eruda 最新版本 2.10.0 绑定 dom 在指定位置显示
前言
继上篇的【解决使用 Eruda 绑定 dom 未在指定位置显示问题】,最近重新拉取项目进行 npm install 的时候,运行后发现,eruda的布局又出现了问题,看下运行的效果:
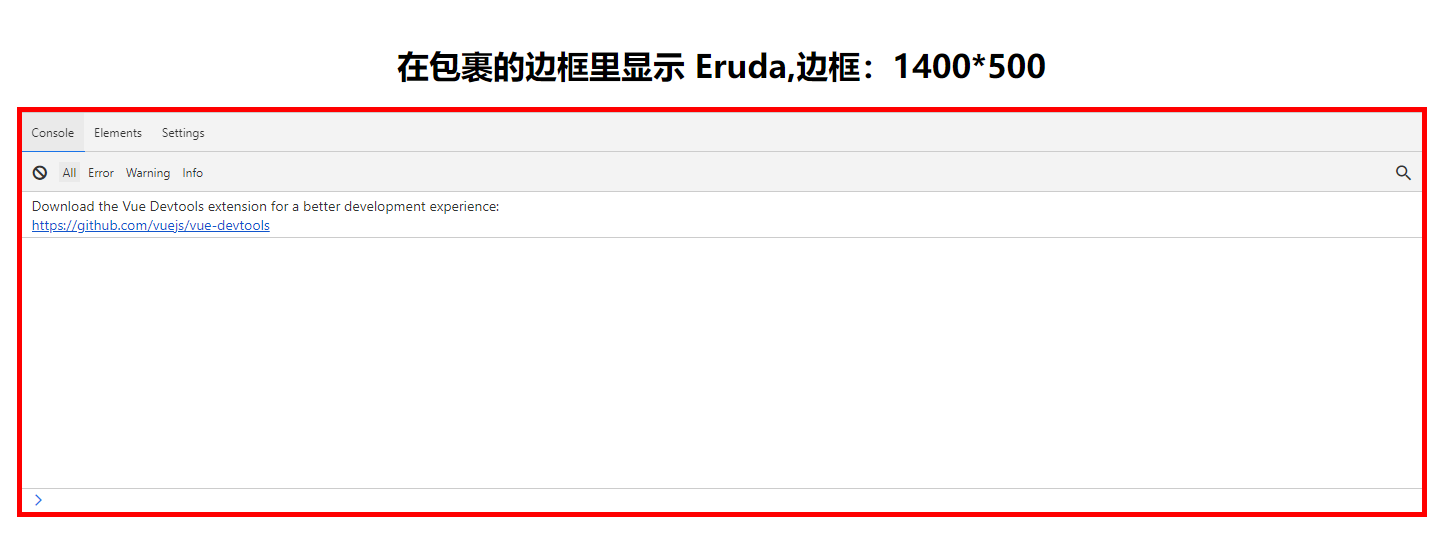
正常的效果显示:

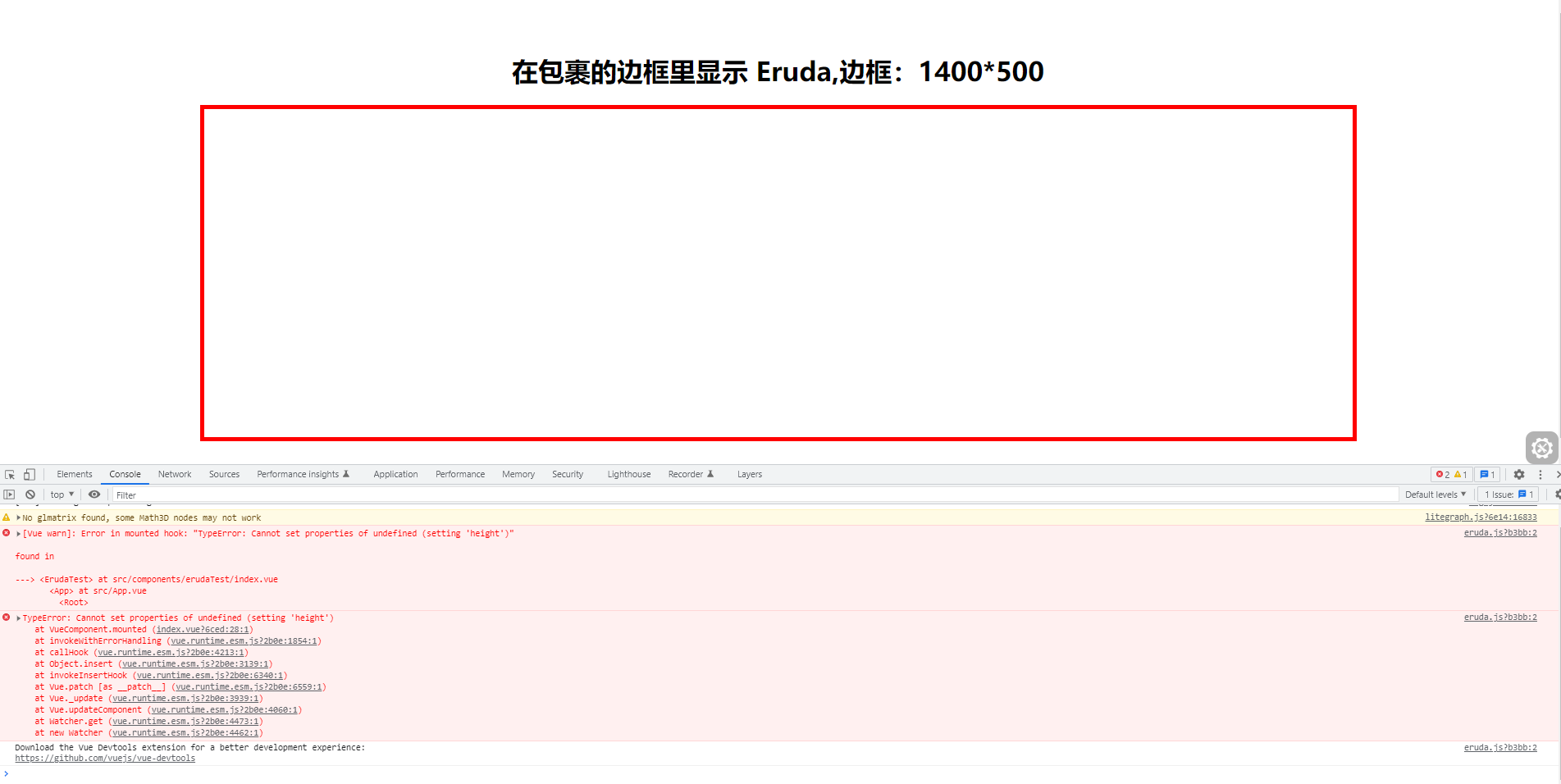
现在的显示效果:

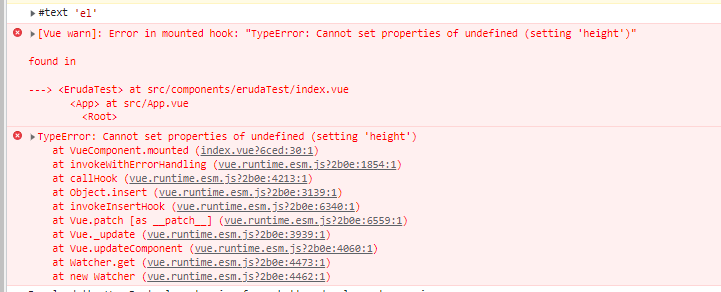
会发现 eruda 没有显示,看了下控制台报错了
原因
之前写的项目使用的 eruda 版本为 2.4.1,能正常显示的 eruda 是基于此版本进行修改的
原先 eruda 宽高占满容器的代码是这样子的:
// 设置占满容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
最新版 2.10.0 控制台报错也是因为这的原因,其中 el 就是为了获取到 className 为 eruda-dev-tools 进行修改其高度继承父级进行暂满容器,但是现在获取到的 el 是个 text

现在重新安装依赖后看了下版本为 2.10.0 最新版,对比了下两个版本的 dom 结构,发现最新版 2.10.0 的 eruda dom 结构和之前的 2.4.1 的结构多了个 div 蒙版。
原先 2.4.1 的 eruda dom结构

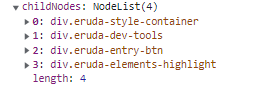
eruda._$el[0].childNodes:

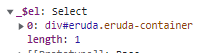
这里的 eruda._$el[0] 为:

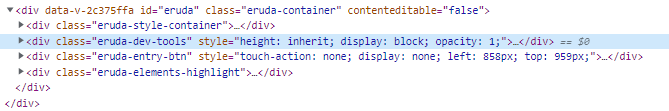
最新版 2.10.0 的 eruda dom结构

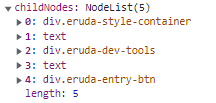
eruda._$el[0].childNodes:

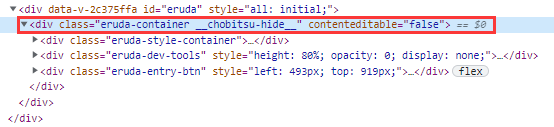
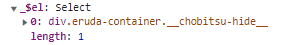
最新版的 2.10.0 新增了 这个 eruda-container chobitsu-hide 的div
这里的 eruda._$el[0] 为:

解决方法
- 删除 新增的蒙版 div
- 在新增的蒙版 div 加上定位样式:position:absolute (这里只讲此解决方法)
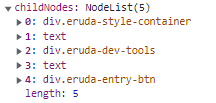
根据 2.10.0 版本的eruda._$el[0].childNodes:

(1)拿取到 childNodes 进行遍历获取到类名为 eruda-dev-tools 的 dom修改其高度为继承父级高度
(2)获取类名为 eruda-container chobitsu-hide 蒙版div,为其添加样式 position:absolute
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 拿取到 childNodes 进行遍历获取到类名为 eruda-dev-tools 的 dom 修改其高度为继承父级高度
let el = null
let childNodes= eruda._$el[0].childNodes;
childNodes.forEach(v =>{
if(v.className === 'eruda-dev-tools'){
el = v
}
})
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
// 获取类名为 eruda-container __chobitsu-hide__ 蒙版div,为其添加样式 position:absolute
let hideMask = eruda._$el[0]
hideMask.style.position = 'absolute'
// 默认图标不显示
let entrytn = eruda._entryBtn._$el[0];
entrytn.style.display = "none";
// 显示
eruda.show();
},
最终效果

完整代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Eruda,边框:1400*500
</h1>
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 拿取到 childNodes 进行遍历获取到类名为 eruda-dev-tools 的 dom 修改其高度为继承父级高度
let el = null
let childNodes= eruda._$el[0].childNodes;
childNodes.forEach(v =>{
if(v.className === 'eruda-dev-tools'){
el = v
}
})
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
// 获取类名为 eruda-container __chobitsu-hide__ 蒙版div,为其添加样式 position:absolute
let hideMask = eruda._$el[0]
hideMask.style.position = 'absolute'
// 默认图标不显示
let entrytn = eruda._entryBtn._$el[0];
entrytn.style.display = "none";
// 显示
eruda.show();
},
};
</script>
<style scoped>
.eruda-container {
position: absolute;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
