js 校验用户输入路径是否是磁盘路径及根据后端格式转义路径
前言
获取后端数据的时候,需要用户输入框输入文件的路径信息,且文件路径输入的格式是一些磁盘路径,比如:D:\WorkPace\demo.text 这种路径,输入完后传给后端。
传的过程中如要做如下校验:
- 校验路径是否是磁盘路径,http这种不行
- 提交后端时,转义路径,如:
D:\WorkPace\demo.text
转为
D:\\WorkPace\\demo.text
PS:以上的验证都是请教群里问各位大佬的。同时从中也学到很多东西,就比如第二点的转义,真的是测试了半天还是实现不了,最后大佬解释一番后,真的是一语惊醒梦中人。
校验磁盘路径
- 判断Windows路径
/^[a-zA-Z]:/.test(path)
- 判断 Windows 和 linus
/^([a-zA-Z]:|\/)/.test(path)
路径转义
首先说下,这个功能是用户在输入框输入路径,然后提交的时候做一些校验和转义的,所以为了方便我在一个测试页面使用字面量来做测试校验、转义成功后把代码粘贴过去就行了,之前的一些表单验证或者其他校验也是这样子写,对本人来说方便快捷一点。校验磁盘路径的可以实现了,但是在做转义的时候发现了意想不到的问题。
// var str = 'D:\workpace\trunk.text' // 在 VSCode 里一旦保存后,D: 后面的 \ 会不见,然后我加多一个 / 转义
var str = 'D:\/workpace\trunk.text'
conosole.log(str.replaceAll("\\", "\\\\"))
打印后发现显示的数据很不一样,如下:

测试了很多次也百度了很久但是发现没有找到解决方法,我就去群里问大佬,得到这样子的解释:
直接用字符串字面量赋值,写的是 'D:\workpace\trunk.text' 这字符串里面就有两个转义(当使用 VSCode 的时候会看到颜色都会不一样)
如果用input框去收集用户输入,使用 replaceAll("\\", "\\\\") 转义路径,是不会收集到这个量的。
最终结果获取到的就是:'D:\\workpace\\trunk.text'
根据这个,我直接使用输入框输入路径,然后使用 replaceAll("\", "\\") 转义路径
<template>
<div class="routerTest">
<div>需求:输入框输入磁盘路劲地址</div>
<div>验证:1. 地址是否是磁盘路劲</div>
<div>
验证:2. 把地址转换为如:D:\Adobe\Adobe Photoshop CC 2018 转换为
D:\\Adobe\\Adobe Photoshop CC 2018
</div>
<div class="opt">
<el-input style="width: 700px" clearable v-model="myStr"></el-input>
<el-button @click="testPath">验证</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
myStr: ""
};
},
methods: {
testPath() {
// 判断路径是否是磁盘路径
let flag = /^([a-zA-Z]:|\/)/.test(this.myStr);
// 转义路径
let result = this.myStr.replaceAll("\\", "\\\\");
},
},
};
</script>
<style scoped>
.routerTest {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 100px;
}
.opt {
display: flex;
align-items: center;
}
</style>
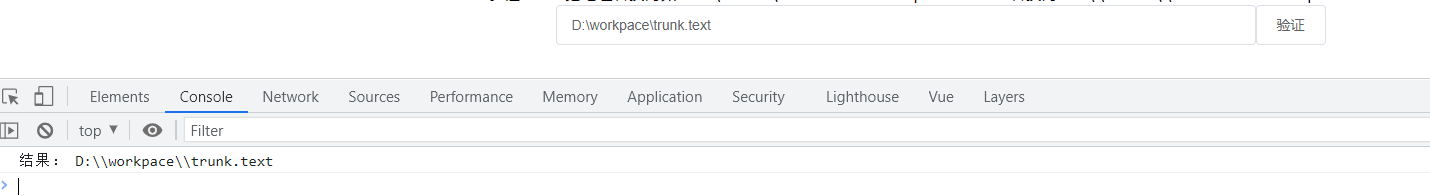
然后看打印,真的是这样子,实现了想要的效果且没有出现上面打印的那样子漏掉数据

题外话:在文件夹里路径为这样子的,直接粘贴路径打开的正是文件所在地址,无须转义
D:/workpace/trunk.text
注:转义根据实际需求而定,本人只是记录出现过的问题,方便日后查看

 浙公网安备 33010602011771号
浙公网安备 33010602011771号