【element UI】在 el-select 与 el-tree 结合组件
前言
项目上实现某个功能,使用到了 el-select 和 el-tree 组合实现,记录下两者结合的实现过程。
要求
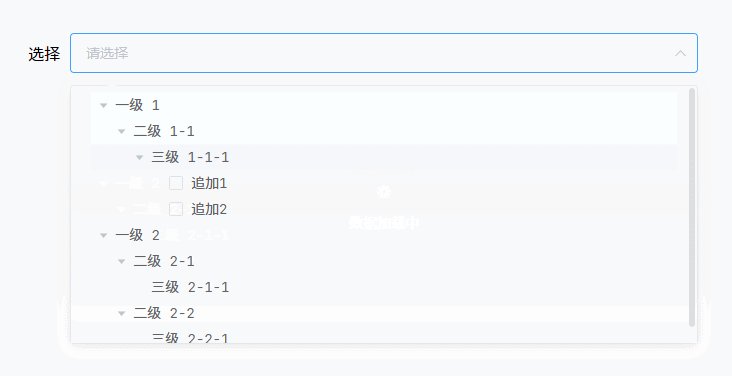
- 根据项目接口提供的数据,el-tree 里的数据是一次性返回来的,点击最后一层级时,请求接口,在点击层级下方追加数据
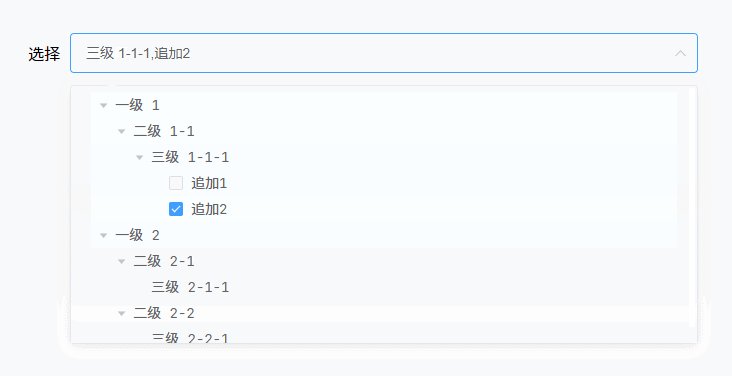
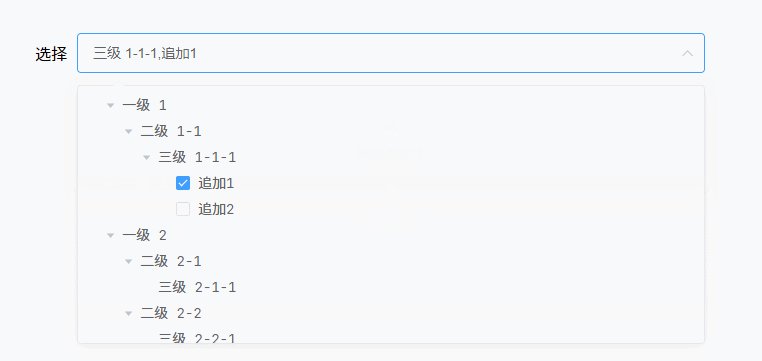
- 追加的数据要显示勾选框,可进行勾选,且是单选
- 勾选后需要返回勾选的层级以及它的父级
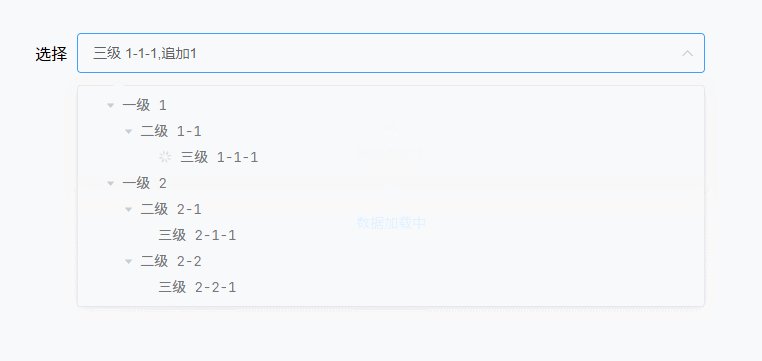
实现效果如下:

数据回显效果:

实现关键部分
el-tree里的显示勾选框不符合当前“追加的数据要显示勾选框,可进行勾选”这个需求,所以我修改了el-tree的源码进行使用。
-
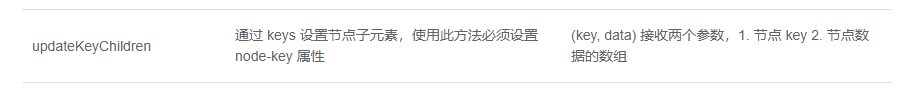
追加子级数据,el-tree 文档提供了这个这个方法,可以追加子级

-
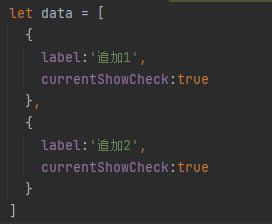
数据对象里有指定字段才显示勾选框,这里我指定字段为 currentShowCheck,数据追加的时候把指定需要显示勾选框的字段加上

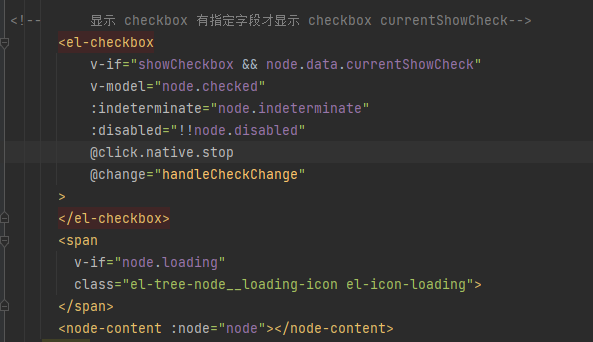
修改源码,数据中有 currentShowCheck 字段的则显示 checkbox

这样子就实现以上的效果了
分类:
element UI


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本