2018-2019-2 网络对抗技术 20165228 Exp8 Web基础
2018-2019-2 网络对抗技术 20165228 Exp8 Web基础
回答问题
(1)什么是表单
在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
超文本标记语言:HTML
可扩展标记语言:XML
脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
(3)WebServer支持哪些动态语言
PHP、JSP。
实验内容
1.Web前端HTML
(1)Apache安装
由于我的kali好像已有Apache,所以就没有安装的过程,但是应该可以执行sudo apt-get install apache2来安装
(2)Apache启停
- 执行
service apache2 start来启动apache服务 - 如果失败,可能是
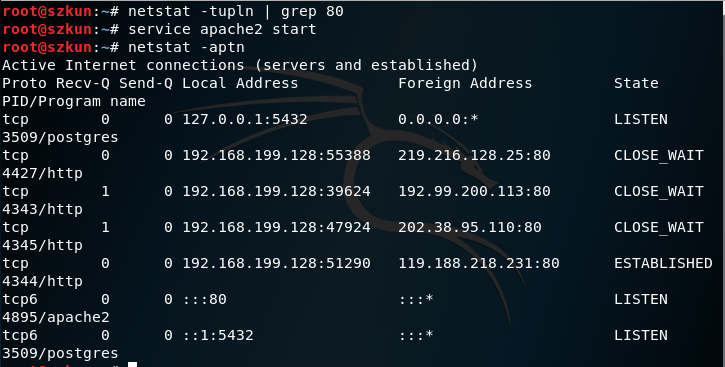
80端口被占用,可执行netstat -tupln | grep 80来查看占用80端口的其他进程,然后kill processID来杀死该进程,然后重新开启apache即可。 - 使用
service apache2 stop来停止apache服务

(3)测试Apache - 在浏览器输入
127.0.0.1:80,如果和下图一样,即说明可正常工作。

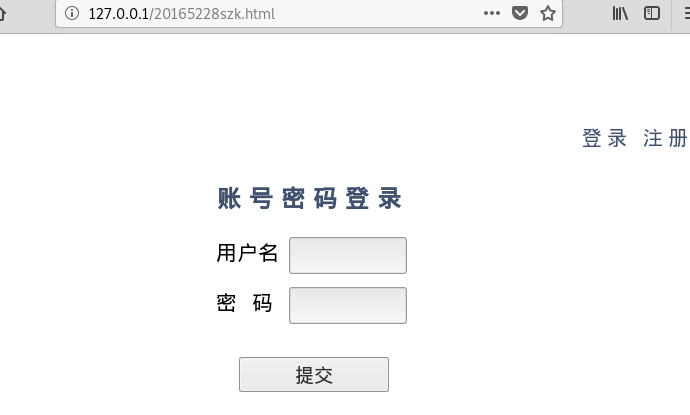
- 在浏览器输入
127.0.0.1:80/20165228szk.html

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
<script language="javascript">
var movingID=null;
var scrolling=false;
function startMove()
{
var left=eval(bear.style.left.replace("px",""));
if(left <document.body.scrollWidth-400)
bear.style.left=left+1;
else
bear.style.left=1;
movingID=setTimeout("startMove()",0.1);
}
function mysubmit()
{
if(document.form1.password.value=="" || document.form1.username.value=="")
{
alert("用户名、密码不能为空!");
window.location.href="login.html"
}
else
form1.submit();
}
</script>
<style type="text/css">
a:link{color:#41506D;font-size:125%;text-decoration:none}
a:visited{color:#41506D;font-size:125%;text-decoration:none}
a:hover{color:#FFF200;font-size:125%;text-decoration:none}
</style>
</head>
<body onload="startMove()" style="background-image: url(./login.png);background-repeat:no-repeat;topmargin:60;leftmargin:12 ;overflow-x:hidden;overflow-y:scroll;" >
<br><br><br>
<p align="right">
<a target=_parent href="index.jsp" >登 录</a> <a target=_parent href="addone.jsp" >注 册</a>
</p>
<form action="login.php" method="POST" name="form1">
<table style="background: url(./登录.png);background-repeat:no-repeat;position:relative;left:300px;top:0px;border-collapse:collapse;">
<tr><th style="border:5px solid white;height:50px;width:230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;font-size:150%;font-family:Microsoft YaHei UI;">
账 号 密 码 登 录
</th></tr>
<tr>
<td style="border:5px solid white;height:180px;width:230px;padding:0px;text-align:center;vertical-align:center;color:#41506D;">
<p style="position:absolute;left:27px;top:50px;font-size:130%;color:black;font-family:Microsoft YaHei UI;">用户名 </p>
<input align="center" type="text" name = "username" style="position:absolute;left:100px;top:70px;height:35px;width:100px;font-size:130%;"/> <br><br>
<p style="position:absolute;left:27px;top:100px;font-size:130%;color:black;font-family:Microsoft YaHei UI;">密 码 </p>
<input align="center" type="password" name = "password" style="position:absolute;left:100px;top:120px;height:35px;width:100px;font-size:130%;"> <br>
<input type = "button" value = "提交" onClick="mysubmit()" style="position:absolute;left:50px;top:190px;height:35px;width:150px;font-size:120%;">
</td>
</tr>
</table></form>
<div id="bear" style="visibility:visible;position:absolute;left:1px;top:330px;z-index:1;width:400px;height:170px;overflow-x:hidden;overflow-y:hidden;">
</div>
</body>
</html>
2.Web前端javascipt
- 验证规则:限制用户必须输入用户名和密码

3.Web后端
(1)MySQL安装 - 参考博客的安装过程
(2)启动MySQL - 运行
/etc/init.d/mysql start即可开启MySQL服务

(3)数据库操作 - 首先执行
mysqladmin -u root password "20165228",将root的密码修改为20165228。 - 执行
mysql -u root -p以root身份登录MySQL,然后输入刚刚修改的密码。

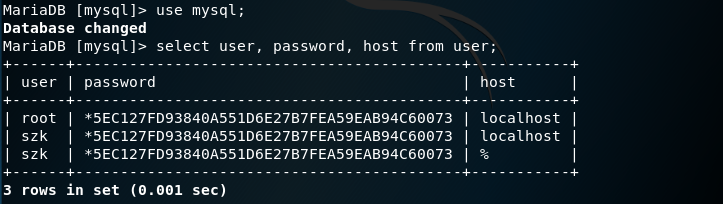
insert into mysql.user(Host,User,Password) values("localhost","szk",password("20165228"));新建用户,用户名为szk,口令为20165228- 用户信息存储在
mysql数据库内,执行use mysql;使用该数据库。执行select user, password from user;可以查询到用户、口令(密文)信息

- 执行
grant all privileges on *.* to 'szk' identified by '20165228' with grant option; FLUSH PRIVILEGES;给新用户赋予权限 - 执行
create database 20165228szk;可创建名为20165228szk的数据库。 - 执行
show databases;可查看已有数据库的基本信息。

- 执行
use 20165228szk;使用该数据库 - 执行
create table szk (username VARCHAR(20),password VARCHAR(20));新建表 insert into szk values('20165228','123456');即向表中插入数据。select * from szk;测试是否插入成功

- 执行
grant select,insert,update,delete on 20165228szk.* to szk@localhost identified by "20165228";将对某数据库的所有表select,insert,update,delete权限授予当前主机localhost用户szk,其密码是20165228 - 编写PHP网页,链接数据库,并进行用户认证
login.php
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
echo $uname;
$query_str="SELECT * FROM szk where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "szk", "20165228", "20165228szk");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
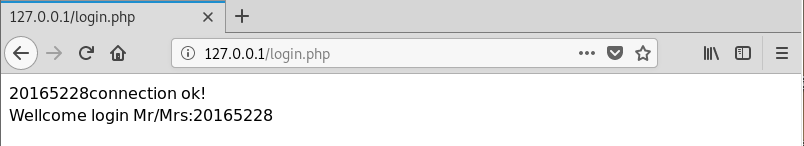
- 登录成功:

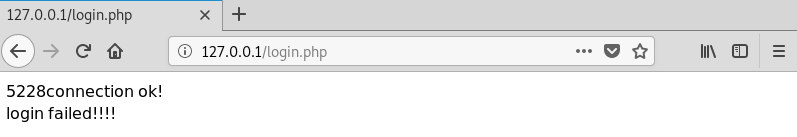
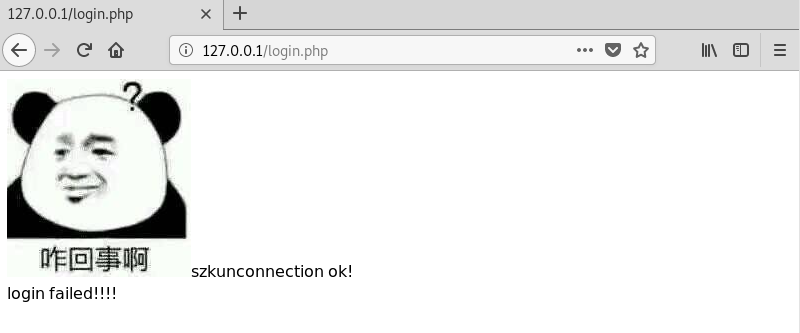
- 登录失败:

4.SQL注入 - 原理:SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程序,而这些输入大都是SQL语法里的一些组合,通过执行SQL语句进而执行攻击者所要的操作,其主要原因是程序没有细致地过滤用户输入的数据,致使非法数据侵入系统。
根据相关技术原理,SQL注入可以分为平台层注入和代码层注入。前者由不安全的数据库配置或数据库平台的漏洞所致;后者主要是由于程序员对输入未进行细致地过滤,从而执行了非法的数据查询。基于此,SQL注入的产生原因通常表现在以下几方面:①不当的类型处理;②不安全的数据库配置;③不合理的查询集处理;④不当的错误处理;⑤转义字符处理不合适;⑥多个提交处理不当。 - 攻击:当应用程序使用输入内容来构造动态sql语句以访问数据库时,会发生sql注入攻击。如果代码使用存储过程,而这些存储过程作为包含未筛选的用户输入的字符串来传递,也会发生sql注入。sql注入可能导致攻击者使用应用程序登陆在数据库中执行命令。相关的SQL注入可以通过测试工具pangolin进行。如果应用程序使用特权过高的帐户连接到数据库,这种问题会变得很严重。在某些表单中,用户输入的内容直接用来构造动态sql命令,或者作为存储过程的输入参数,这些表单特别容易受到sql注入的攻击。而许多网站程序在编写时,没有对用户输入的合法性进行判断或者程序中本身的变量处理不当,使应用程序存在安全隐患。这样,用户就可以提交一段数据库查询的代码,根据程序返回的结果,获得一些敏感的信息或者控制整个服务器,于是sql注入就发生了。
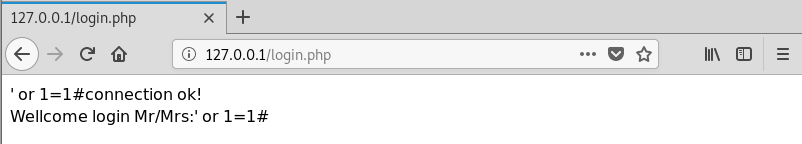
- 在网页登录的用户名中填写
' or 1=1#,密码随意,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5(''),#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

5.XSS攻击测试 - XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。对于跨站脚本攻击,骇客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
- XSS攻击的危害包括
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击 - 在登录的用户名中输入:
<img src="1.png" />szkun</a>,读取/var/www/html目录下的图片:

问题
- 在运行MySQL时,老是忘记在命令结束时加
;,有时候重新打开MySQL很多次... 还有一个很神奇的是,昨天能好好解析php的浏览器,今天在html跳转action时竟然提示php文件下载,很迷!最后发现在本地文件打开html时会出现该情况,通过apache打开时就能正常解析。
实验感想
- 在上学期的网络安全编程课程中,我们也学习了前端和后台的编写方法,并且演示过最简单的攻击,当时觉得很神奇,但没有自己尝试过,这次实验中得以满足。



