前端状态(reducer)
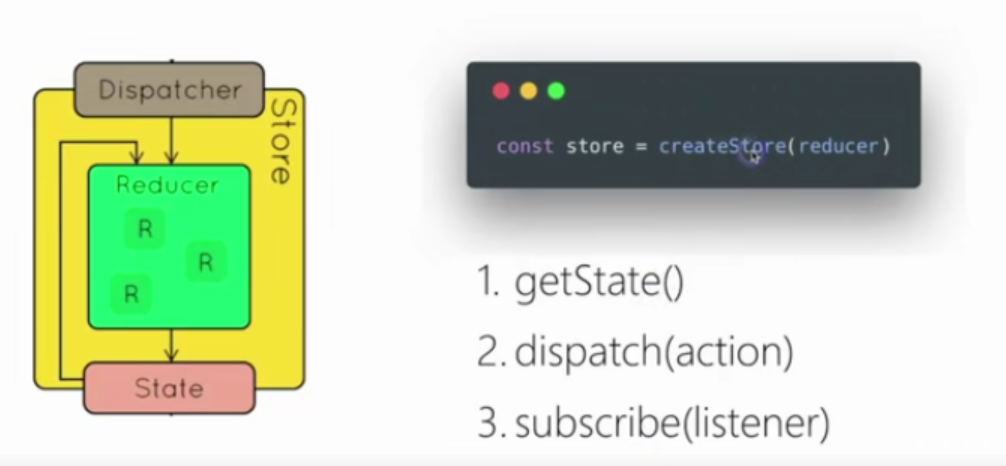
全局只有唯一的一个store,负责全局整个状态。组件和store通讯,所有组件状态放在外部store中,store 有变化,通知UI,组件有变化。
特性
1、single source of truth(唯一状态来源),view尽量没有状态
让组件间的通讯更加容易


2、可预测,state+action=new state
3、纯函数更新store,输出结果完全取决于输入参数
store纯javascript对象,要保留原来状态,更新状态要生成新的对象
action描述行为,type即要做什么, text即是要做的事情,dispath出去后的,store才能接收到

dispath的action到reducer去解析,旧store对象,生产也有新store的对象
单一数据流,只有状态发生变化,一定是action所引起来的

高阶组件,理解connect的工作原理

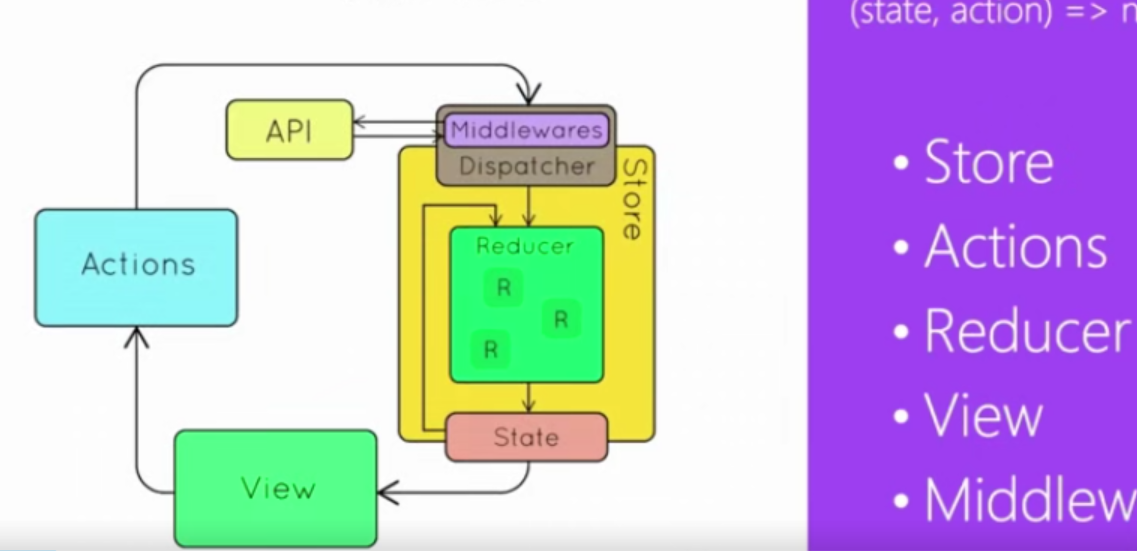
异步action,

redux中间件, 截获action 发出action
如何组织action和reducer,单个action和reducer放在同一个文件
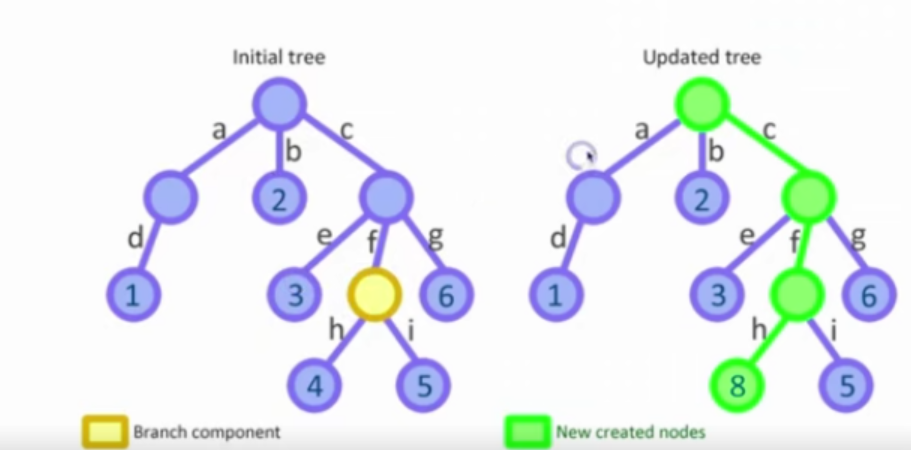
理解不可变的数据,复制不管是浅复制,还是深复制,判断引用是否相等,不要比较
性能优化,易于调试和跟踪,易于推测

如何操作不可变数据
1\原生写法 {...}延展属性,object.assign
2、immutability-helper
3、immer



