antdv (Ant Design of Vue) 复杂表单验证问题解决方法
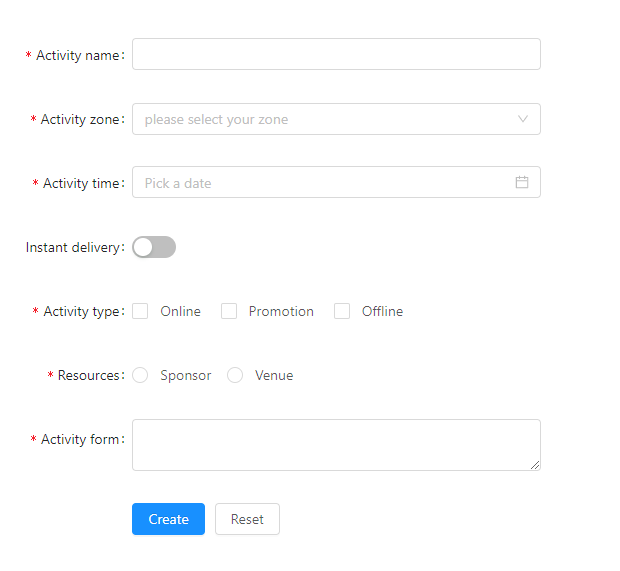
我们知道,在简单的表单中,都是一项一项往下排列的,验证的时候也按照字段一一对把规则写好就能验证,如下图

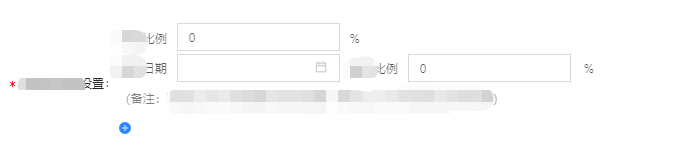
但是遇到了复杂场景的表单验证,比如一项由多个input、checkbox等等组合而成,在用到 form-model 组件的时候,该如何验证?如下图:

一个项里面有两个数字input、一个日期input,并且还可以新增。
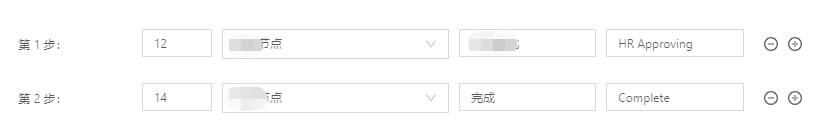
以及下图场景:数字输入框、下拉选框、文字输入框等等。

总结来说就是一项需要验证多个子元素。
这时我们可以用官方建议的方法解决此类问题:
Form.Item 会对唯一子元素进行劫持,并监听
blur和change事件,来达到自动校验的目的,所以请确保表单域没有其它元素包裹。如果有多个子元素,将只会监听第一个子元素的变化。如果要监听的表单域不满足自动监听的条件,可以通过如下方式关联表单域:
<a-form-model-item prop="form.name" ref="name" :autoLink="false"> <a-input v-model="other" /> <span>hahha</span> <div> <a-input v-model="form.name" @blur="() => {$refs.name.onFieldBlur()}" @change="() => {$refs.name.onFieldChange()}" /> </div> </a-form-model-item>
这时可以在 rules 里面写一个自定义 validator 来验证 value 值:
validator: (rule, value, cb) => { console.log('validator', { rule, value }); // 此处写判断value的代码 if (wrong) { // 伪代码 cb('请设置正确的排序再进行保存'); } else { cb(); } }
缺点是当验证不通过时,所有子元素都会变红框,暂未找到可以单独控制子元素变红的方法。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!