一文带你快速拆解云智慧前端技术架构
主讲人:王海虎,云智慧/智能研究院/算法工程经理
讲师简介:6年开发经验,主攻可视化方向、3d引擎、视野分析方向。18年开始做可视化方向,从前端工程师做到开发经理;开源项目FlyFish的负责人(荣获21年优秀开源项目奖);清华Thulab的DWF项目开发者之一;AntV贡献者之一。
通过本篇内容你可获得:
-
前端体系都有哪些技术栈?
-
它们的关系是什么?
-
都有什么用途?
-
云智慧的前端技术架构?
-
云智慧在产品中用到了哪些前端体系框架?
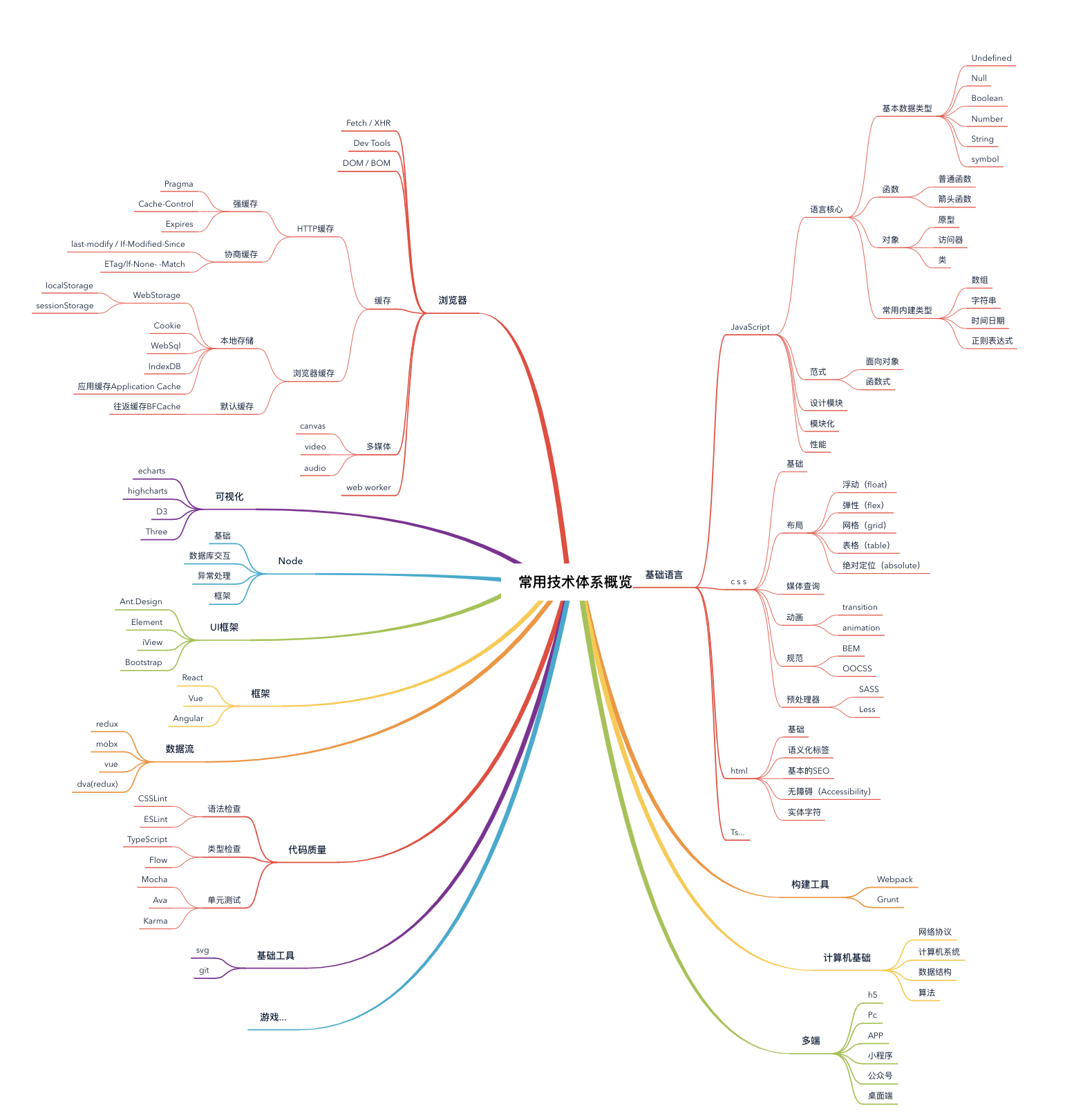
常用技术体系概览
常用的技术体系可以从这几个方面进行分类:
浏览器、可视化、Node、UI框架、数据流、代码质量、基础语言、基础工具等等,如下图:

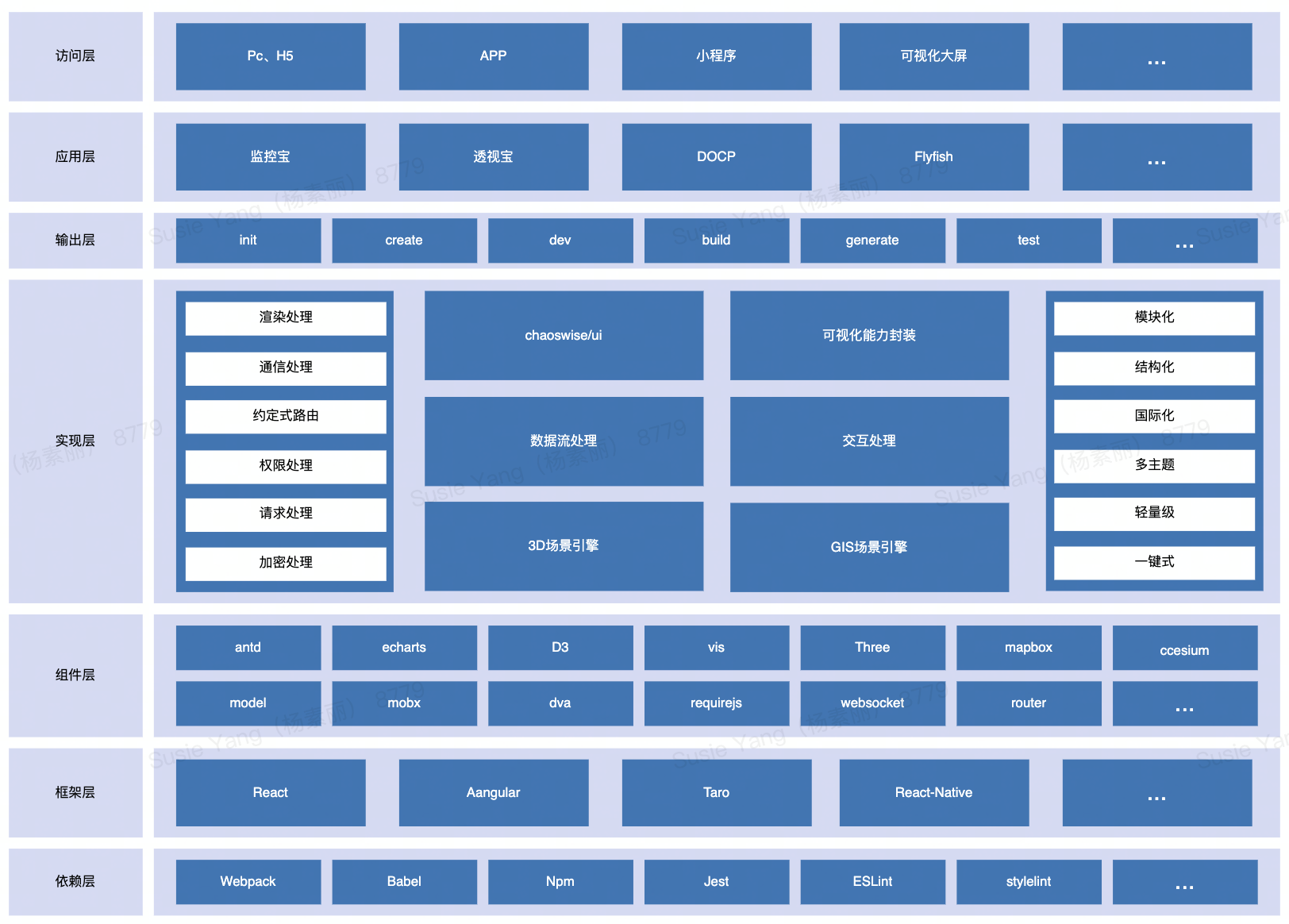
云智慧的前端架构

云智慧前端技术框架介绍
云智慧常用技术框架有React、Redux和Webpack。
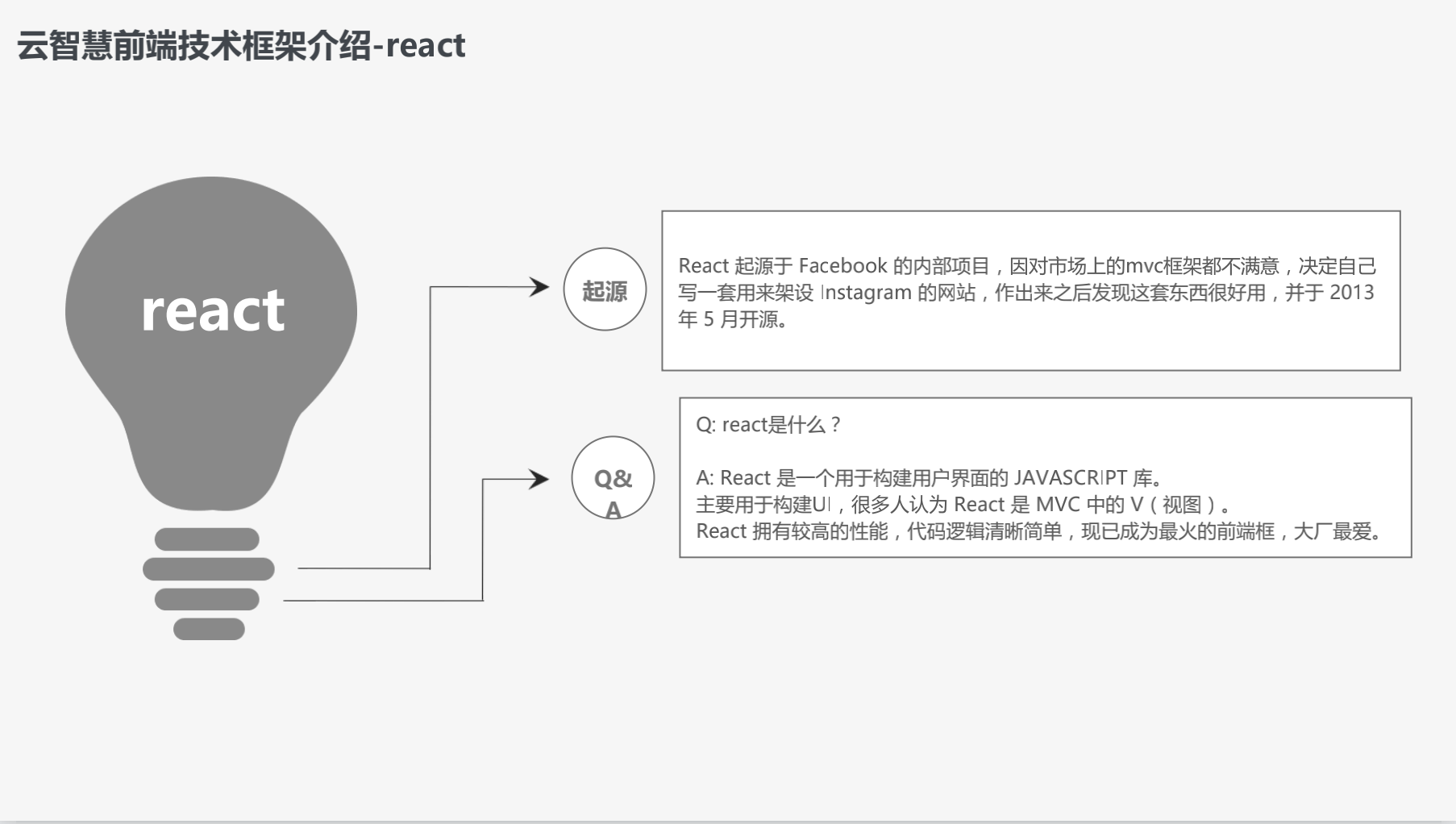
React
React起源于Facebook的内部项目,当时市场上的MVC框架均不能满足Facebook的需求,于是决定自己写一套用来建设Instagram的网站,React被做出来之后发现很好用,并于2013年5月正式开源。
React是一个用于构建用户界面的JavaScript库,主要用于构建UI,很多人认为React是MVC中的V(视图),React拥有较高的性能,代码逻辑简单,现在已经成为较火的前端框架,大厂最爱。

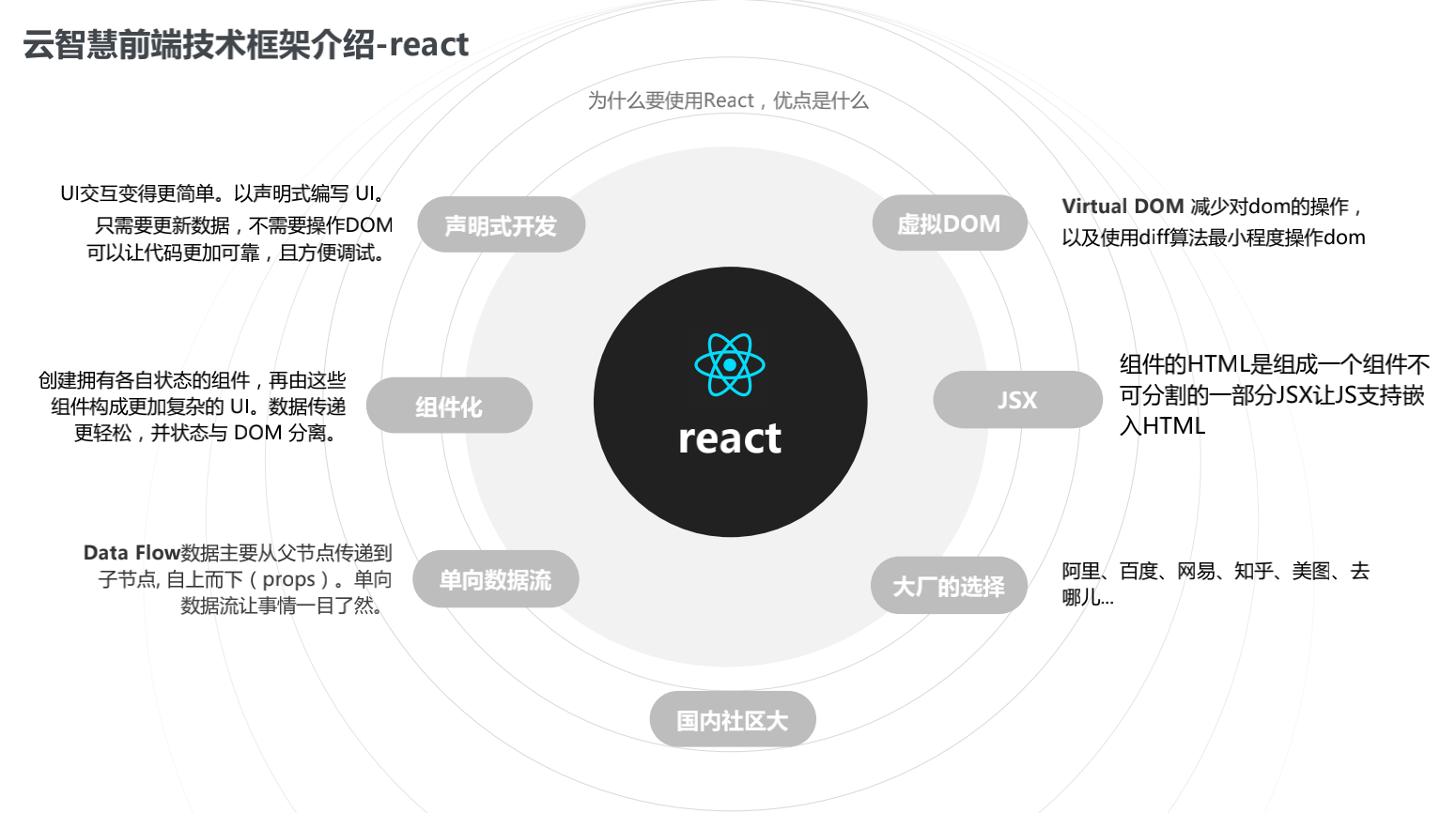
React的优点:
React具有声明式开发、组件化、单向数据流、虚拟IDOM、JSX等功能特点

Redux
redux是由Dan Abramov在2015年创建的科技术语,受2014年Facebok的Flux架构以及函数式编程语言Elm启发。很快,Redux因其简单易学体积小在短时间内成为热门的前端架构。
Redux对于JavaScript应用而言是一个可预测状态的容器,它是一个应用数据流框架,Redux最主要是用作应用状态的管理,解决复杂组件通信。

Redux的适用于复杂通信情况下,比如说这些情形:
-
组件之间复杂的交互
-
某个状态需要在全局任何地方可以拿得到
-
频繁交互、通信
对于简单的交互项目,使用redux的话,反而会变得更加复杂,所以当交互拥有一定的复杂程度,使用redux才能高效的解决问题。

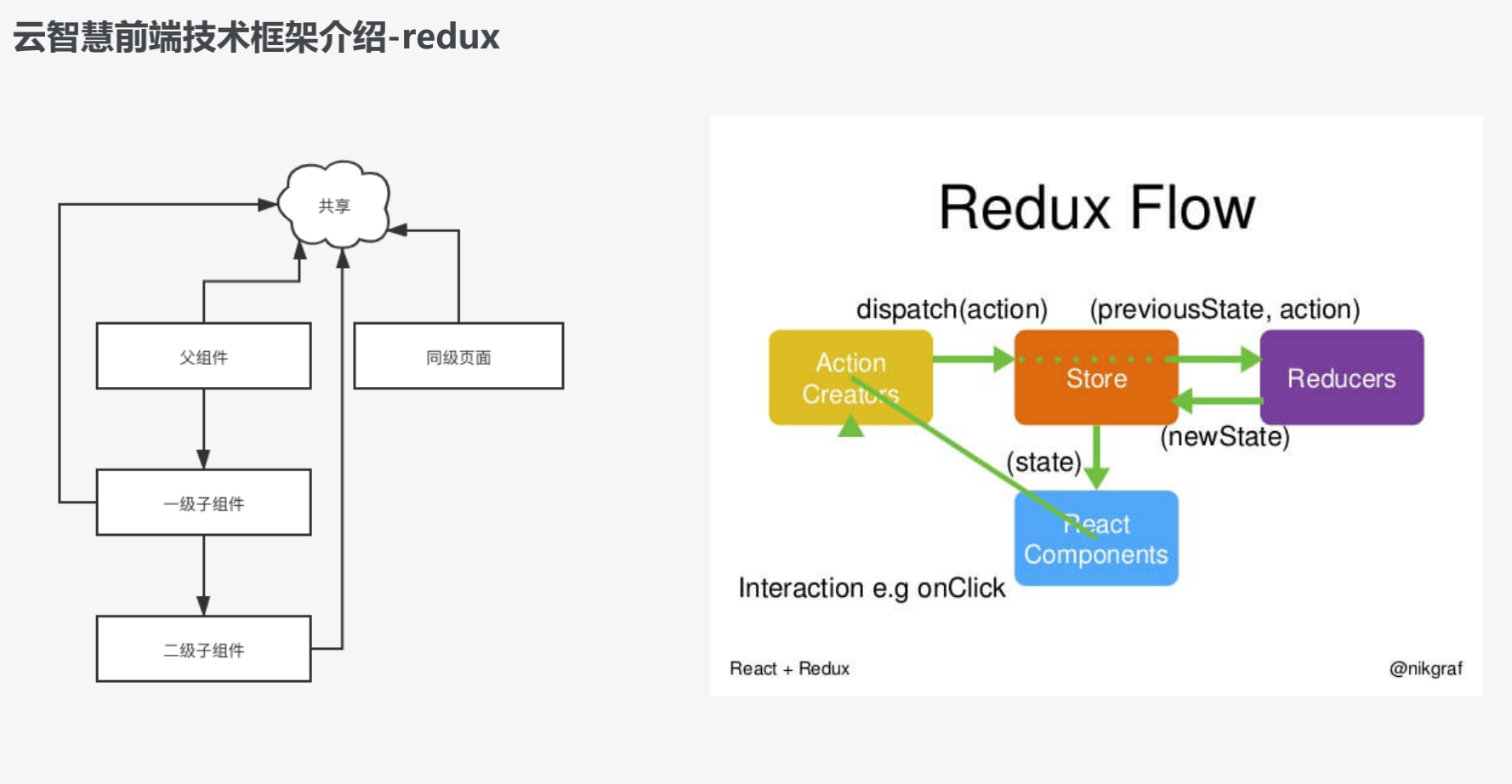
Redux帮云智慧做了什么?
将共用的变量进行提升,可以使得每一个组件都去访问共用的变量

Webpack
webpack是一个前端资源加载/打包工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照知识的规则生成对应的静态资源。
webpack可以帮助我们模块化打包、处理静态文件、代码转译、解决兼容等等....

云智慧前端常用技术库介绍
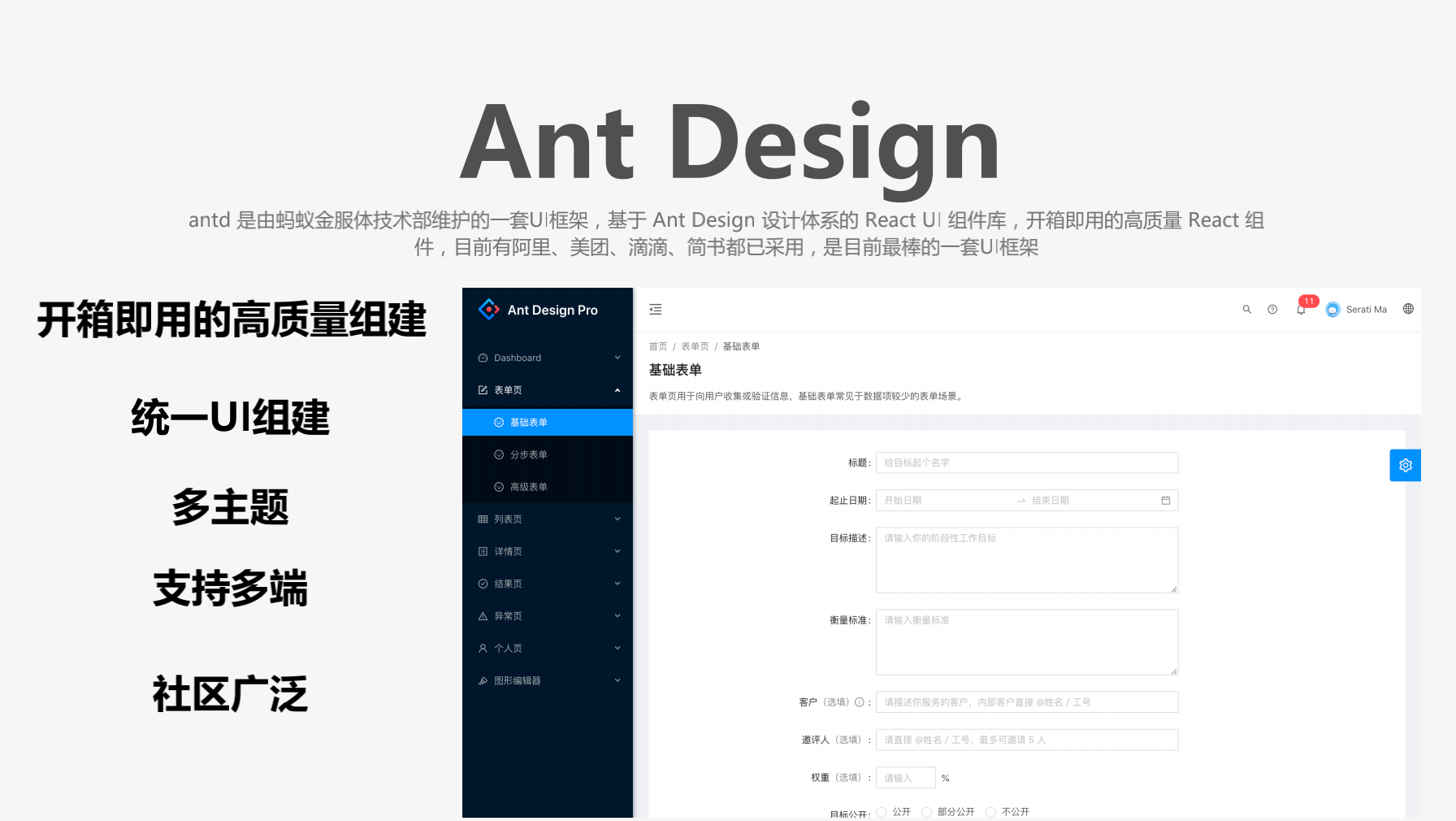
Ant Design
antd是由蚂蚁金服体技术部维护的一套UI框架,基于Ant Design设计体系的React UI组件库,开箱即用的高质量React组件,目前与阿里、美团、滴滴、简书都已采用,是目前较优秀的一套UI框架。
它的优势是开箱即用的高质量组件、统一UI组件、多主题、支持多端、社区广泛

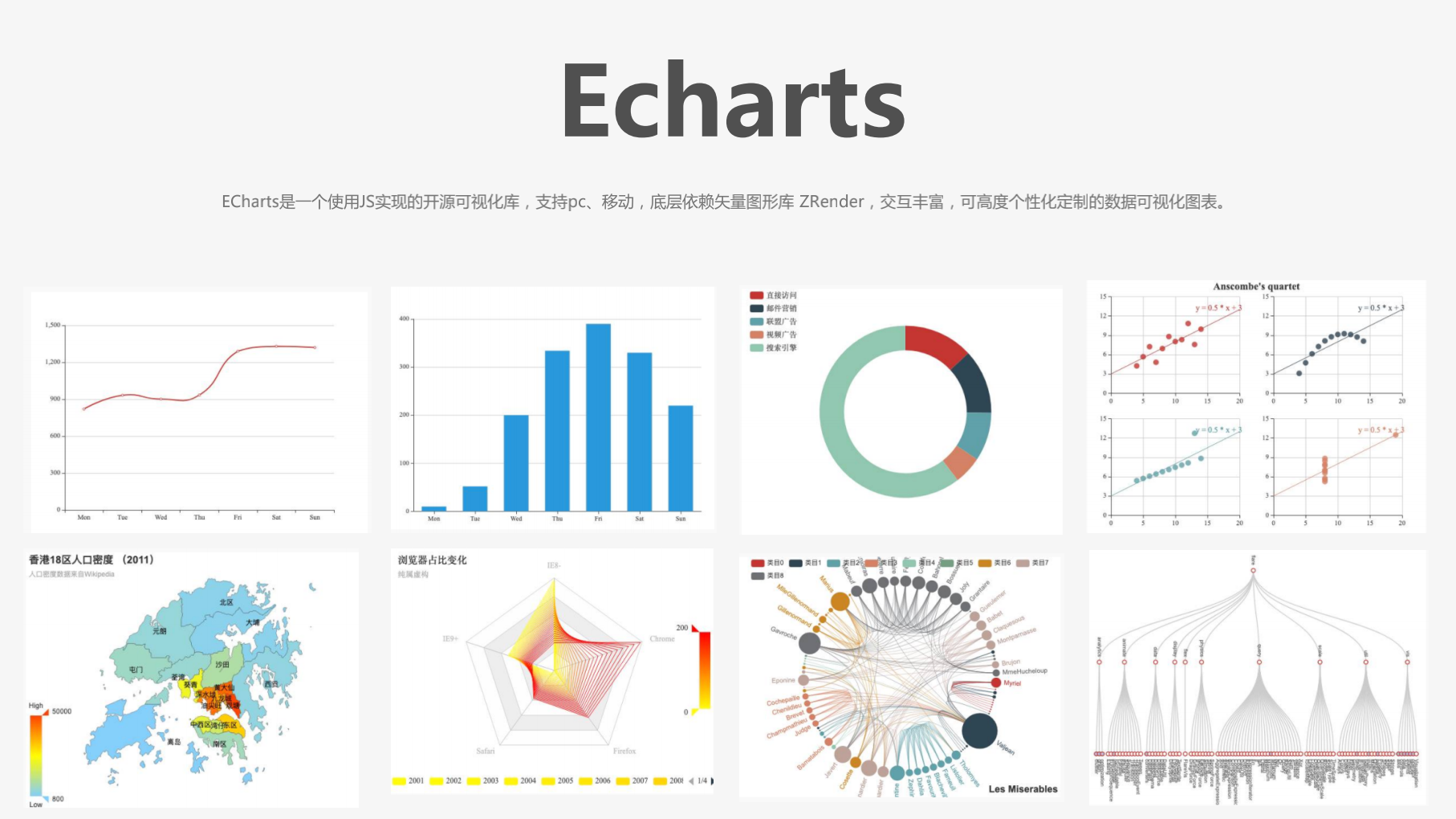
Echarts
Echarts是一个使用JS实现的开源可视化库,支持pc、移动、底层依赖矢量图形库ZRender,交互丰富,可高度个性化定制的数据可视化图表。
它的优势就是你能想到的任何东西,都是可以去更改的。

antV/G6
antV是阿里开源的,包含的内容很多,G6是其中的一个小模块。G6是一个前端图可视化引擎,它提供了图的绘制、布局、分析、交互、动画等基础的图可视化能力,旨在让关系变得透明、简单,让用户获得关系数据的insight。
G6的优势是支持自定义的,可以支持多色,支持图片,API很全面,可以很快实现我们的需求。和SVG相比,是只支持单色的,如果想做下图这样的色彩不一样,是做不到的。
以下是我们在一些产品和项目中的应用,感兴趣的朋友可以详细看下。

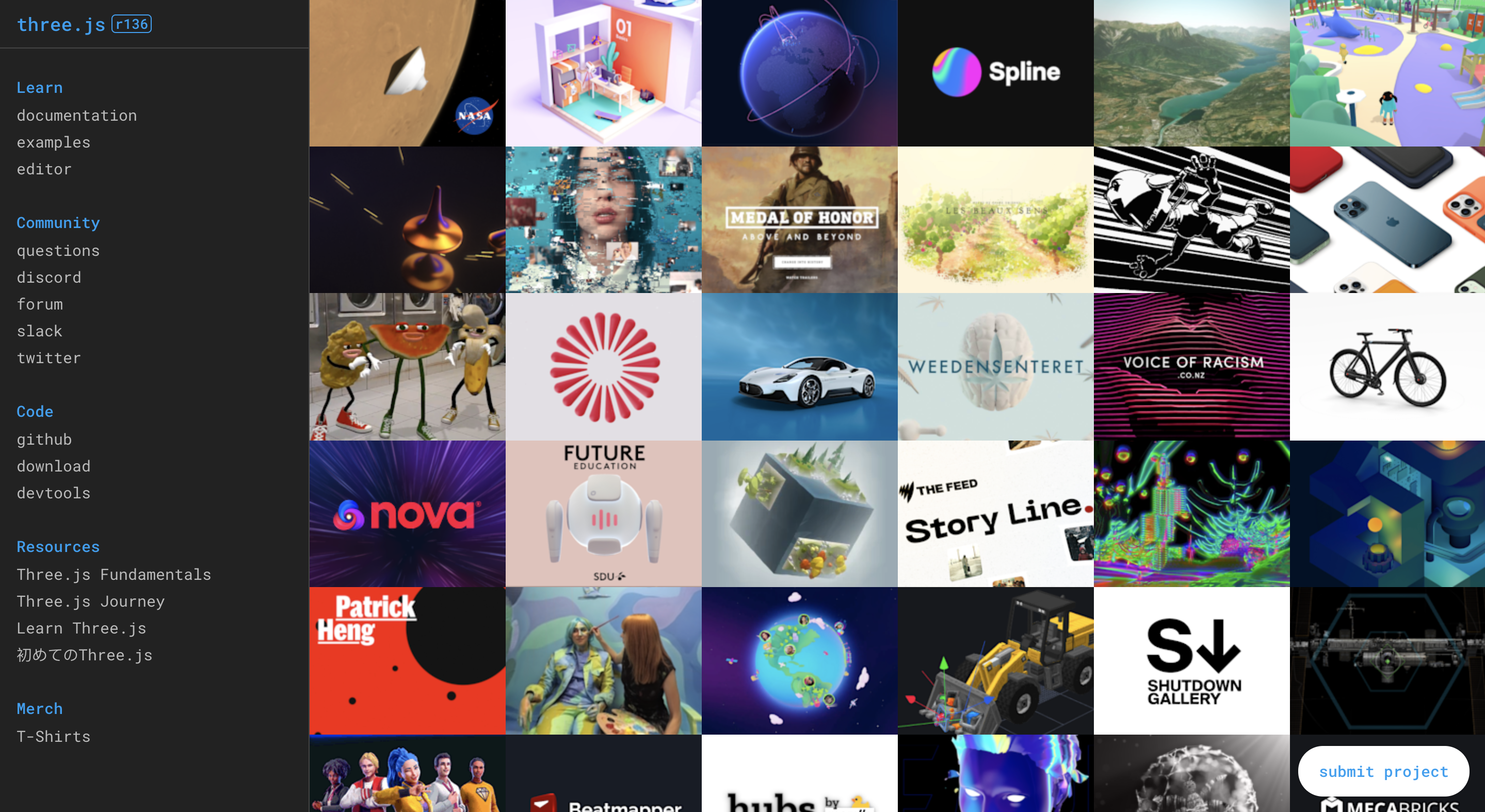
Three
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏)three.js的代码托管在github上面。

Mapbox
Mapbox公司于2010年6月01日在美国成立。http://Mapbox.com是一个很棒的地图制作及分享网站,用户可以使用Mapbox Studio创建一个自定义、交互式的地图,然后可以将这些自定义的地图和数据服务你自己的网站(Web)或移动应用程序(MobileWeb/Android/IOS)上。

Cesium
Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 javascript 库,使用WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL,Cesium是基于Apache2.0 许可的开源程序。它可以免费的用于商业和非商业用途。支持2D,2.5D,3D 形式的地图展示。可以绘制各种几何图形、高亮区域,支持导入图片,甚至3D模型等多种数据可视化展示。可用于动态数据可视化并提供良好的触摸支持,支持绝大多数的浏览器和mobile。Cesium还支持基于时间轴的动态数据展示。

写在最后
以上就是关于云智慧前端体系的分享,同时在前端技术的支持下,云智慧开源了一款可视化大屏编排平台——FlyFish来回馈社区,而本次内容的贡献者王海虎也是FlyFish项目负责人。
飞鱼提供丰富的组件和应用模板库,可通过拖拉拽的形式完成数据可视化开发,零开发背景的用户也可完成数据可视化开发工作。同时,飞鱼也提供了灵活的拓展能力,支持组件开发、自定义函数与全局事件等配置,面向复杂需求场景能够保证高效开发与交付。
值得一提的是,FlyFish在开源两周斩获中国开源云联盟2021优秀开源项目奖,同时也成为了Gitee的最有价值开源的GVP项目。
欢迎大家使用飞鱼,期望与广大开发者一起建设FlyFish!
飞鱼介绍:https://my.oschina.net/yunzhihui/blog/5286932
Github地址: https://github.com/CloudWise-OpenSource/FlyFish
Gitee地址: https://gitee.com/CloudWise/fly-fish
Demo地址: https://www.cloudwise.ai/flyFish.html#/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号