vue 使用 monaco-editor 实现在线编辑器
前言
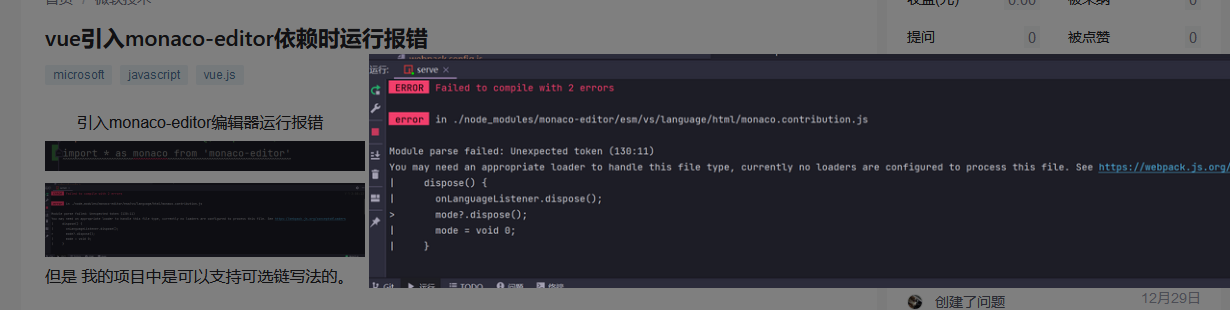
项目里使用到 monaco-editor 编辑器,实现源码编辑器,看了很多网上教程,记录一下实现过程。在此之前引用很多博主的方法安装但是引入的时候,运行项目总是各种各样的错误,找不到头绪。终于在搜索文章的时候,看到里面的运行错误我也遇到过:来源

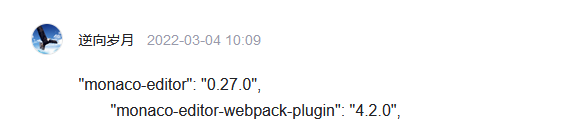
看到下面的评论,我也尝试着安装,版本号对应上就可以实现了。

话不多说,直接上代码.
安装
使用 npm 安装对应版本号
"monaco-editor": "0.27.0",
"monaco-editor-webpack-plugin": "4.2.0"
使用
import * as monaco from "monaco-editor";
子组件
<template>
<div ref="main" style="width: 100%; height: 300px"></div>
</template>
<script>
import * as monaco from "monaco-editor";
export default {
data() {
return {
monacoEditor: null,
};
},
mounted() {
this.init();
},
methods: {
init() {
// 使用 - 创建 monacoEditor 对象
this.monacoEditor = monaco.editor.create(this.$refs.main, {
theme: "vs-dark", // 主题
value: "console.log(1111)", // 默认显示的值
language: "javascript",
folding: true, // 是否折叠
foldingHighlight: true, // 折叠等高线
foldingStrategy: "indentation", // 折叠方式 auto | indentation
showFoldingControls: "always", // 是否一直显示折叠 always | mouseover
disableLayerHinting: true, // 等宽优化
emptySelectionClipboard: false, // 空选择剪切板
selectionClipboard: false, // 选择剪切板
automaticLayout: true, // 自动布局
codeLens: false, // 代码镜头
scrollBeyondLastLine: false, // 滚动完最后一行后再滚动一屏幕
colorDecorators: true, // 颜色装饰器
accessibilitySupport: "off", // 辅助功能支持 "auto" | "off" | "on"
lineNumbers: "on", // 行号 取值: "on" | "off" | "relative" | "interval" | function
lineNumbersMinChars: 5, // 行号最小字符 number
enableSplitViewResizing: false,
readOnly: false, //是否只读 取值 true | false
});
},
},
};
</script>
父组件
<template>
<div>
<monaco-editor></monaco-editor>
</div>
</template>
<script>
import monacoEditor from './components/index.vue';
export default{
components:{
monacoEditor
}
}
</script>
实现效果

最终的实现效果里我发现的功能有:
- 代码提示
- 代码高亮
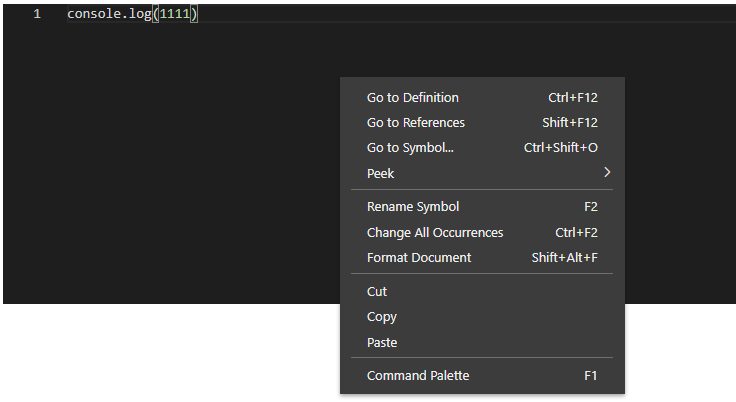
- 右键有菜单

- 代码搜索

其他配置
代码提示
根据上面的步骤引入调用后,是有代码提示的,效果如下:

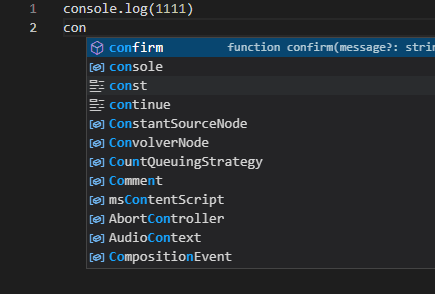
重点来了!!!!
我在 vue.config.js 里配置了以下代码,代码提示一下子多了起来。
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MonacoWebpackPlugin()
]
}
};

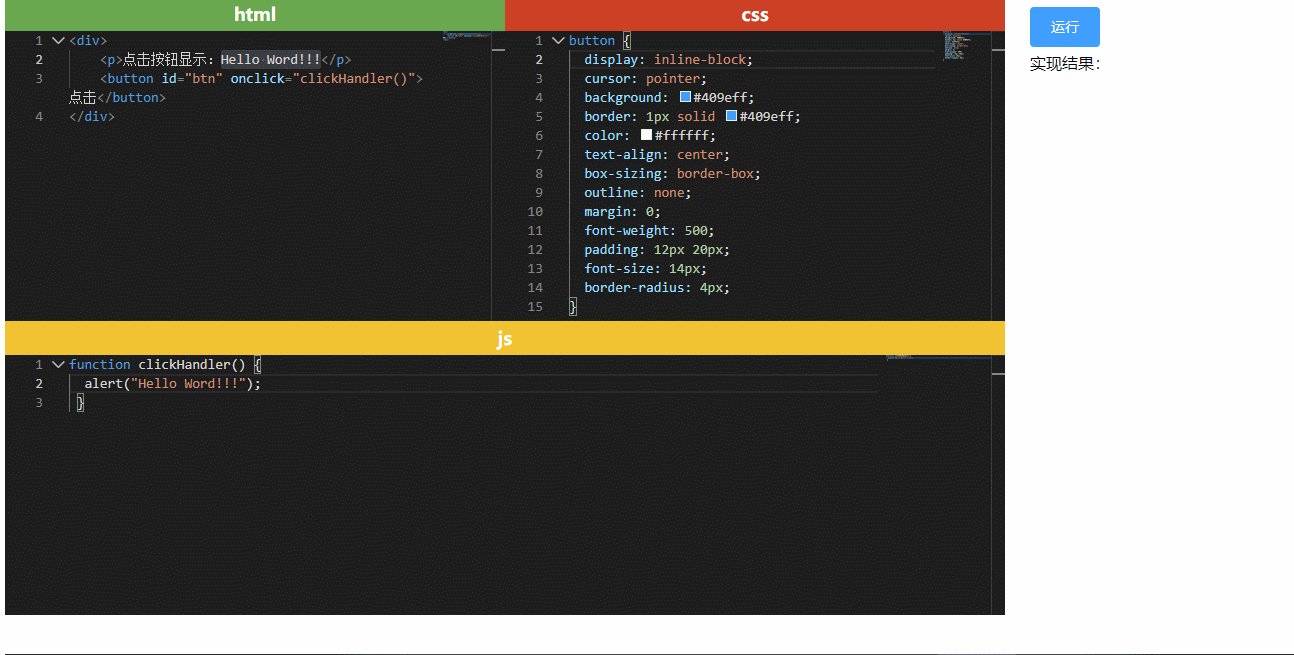
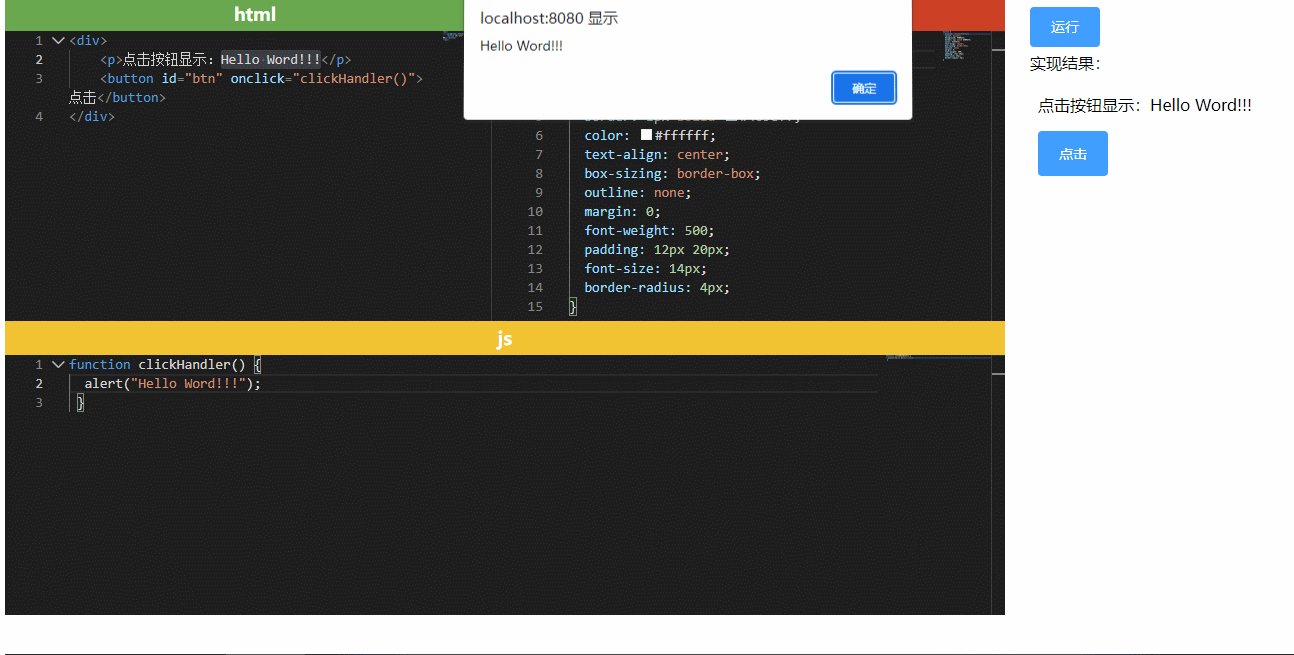
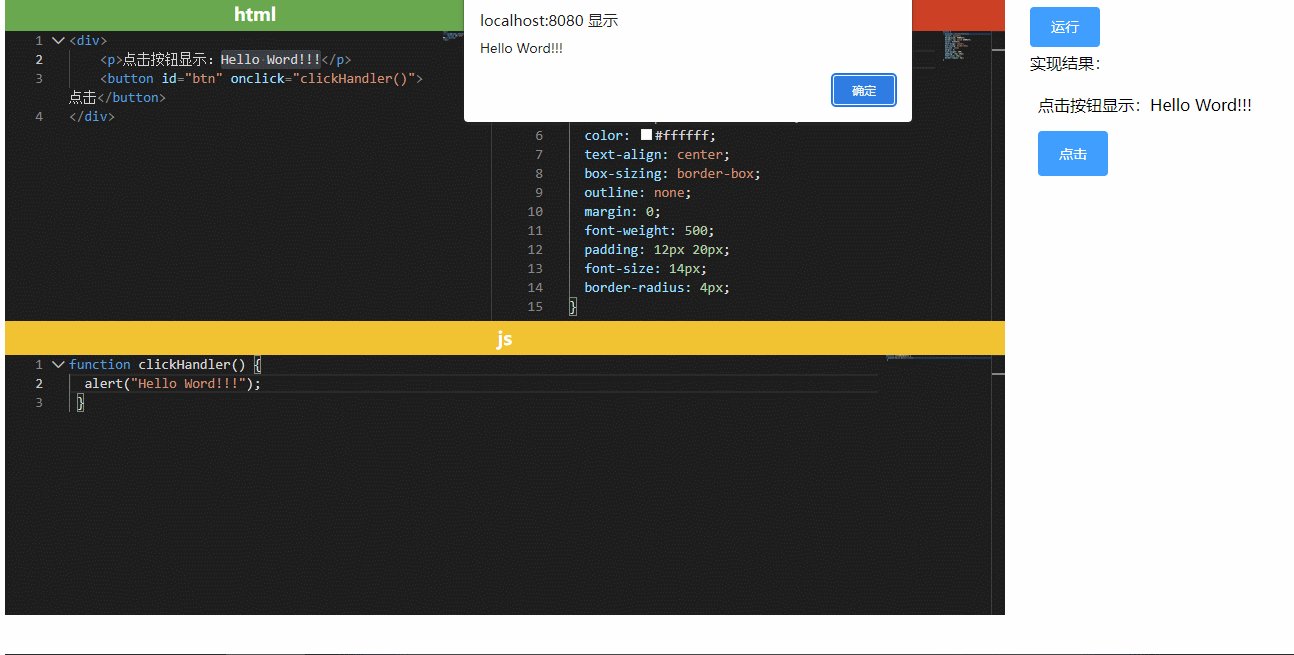
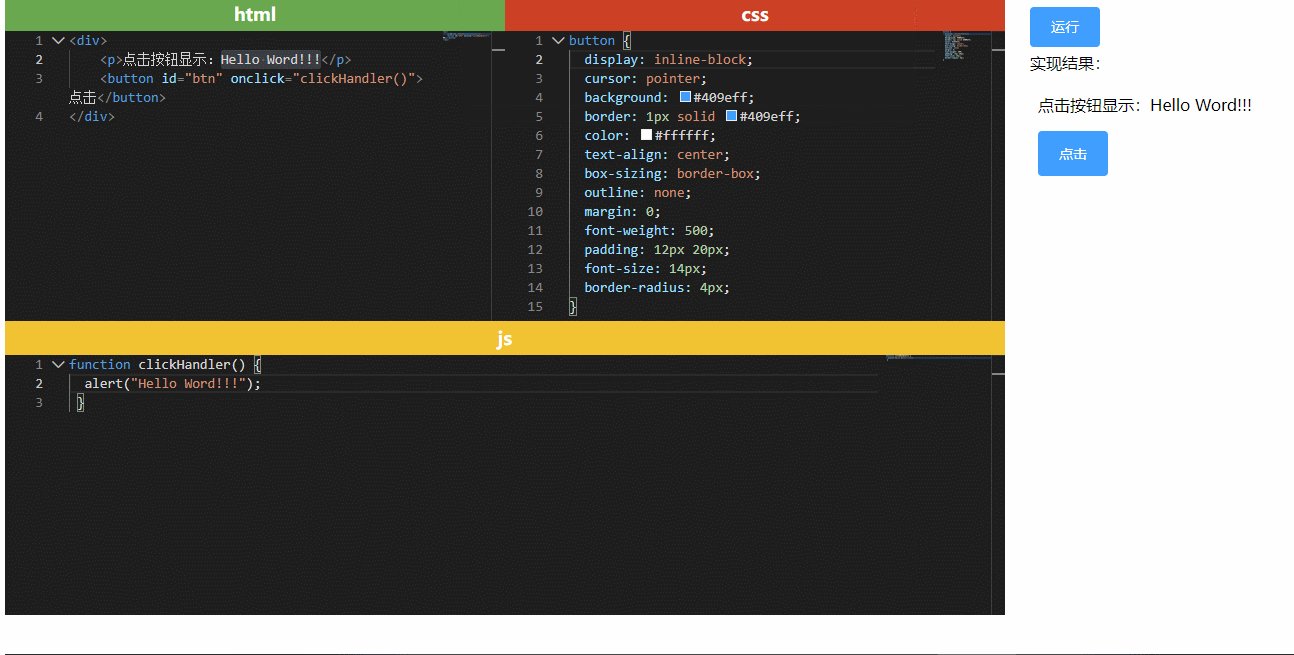
示例
完成以上的使用和配置后,接下来就可以实现一个在线编辑器了,运行代码部分查询资料,借鉴了这个博主的 文章
<template>
<div id="app" class="flex-row">
<div class="left-content">
<div class="flex-row">
<div class="wrap">
<p style="background: #6aa84f">html</p>
<monaco-edito
ref="html"
width="500px"
height="290px"
language="html"
></monaco-edito>
</div>
<div class="wrap">
<p style="background: #cc4125">css</p>
<monaco-edito
ref="css"
width="500px"
height="290px"
language="css"
></monaco-edito>
</div>
</div>
<div class="wrap">
<p style="background: #f1c232">js</p>
<monaco-edito ref="js" height="260px"></monaco-edito>
</div>
</div>
<div class="right-content">
<button @click="runCode">运行</button>
<p>实现结果:</p>
<iframe class="view-panel" id="preview" frameborder="0"></iframe>
</div>
</div>
</template>
<script>
import MonacoEdito from "./components/monaco-editor.vue";
export default {
name: "app",
components: {
MonacoEdito,
},
methods: {
runCode() {
var html = this.$refs.html.monacoEditor.getValue();
var css = this.$refs.css.monacoEditor.getValue();
var js = this.$refs.js.monacoEditor.getValue();
let code = `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Editor</title>
<style>${css}</style>
</head>
<body>${html}</body>
<script>${js}<\/script>
</html>
`;
console.log(code);
const preview = document.getElementById("preview");
preview.setAttribute("srcdoc", code);
},
},
};
</script>
<style>
* {
padding: 0;
margin: 0;
}
.flex-row {
display: flex;
flex-direction: row;
}
.result {
border: 1px solid #ccc;
width: 100%;
height: 500px;
}
.left-content {
width: 1000px;
}
.right-content {
margin-left: 15px;
padding: 10px;
width: 100%;
}
.wrap {
display: flex;
flex-direction: column;
}
.wrap p {
padding: 5px;
text-align: center;
font-size: 18px;
font-weight: bold;
color: #fff;
}
.right-content p {
margin: 5px 0;
}
button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #409eff;
border: 1px solid #409eff;
color: #ffffff;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
margin: 0;
transition: 0.1s;
font-weight: 500;
padding: 12px 20px;
font-size: 14px;
border-radius: 4px;
}
</style>
还要配置下 vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new MonacoWebpackPlugin({ languages: ['javascript', 'typescript', 'html', 'css', 'json'] })
]
}
};
实现效果


 浙公网安备 33010602011771号
浙公网安备 33010602011771号