Spring Boot MVC 使用 JSP 作为模板
Spring Boot 默认使用 Thymeleaf 作为模板引擎,直接在 template 目录中存放 JSP 文件并不能正常访问,需要在 main 目录下新建一个文件夹来存放 JSP 文件,而且需要添加依赖。
1. 创建目录存放 JSP 文件
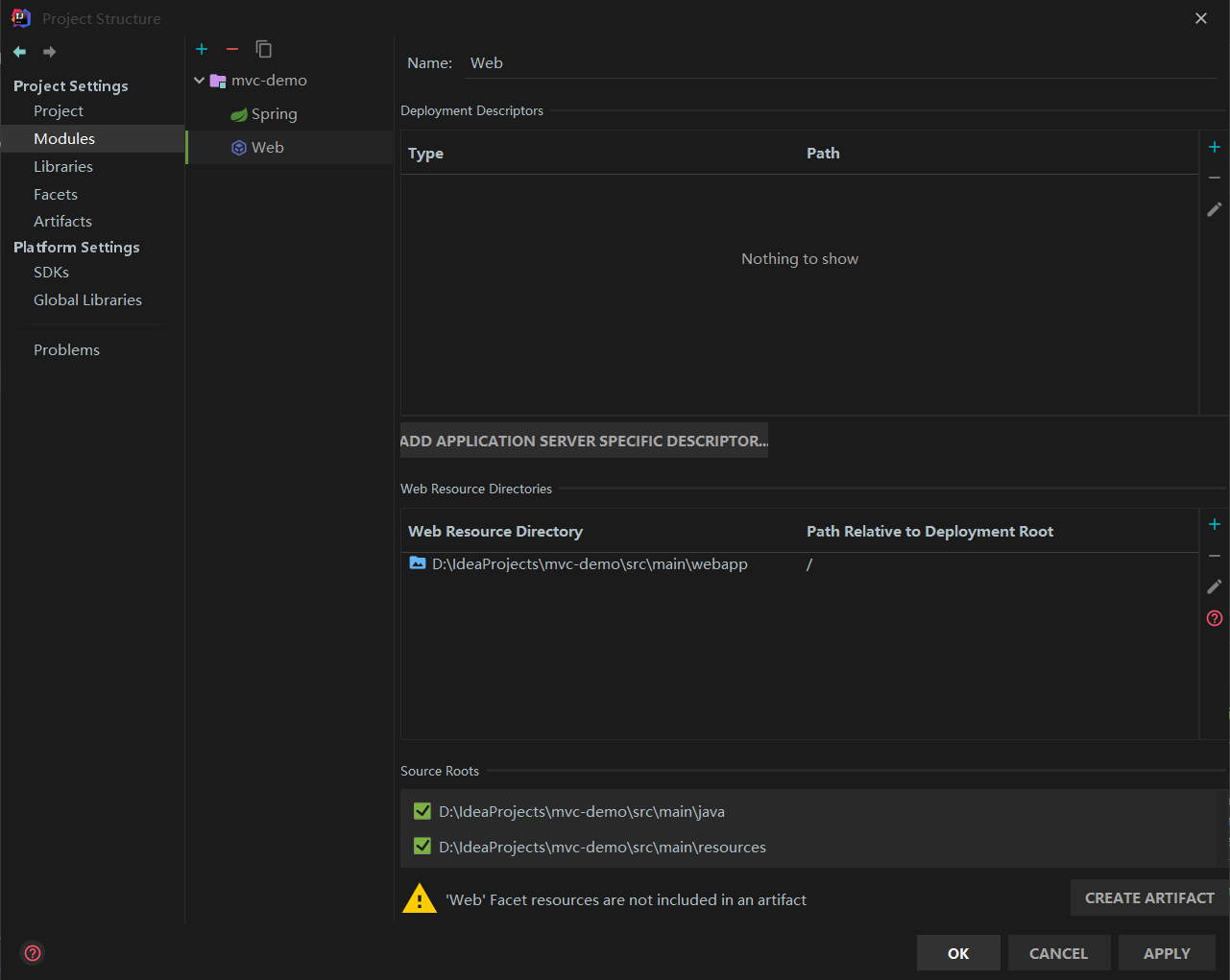
首先在 main 目录下新建一个 webapp 目录(任何名称都可以),然后在 Project Structure 中将它添加到 Web Resource Directory。

2. 添加依赖
在 pom.xml 中添加依赖以支持 JSTL 和 JSP:
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
3. MVC 配置
编辑 application.yml:
spring:
mvc:
view:
suffix: .jsp
prefix: /view/
设置前缀为 JSP 文件存放的相对路径(这里将 JSP 文件放在 view 目录),后缀为 .jsp。
4. 编写控制器和页面
IndexController:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class IndexController {
@RequestMapping("/")
public ModelAndView index() {
ModelAndView index = new ModelAndView("index");
index.addObject("message", "Hello, Spring Boot!");
return index;
}
}
index.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Index</title>
</head>
<body>
<h1>Spring Boot with JSP</h1>
<h2>${message}</h2>
</body>
</html>
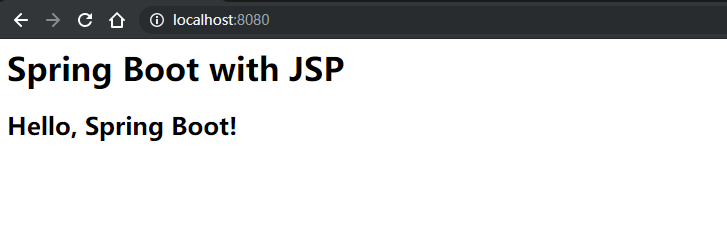
5. 访问页面
访问 http://localhost:8080/:


 Spring Boot 中使用 JSP 作为模板。
Spring Boot 中使用 JSP 作为模板。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号