实现思路:
1、把多个关键字放到一个数组里,且数组的关键字去重一下
2、遍历数组,赋值正则表达式逐个替换高亮
实现多个关键字高亮
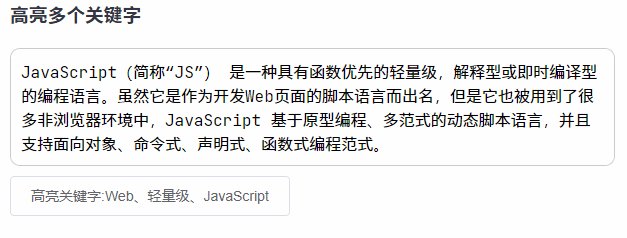
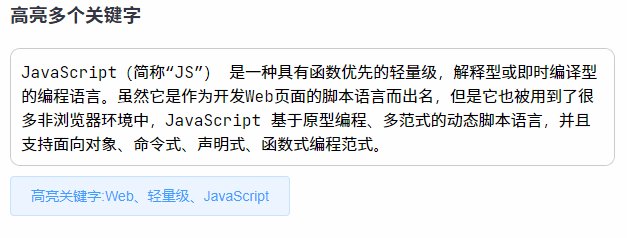
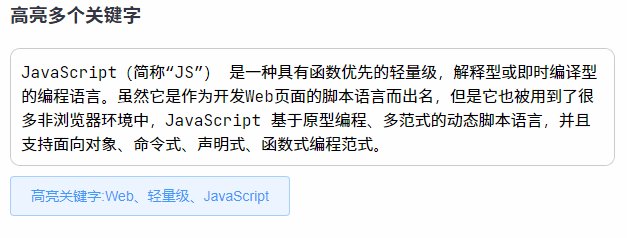
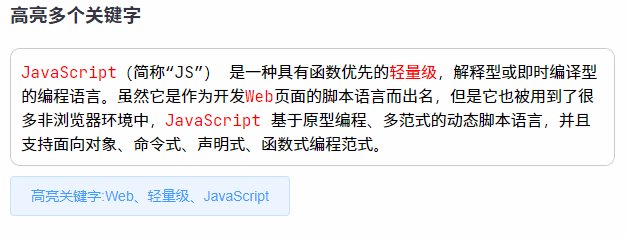
其中需要高亮的关键字有:Web、轻量级、JavaScript,实现代码:
hightText(){
let content = document.getElementById('hightText')
let arr = JSON.parse(JSON.stringify(this.list))
// 清除 span 标签
let value = this.filterHtml(content.innerHTML)
arr.forEach((v, i) => {
let reg = new RegExp(v, 'g')
value = value.replace(reg, (key) => {
return `<span style="color: red">${key}</span>`
})
})
content.innerHTML = value
},
效果:

最后,发现个问题,在高亮关键字,赋值 标签语句这里,试着想使用 class 进行样式修改时,在控制台里查看,样式class是绑定上去了,但是样式没有生效,然后就使用了 内联样式修改字体颜色,但这有局限性,修改样式不好维护。
下篇文章:解决innerHtml设置的class不生效问题

 浙公网安备 33010602011771号
浙公网安备 33010602011771号