博客园 SimpleMemory 超好看博客皮肤设置
之前找去浏览很多博客,发现同样是博客园,怎么页面风格差异这么大呢...后来我捣鼓了一下博客园的后台,才发现原来是有页面style设置的。
百度上查了很久终于找到了个SimpleMemory博客皮肤:
这个博客皮肤也是一位超级大佬所做
大佬的GitHub项目地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
大佬的博客园地址:https://www.cnblogs.com/BNDong
github上版本有很多,我自己配置的是v2.1.0版本的,以前配的是v.1.3.2版本,最好是配置最新版本的,因为新版本的兼容性比较好,而且功能相对来说肯定是有优化的。而且,之前v1.3.2版本的我配置完之后有bug,侧边栏隐藏到了底部。
第一步:
开通博客园账号并且开通博客园后台设置的JS权限。

第二步:
去大佬的SimpleMemory 的GitHub地址,找到dist文件夹点进去,复制一下simpleMemory.css里的内容,然后把内容粘贴到页面定制CSS代码的文本框内,选择禁用模板默认CSS。(这里是根据版本不同来选择的,v2点多版本作者是把css,js主题文件都放在了dist,方便用户使用,v.1.3多版本是在其他文件夹下的)

第三步:
在博客侧边栏公告设置的文本框内,添加上一下几行代码,格式为html格式,注意,里面的js文件引入也是根据版本来引入的,v2点多版本js引入地址是https://cdn.jsdelivr.net/gh/BNDong 后面+ Cnblogs-Theme-SimpleMemory@版本号 + 作者博客simpleMemory.js文件所在的目录,
例如v2.1.0版本的地址是:
https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js
<script type="text/javascript">
window.cnblogsConfig = {
info:{
name : "", // 用户名
avatar : "", // 用户头像
startDate : "", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
},
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.0/dist/simpleMemory.js" defer></script>
第四步:
其他的页首页脚的html代码设置我没有设置,直接为空,其实到了第三步就已经可以了,点击保存,就可以看到自己的博客发生了大变化。第三步里的
window.cnblogsConfig配置可以读者自己根据喜好去配置,作者也有对应的SimpleMemory文档给大家。
文档地址是:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/Docs/Customization/config
第五步:
保存完之后就可以去博客首页查看自己的效果图啦~
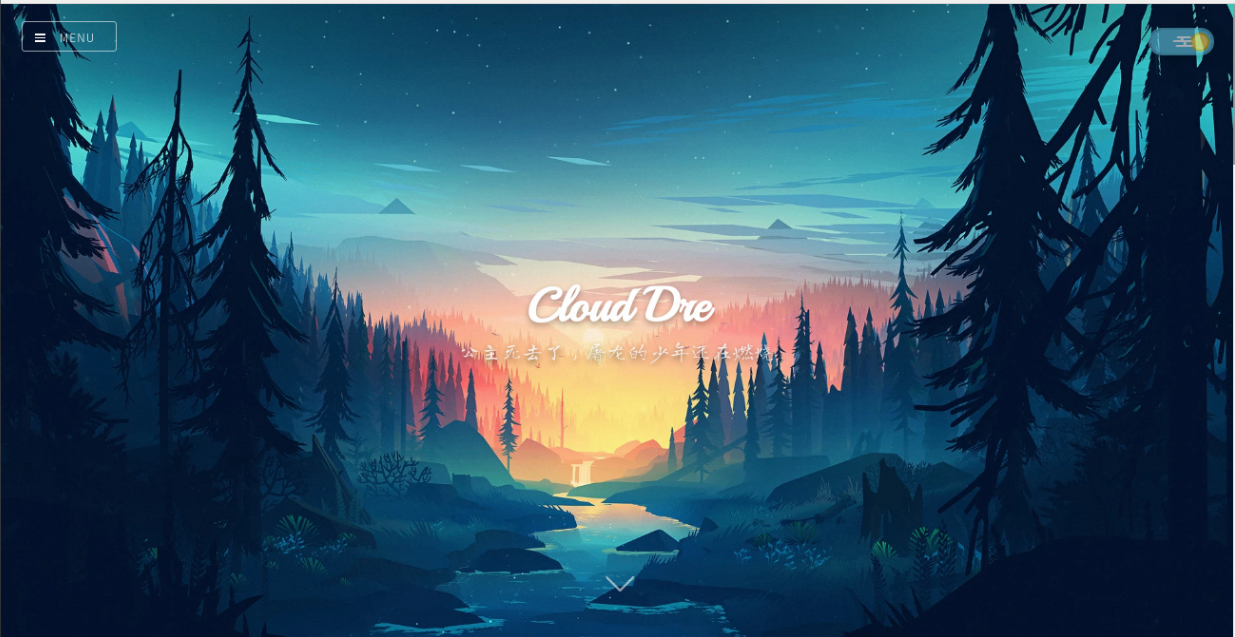
首页效果图

侧边栏效果图

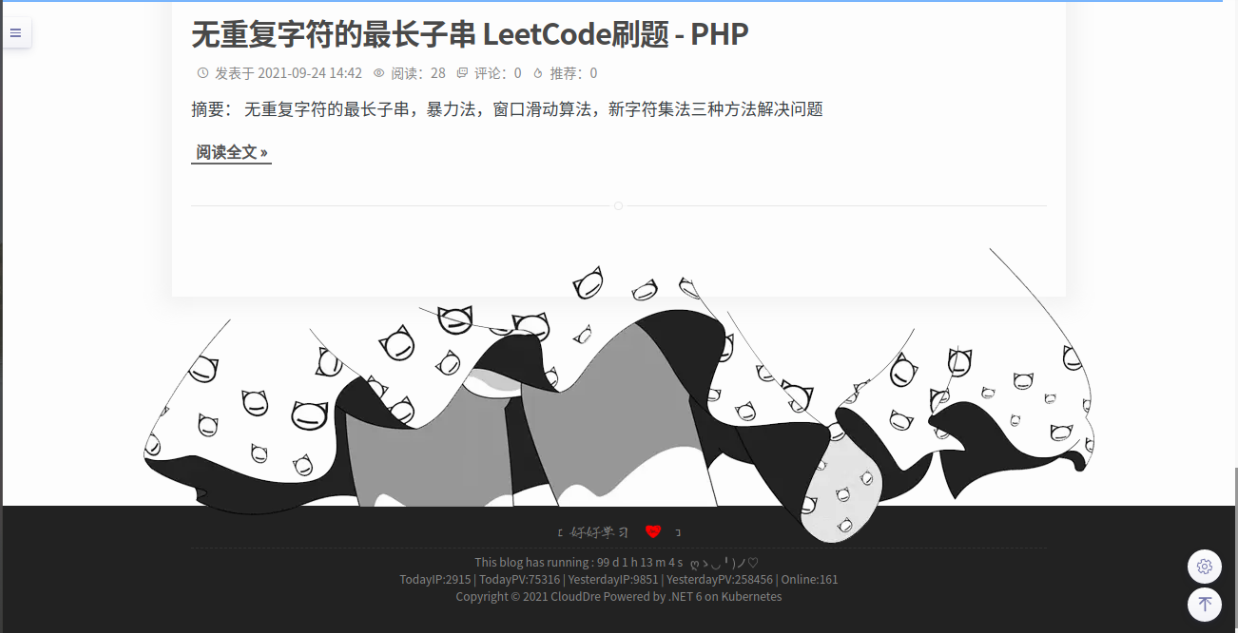
下拉到页脚效果图

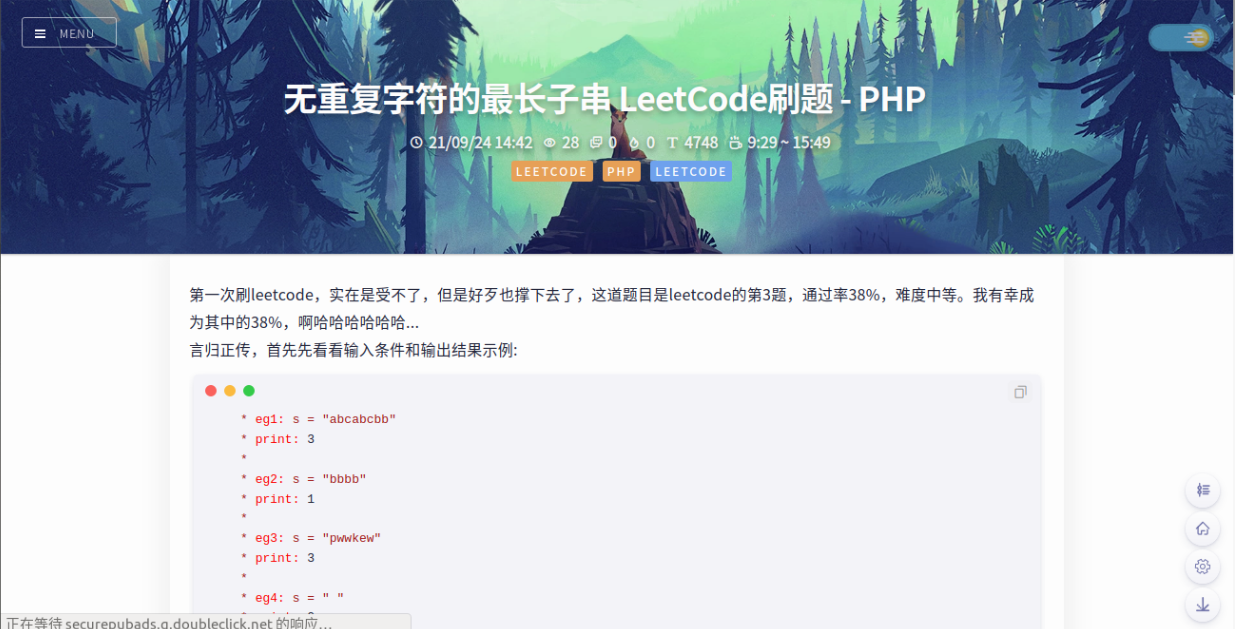
文章阅览效果图

祝大家都拥有非常nice的博客~~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧