解决使用 Eruda 绑定 dom 未在指定位置显示问题
前言
开发项目中,使用到 Eruda 打印控制台信息显示
文档:https://github.com/liriliri/eruda
安装 Eruda
npm install eruda --save
引入
import eruda from "eruda";
常使用方法
显示
eruda.show();
隐藏
eruda.hide();
销毁
eruda.destroy();
绑定 dom
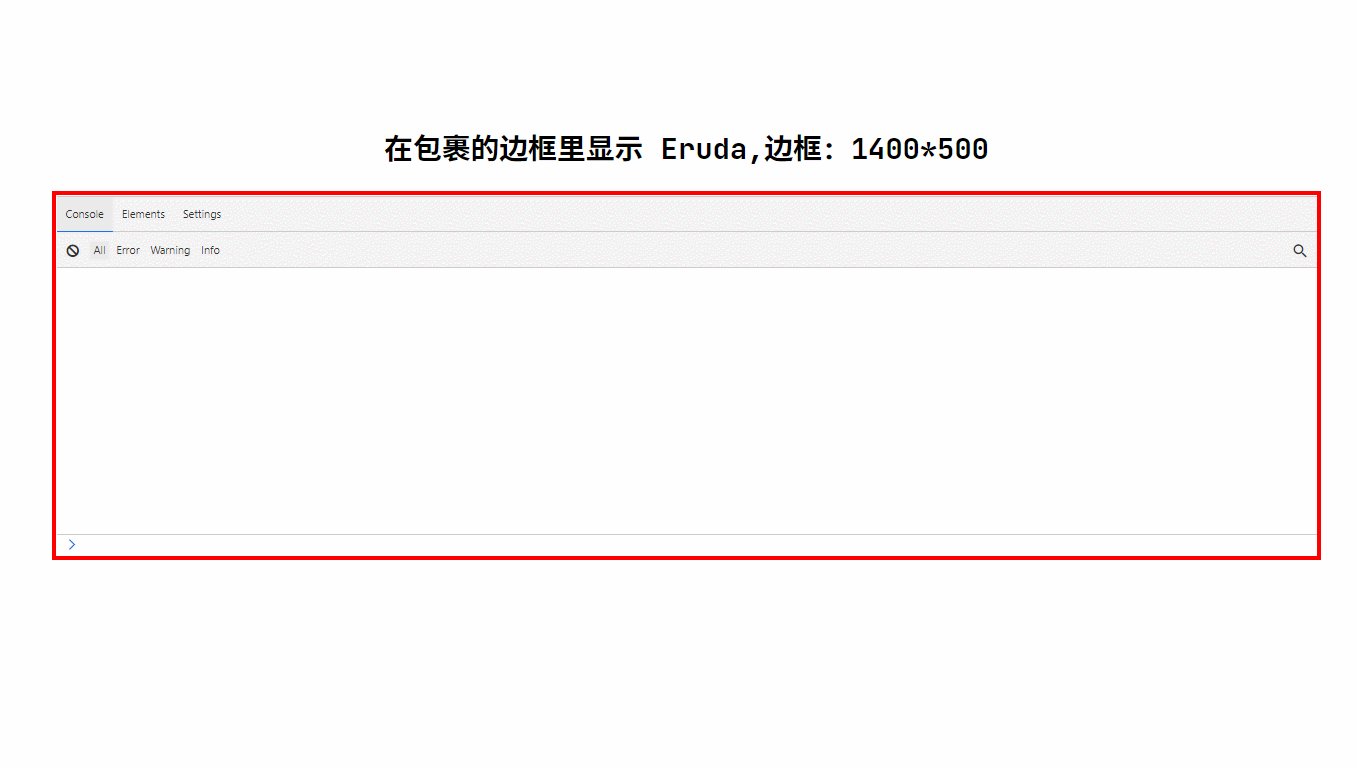
未绑定的页面布局是这样子的

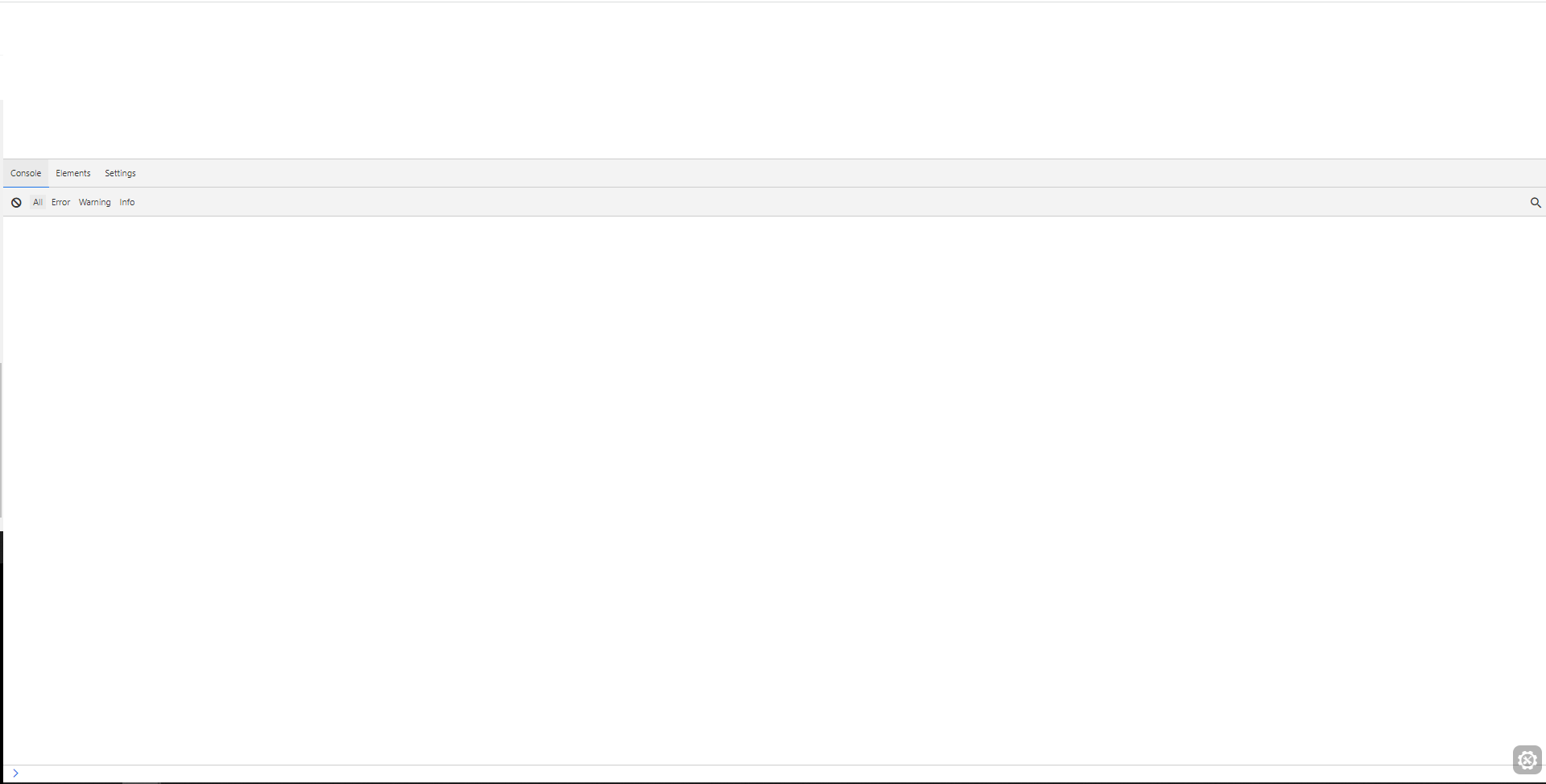
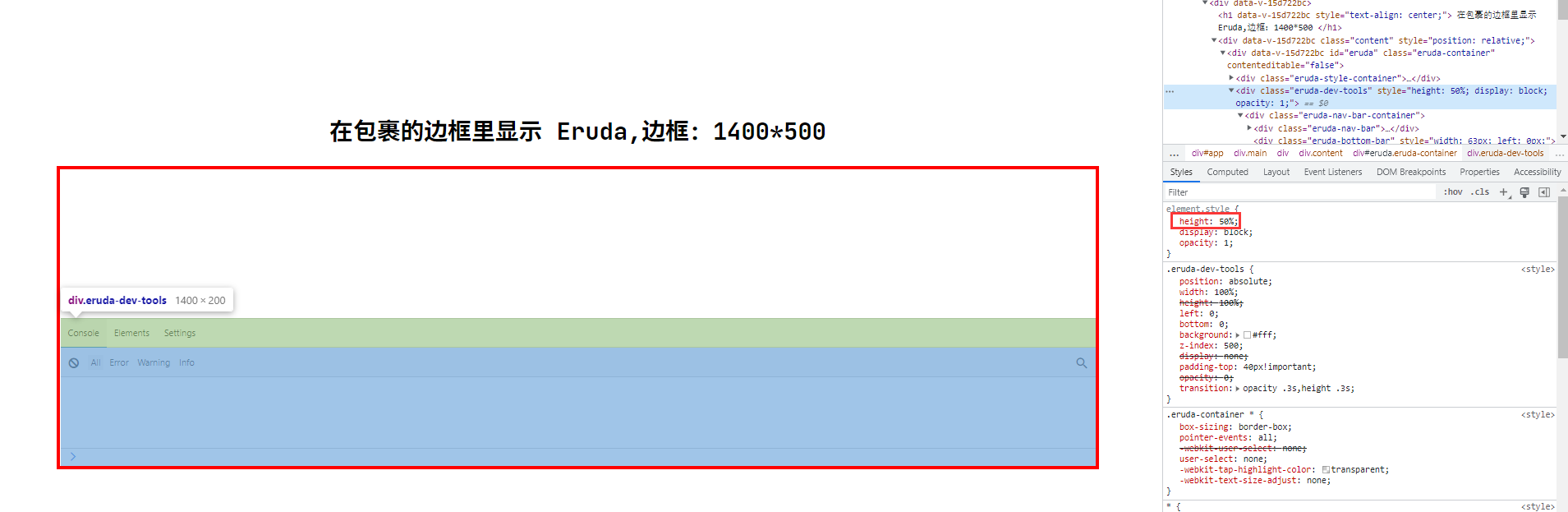
eruda 绑定dom后,显示变成了这样子

差不多把屏幕给占满了,看控制台里的元素设置发现这个 eruda 的高度设置为了 80% (也有可能为 50% 测试发现过)

右下角的 图标 就是显示和隐藏 eruda 的

绑定dom的代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Erdua,边框:1400*500
</h1>
<div class="content">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
});
// 显示
eruda.show();
},
};
</script>
container 已经绑定了 erudaBox 但是运行后没有达到预期的效果。
解决未在指定位置显示
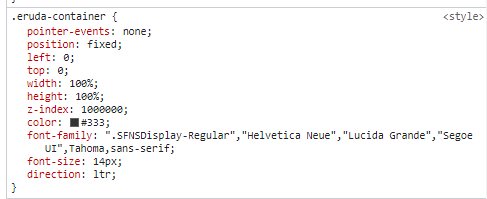
想在红色边框里显示,打开控制台元素查看可以看到,是 eruda 的外部设置了 position:fixed 固定定位。

根据这个我分别把 position 改为 relative 和 absolute 都可以实现想要的结果,只是实现方式有些不同。
注意:涉及到修改 eruda 里内部的样式的,都要把下面这个设置为 false,这个其实是从官方代码里看到有使用到,也拿来用了。发现去掉这个,不管怎么修改 eruda 里的样式或者类名都不生效,所以要加上。
useShadowDom: false
方法一 position:relative
把 .eruda-container 这个类的 position:fixed; 修改为 position:relative;
在 style 样式里:
// 重写 position
.eruda-container {
position: relative;
}
实现代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Eruda,边框:1400*500
</h1>
<div class="content">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 显示
eruda.show();
},
};
</script>
<style scoped>
// 重写 position
.eruda-container {
position: relative;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
方法二 position:absolute
子级 eruda 使用了 position:absolute 父级 edruaBox 就要设置为 position:relative (子绝父相)
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
实现代码
<template>
<div class="main">
<div>
<h1 style="text-align: center">
在包裹的边框里显示 Eruda,边框:1400*500
</h1>
<div class="content" style="position: relative">
<div ref="erudaBox"></div>
</div>
</div>
</div>
</template>
<script>
import eruda from "eruda";
export default {
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 显示
eruda.show();
},
};
</script>
<style scoped>
.eruda-container {
position: absolute;
}
.main {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.content {
width: 1400px;
height: 400px;
border: 5px solid red;
}
</style>
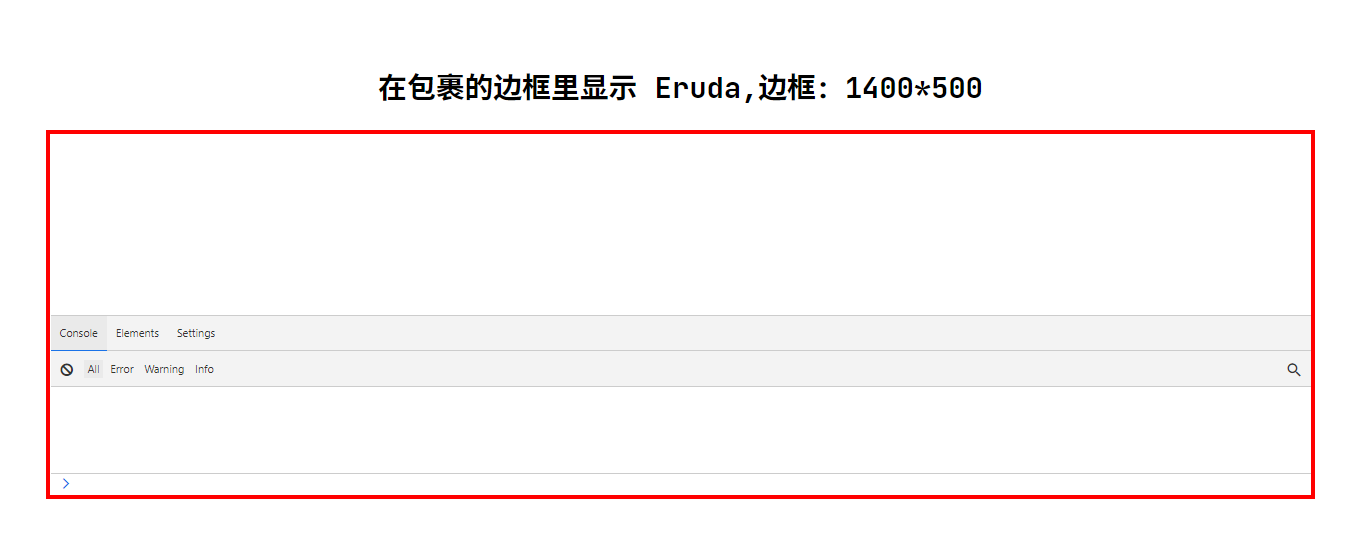
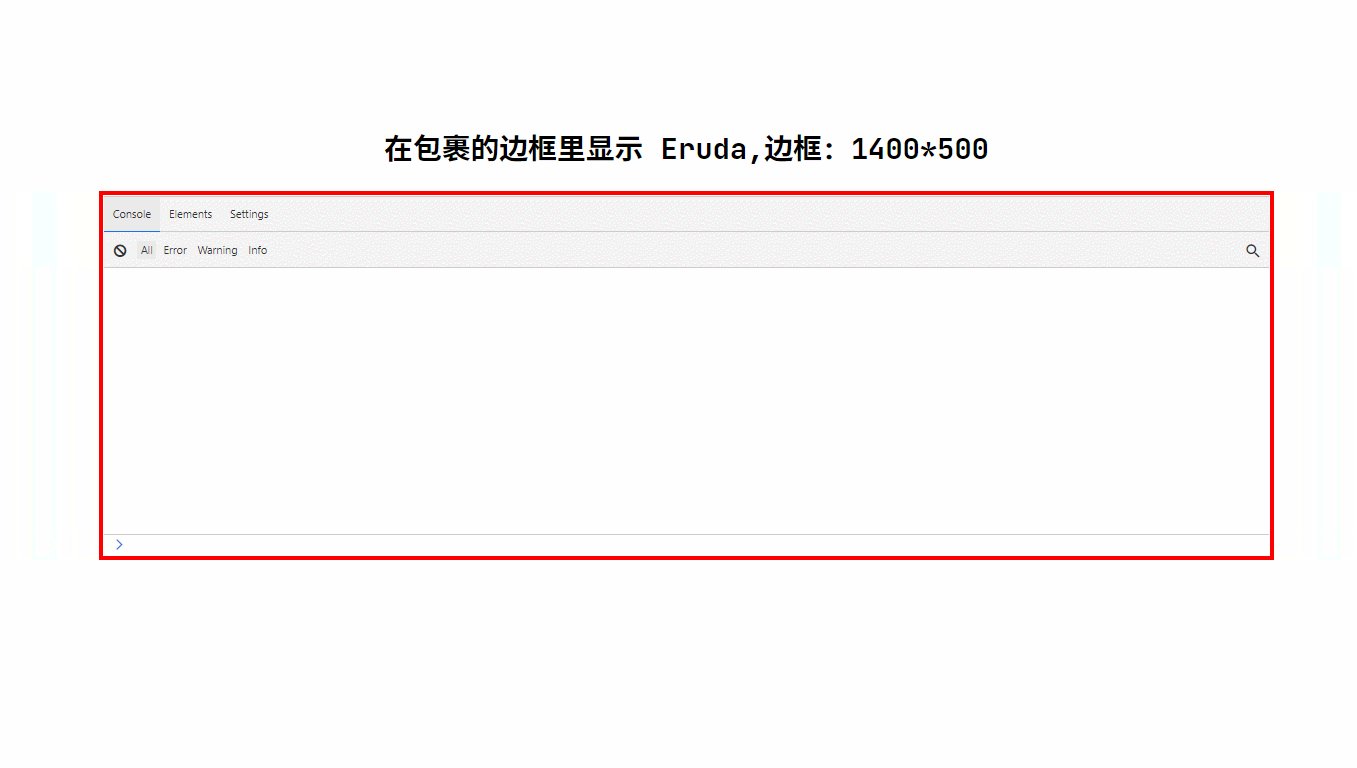
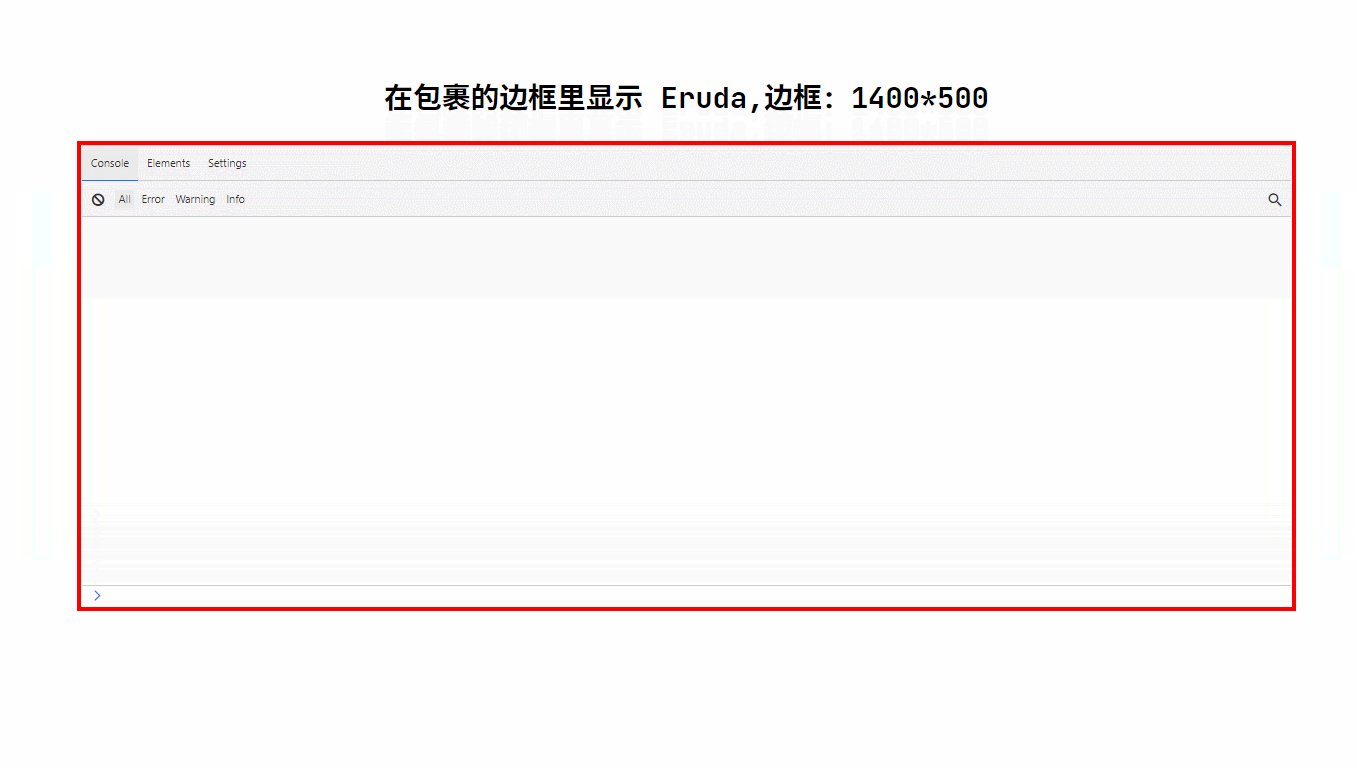
最终实现效果

其他设置
宽高占满容器
实现效果来看 eruda 没有占满容器,去控制台看 eruda 的高度只有 50%(或者80%)

在 eruda.show() 方法前加上这段代码,修改它的高度继承父级容器高度,就可以了。
// 设置占满容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
隐藏显示和隐藏按钮

这个图标就是对 eruda 进行显示和隐藏的,如果想要不显示也可以修改这个图标的样式:
// 默认图标不显示
let entrytn = eruda._entryBtn._$el[0]
entrytn.style.display = 'none'
合并后代码
mounted() {
// 初始化
eruda.init({
container: this.$refs.erudaBox,
tool: ["console", "elements"],
useShadowDom: false, // 把这个设置为 false, .eruda-container 样式 position 重写
});
// 设置占满容器
let el = eruda._$el[0].childNodes[1];
if (el) {
// 日志容器继承父元素高度
el.style.height = "inherit";
}
// 默认图标不显示
let entrytn = eruda._entryBtn._$el[0];
entrytn.style.display = "none";
// 显示日志
eruda.show();
}
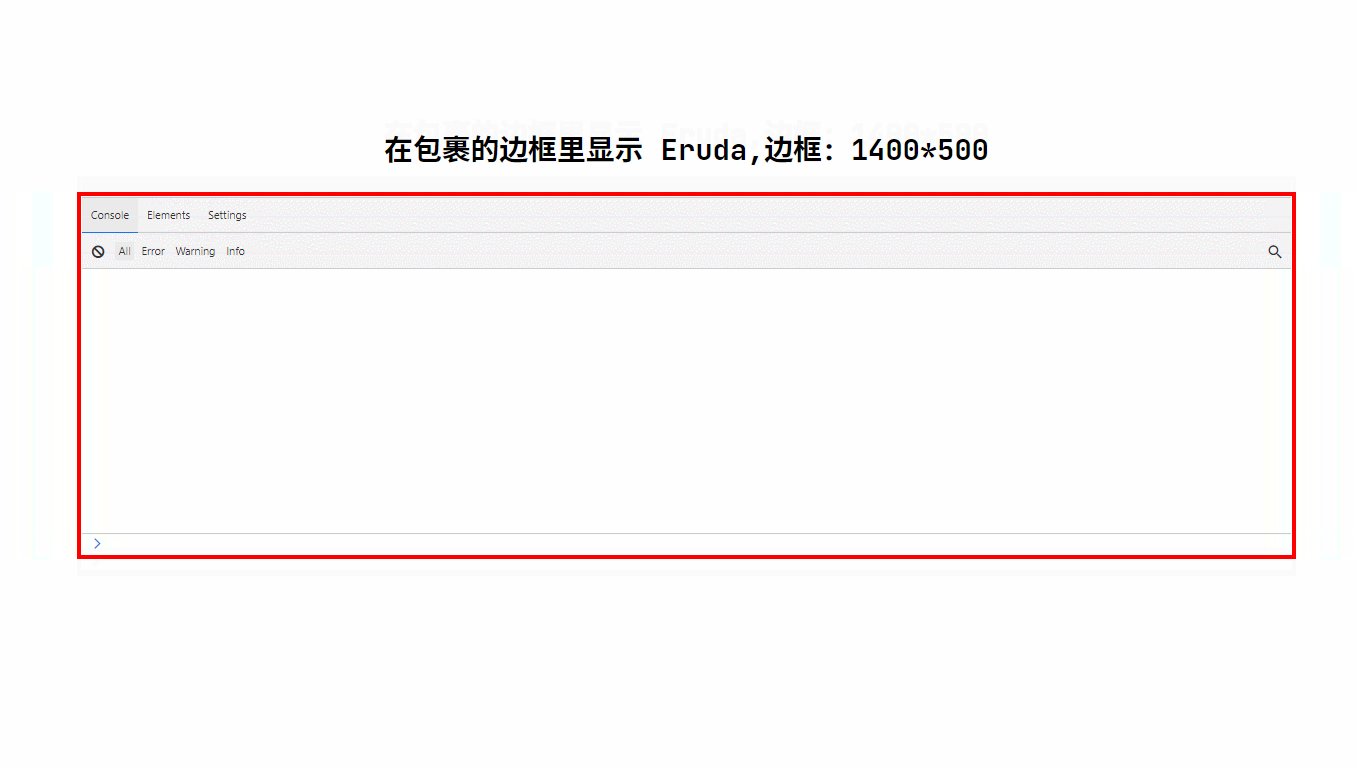
最终实现效果,可以实现根据父级容器伸缩都可以

注意:经测试发现以上的修改只适用于 eruda 版本为 2.4.1 和 2.5.0(其他版本未知),如果更高的版本比如 2.10.0 以上的布局就会出现问题

