Tkinter Canvas
觉得有用的话,欢迎一起讨论相互学习~




感谢莫烦
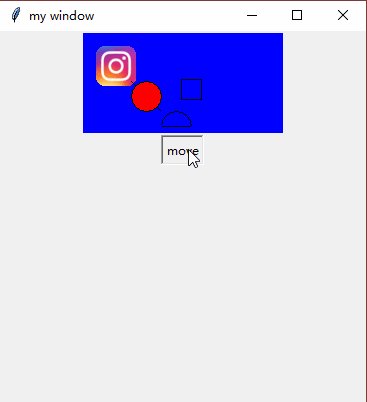
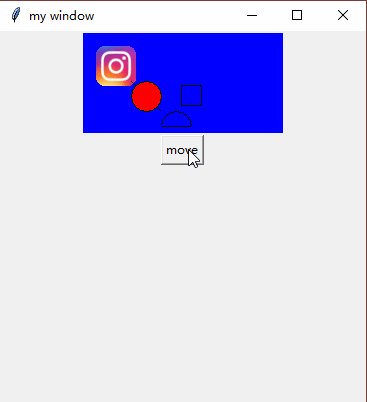
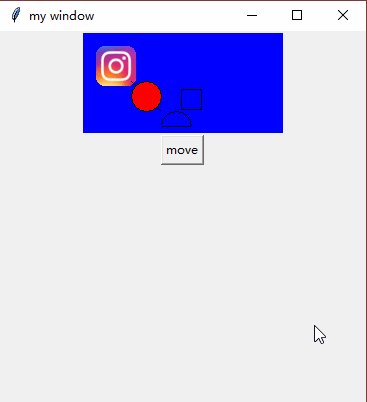
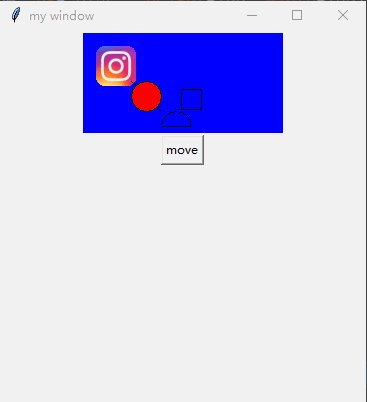
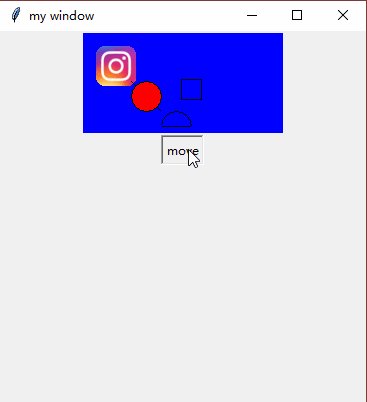
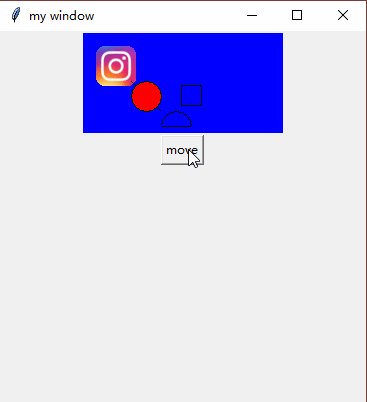
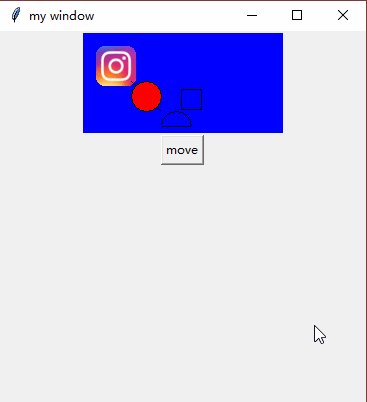
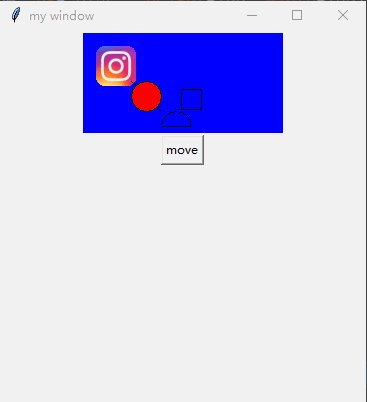
演示效果

创建windows
window = tk.Tk()
window.title('my window')
window.geometry('500x500')
循环刷新窗口
window.mainloop()
创建Canvas
- canvas = tk.Canvas(window, bg='blue', height=100, width=200)
- image_file = tk.PhotoImage(file='ins.gif')
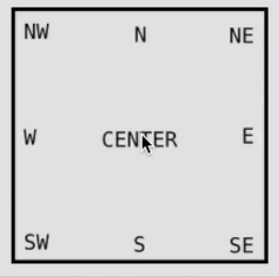
image = canvas.create_image(10, 10, anchor='nw', image=image_file)
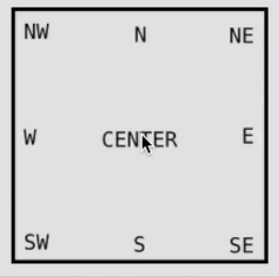
- 加载图片,设置图片路径,放在画布中,anchor参数控制锚点-即图片相对于哪个位置进行摆放,锚点参数如下图所示,(10,10)表示相对于锚点的坐标。

- x0, y0, x1, y1= 50, 50, 80, 80 # 设定图形位置坐标
line = canvas.create_line(x0, y0, x1, y1) # 画线
oval = canvas.create_oval(x0, y0, x1, y1, fill='red') # 画圆,并将圆形填充为红色
arc = canvas.create_arc(x0+30, y0+30, x1+30, y1+30, start=0, extent=180) # 画扇形,并且从0度打开,180度结束
rect = canvas.create_rectangle(100, 30, 100+20, 30+20) # 正方形和长方形
canvas.pack() # 注意,在末尾要将整个对象pack到窗口中。
动作moveit function
- def moveit():
canvas.move(rect, 0, 2) # 表示将正方形横轴不变,纵轴向下移动2个单位,因为原点从左上角开始,因此+2是纵坐标向下移动的意思
- b = tk.Button(window, text='move', command=moveit).pack() # 将button关联到moveit函数中











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)