【vue3】实现全屏功能
前言
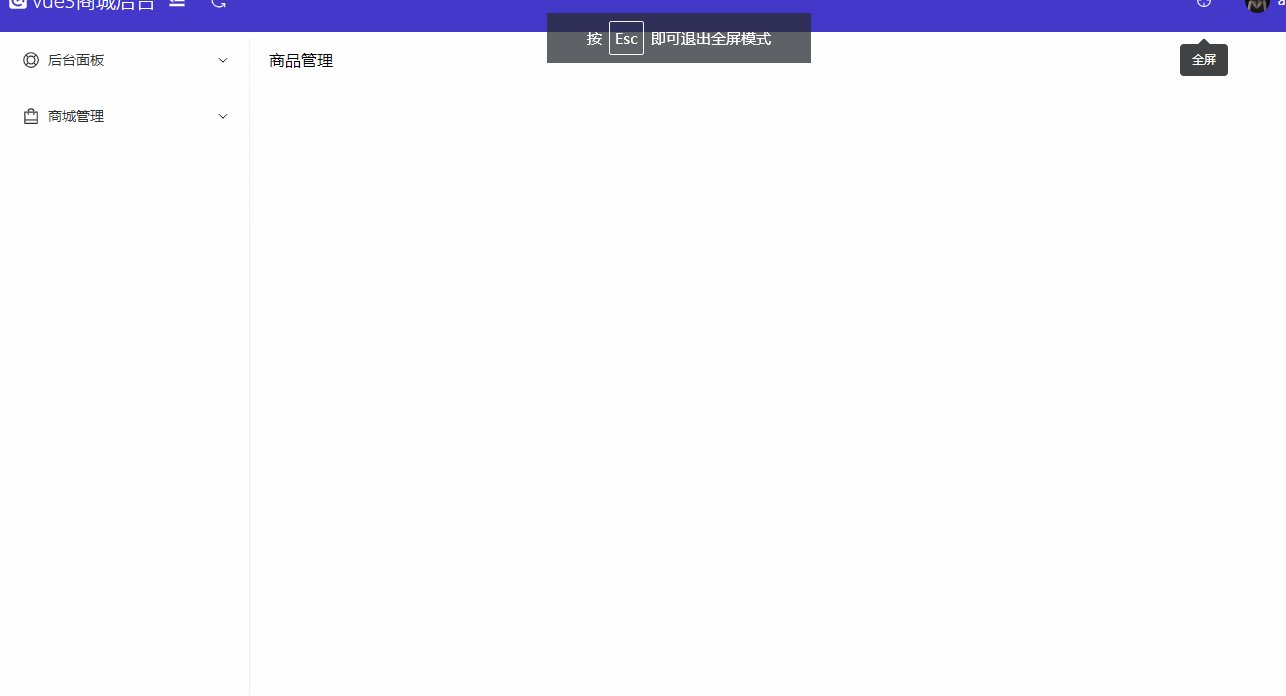
全屏效果:

实现
- 安装依赖包
npm i @vueuse/core
- 调用
import {useFullscreen} from '@vueuse/core'
useFullscreen 的使用文档:https://vueuse.org/core/useFullscreen/#usefullscreen
3. 实现代码
<el-tooltip content="全屏" effect="dark" placement="bottom">
<el-icon class="icon-btn" @click="toggle">
<full-screen v-if="!isFullscreen"/>
<aim v-else/>
</el-icon>
</el-tooltip>
<script setup>
const {
isFullscreen, // 是否全屏状态
toggle
} = useFullscreen()
</script>
分类:
vue


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通