【element UI】修改 el-select 下拉框样式
前言
项目中经常使用到 el-select 组件,默认的 el-select 组件样式不符合项目实际需要,需要进行样式修改,这里记录下样式的修改步骤。
借鉴文章:https://blog.csdn.net/qq_26695613/article/details/127870263
实现过程
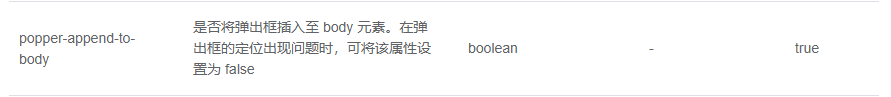
官方文档里有该属性 popper-append-to-body

1、 在使用到 el-select 组件的过程中设置该属性为 false
<el-select
v-model="value"
:popper-append-to-body="false"
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
2、 样式修改
<style lang="scss" scoped>
//修改的是el-input的样式
//一种方法是设置最里层el-input__inner的背景色 外层的两级父元素设置为透明色
//另一种方法是从el-select到el-input__inenr的背景色都设置为需要的颜色
::v-deep .el-select,
::v-deep .el-input,
::v-deep .el-input__inner{
border-radius: 10px;
color:#fff;
//border: 1px solid green;
border-radius:0px;
border-color:green;
text-align: center;
}
//el-input聚焦的时候 外层的border会有一个样式
::v-deep .el-select .el-input.is-focus .el-input__inner{
//border:0px;
border: 1px solid green;
}
//修改的是el-input上下的小图标的颜色
::v-deep .el-select .el-input .el-select__caret{
color: green;
}
//修改总体选项的样式 最外层
::v-deep .el-select-dropdown{
//rgba(87,133,87,0.8)
background: rgba(87, 133, 87, 0.78);
//margin: 0px;
border:0px;
//border-radius: 0px;
//left: 0px !important;
}
//修改单个的选项的样式
::v-deep .el-select-dropdown__item{
background-color: transparent;
color:#fff;
}
//item选项的hover样式
::v-deep .el-select-dropdown__item.hover,
::v-deep .el-select-dropdown__item:hover{
color: rgb(21, 94, 38);
background: rgba(87, 133, 87, 0.3);
}
//修改的是下拉框选项内容上方的尖角
::v-deep .el-popper .popper__arrow, .el-popper .popper__arrow::after{
display: none;
}
</style>
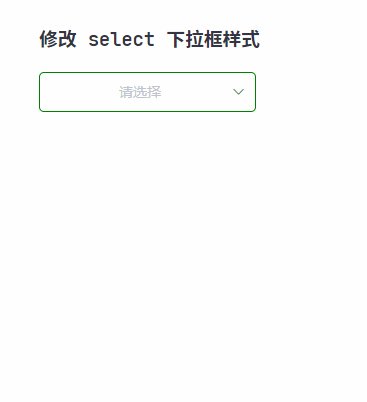
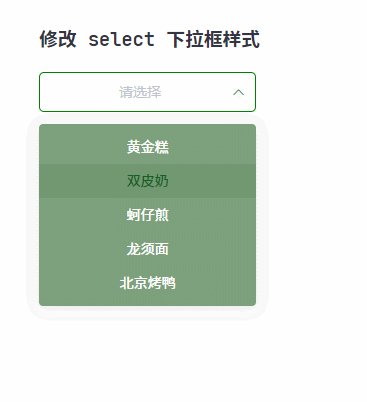
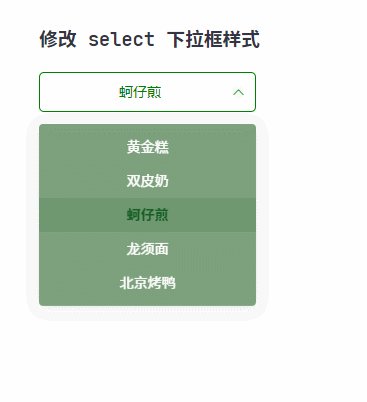
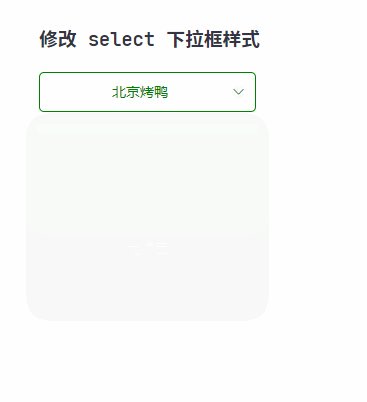
3、 实现效果



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本