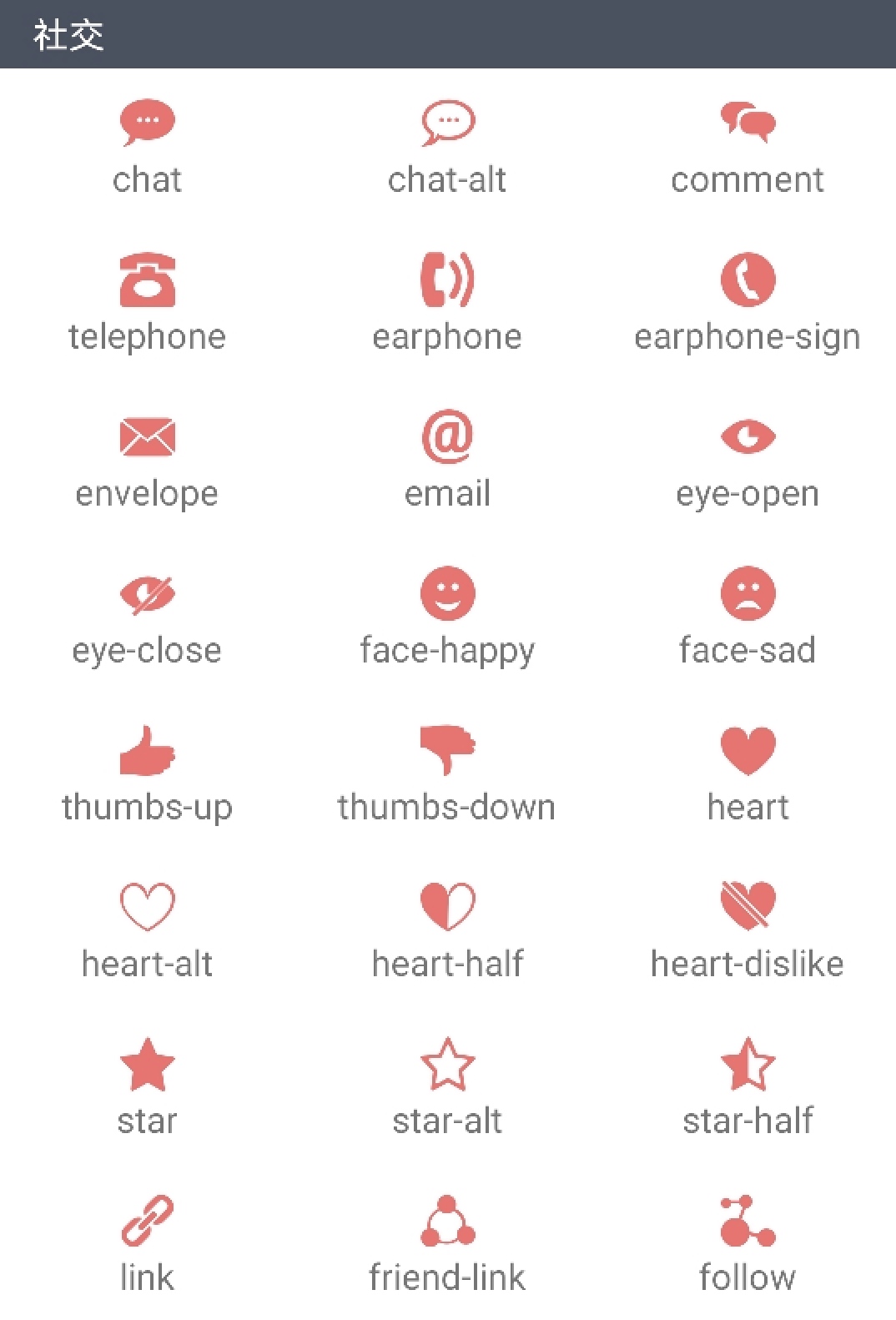
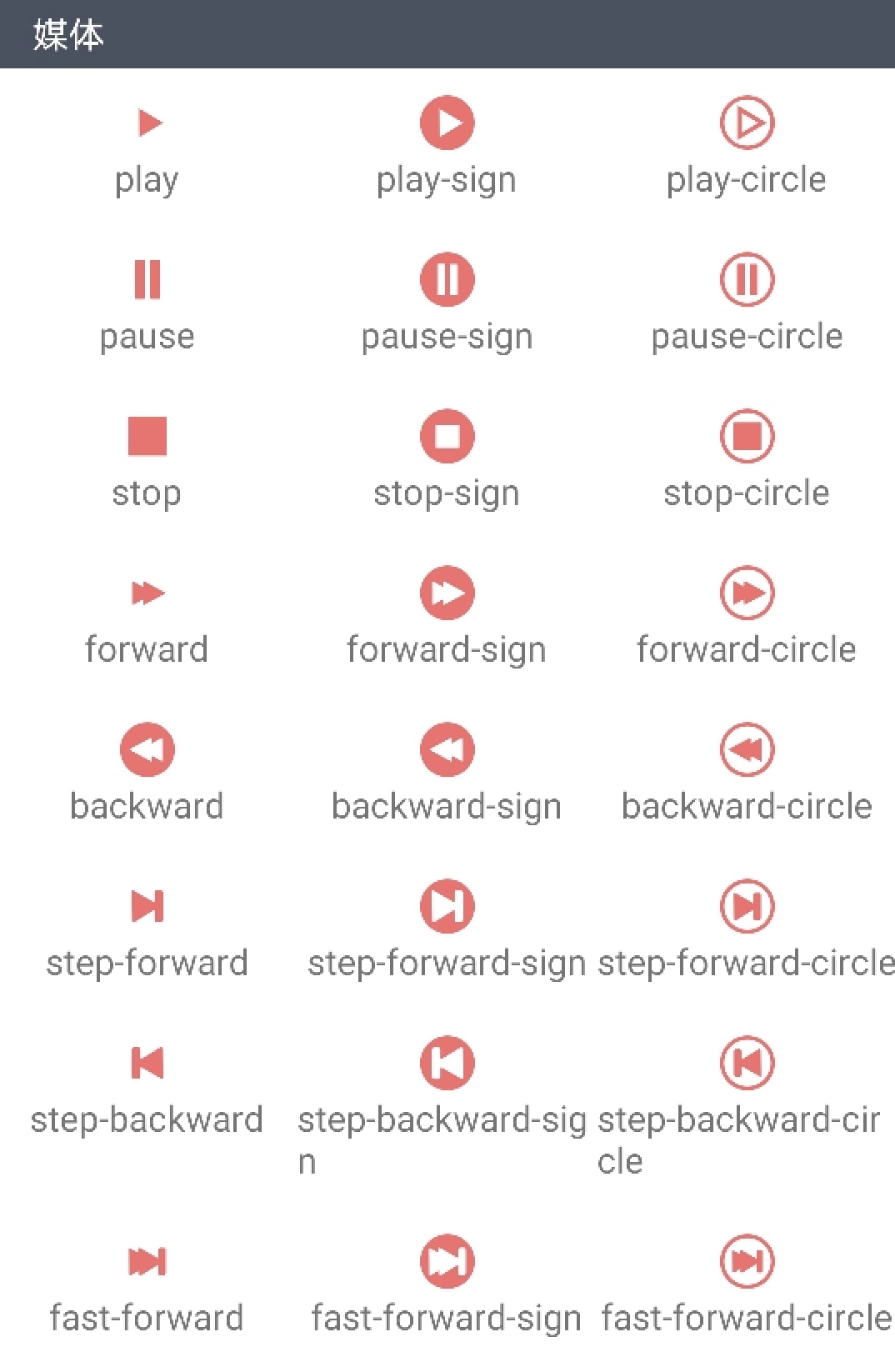
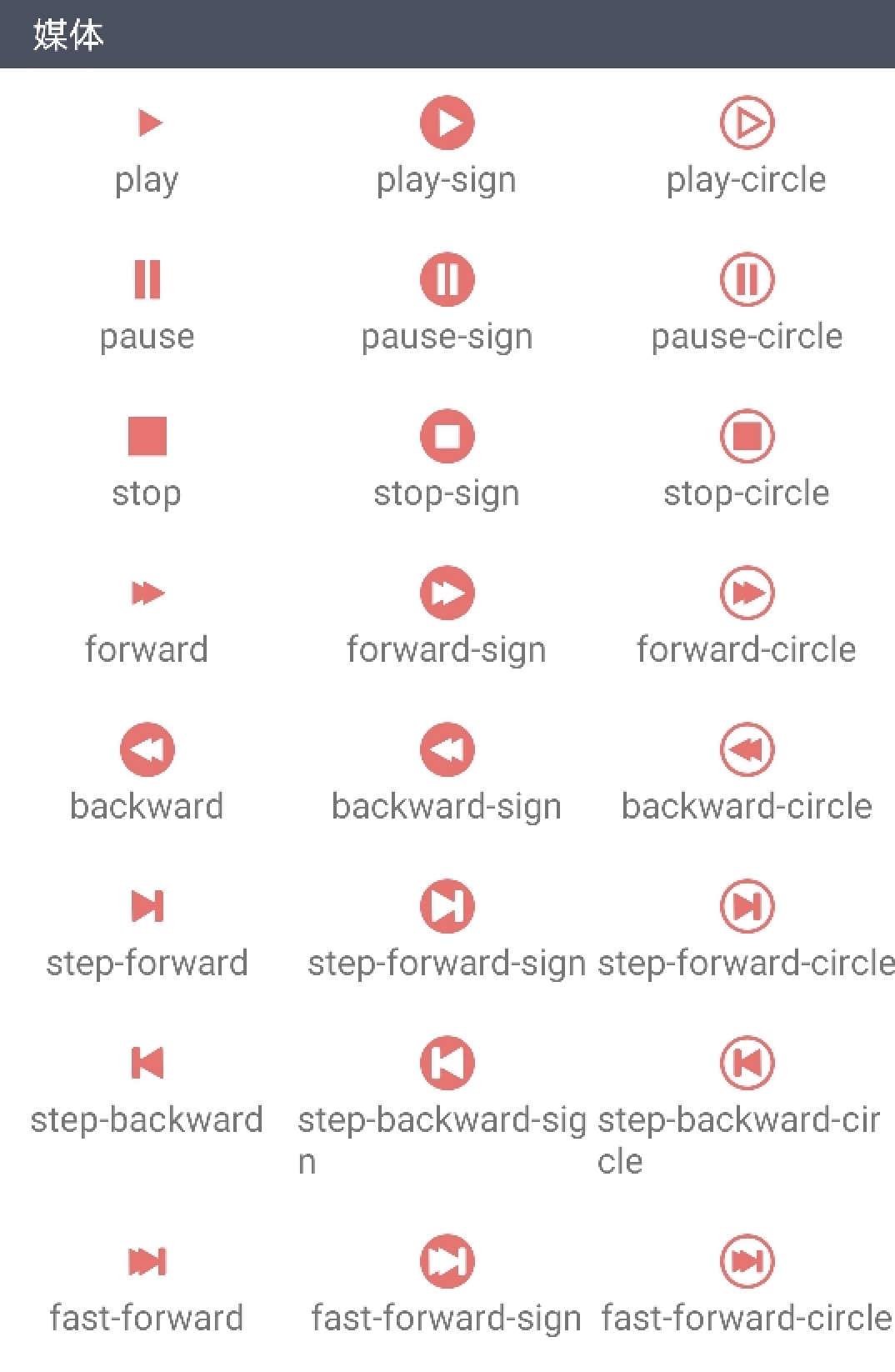
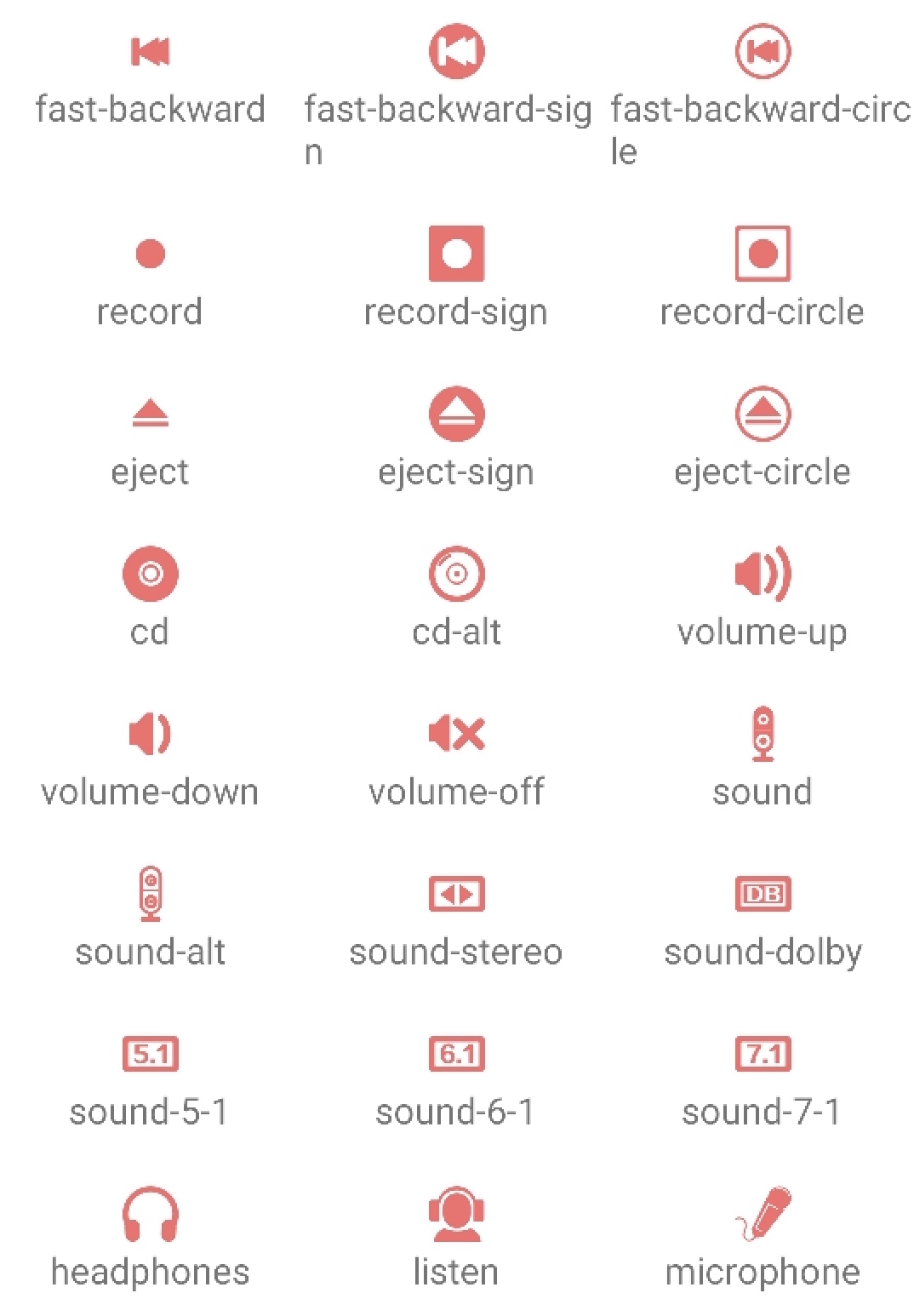
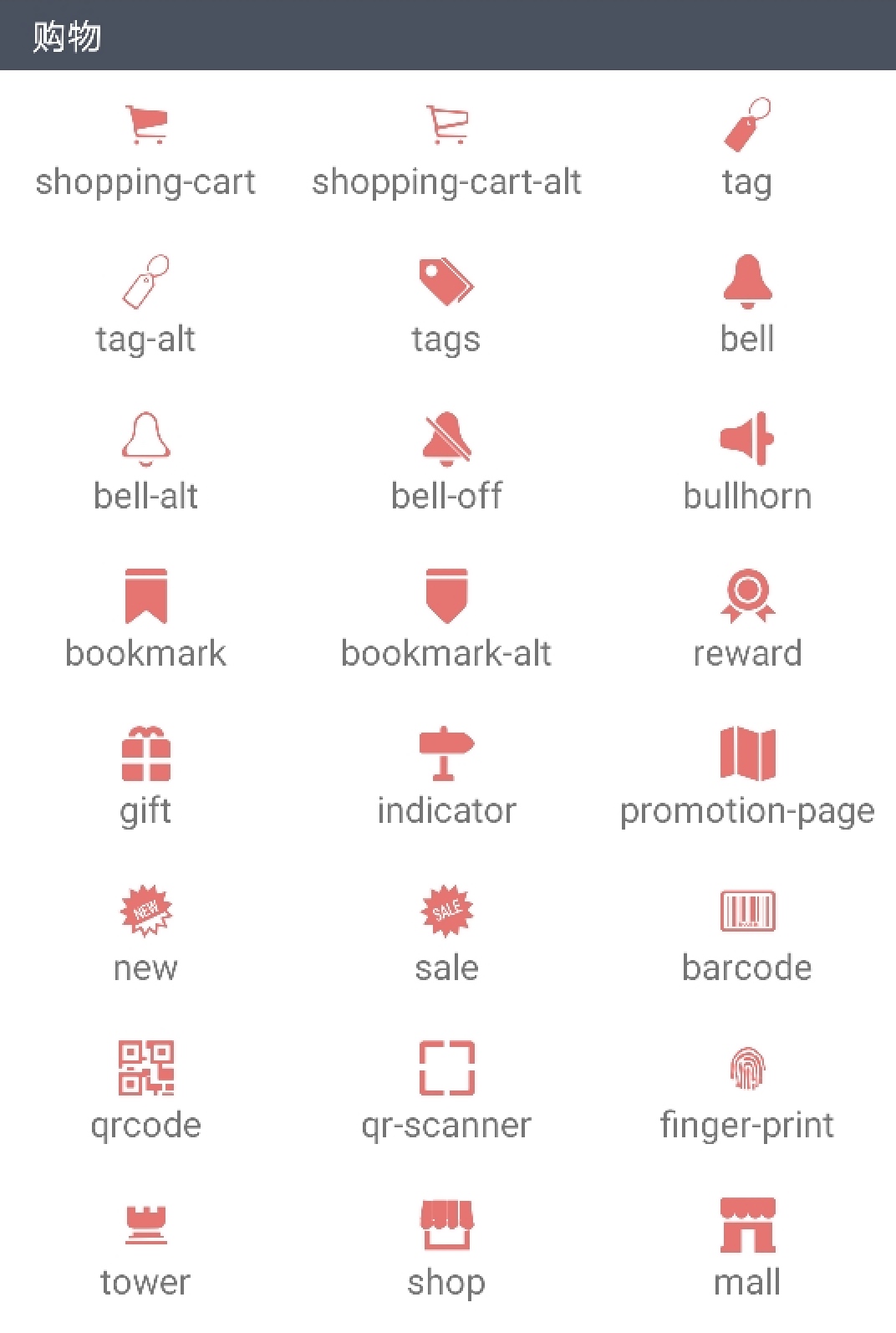
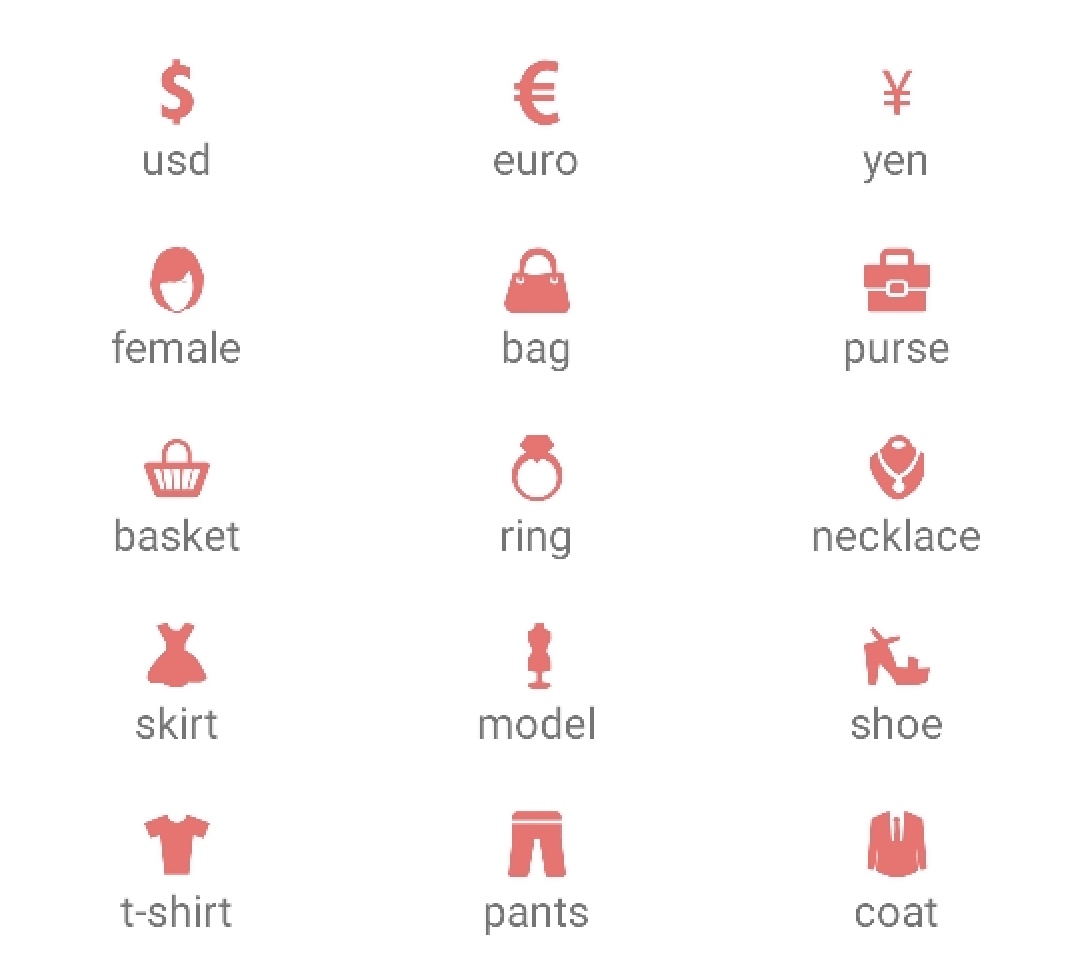
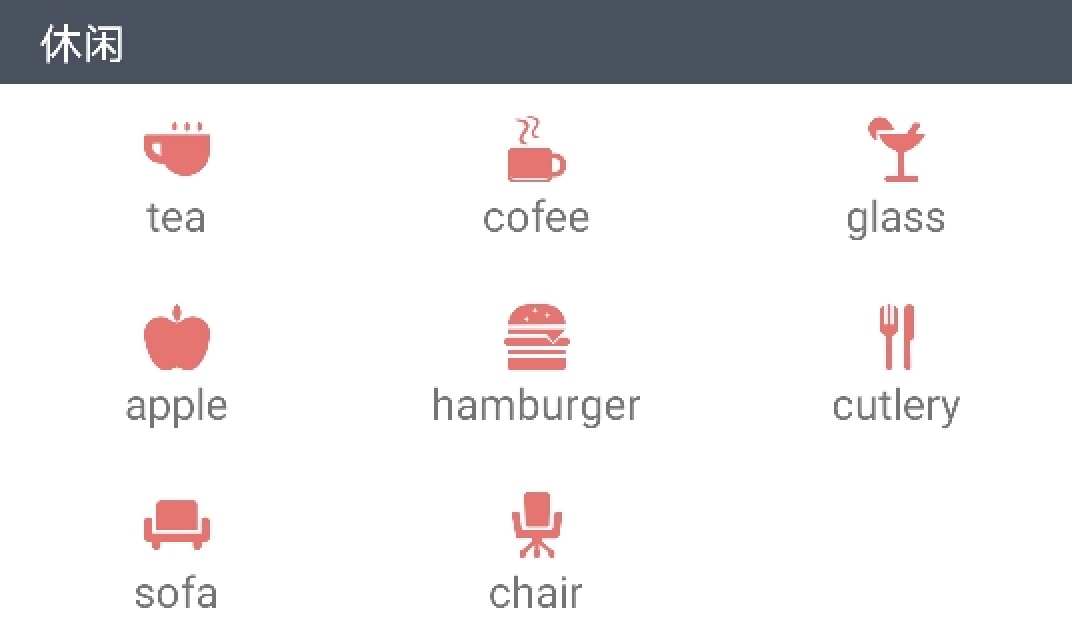
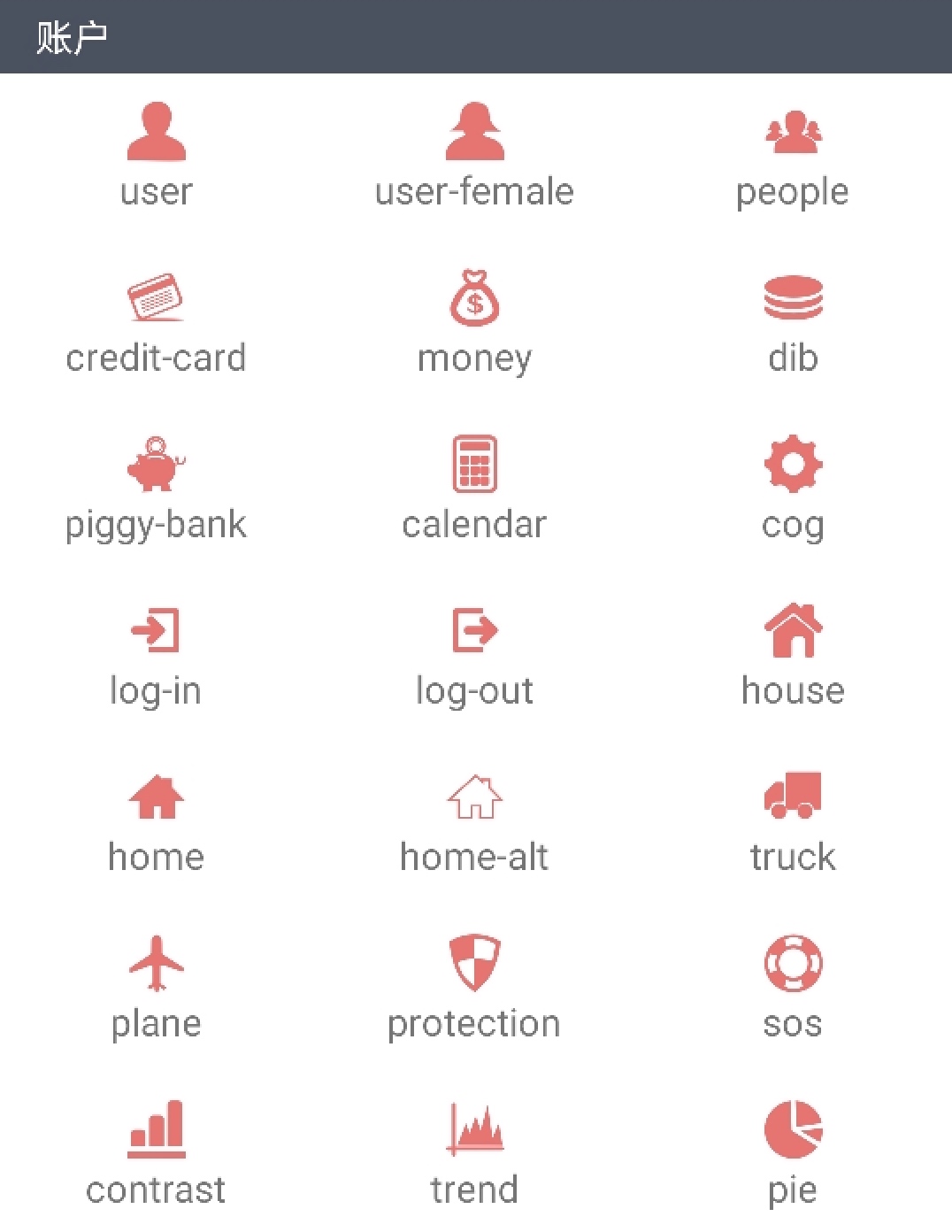
"字体图标"组件:<icon> —— 快应用组件库H-UI
 

<import name="icon" src="../Common/ui/h-ui/basic/c_icon"></import>
<template>
<div class="container">
<icon type="date"></icon>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="icon" src="../Common/ui/h-ui/basic/c_icon"></import>
<template>
<div class="container">
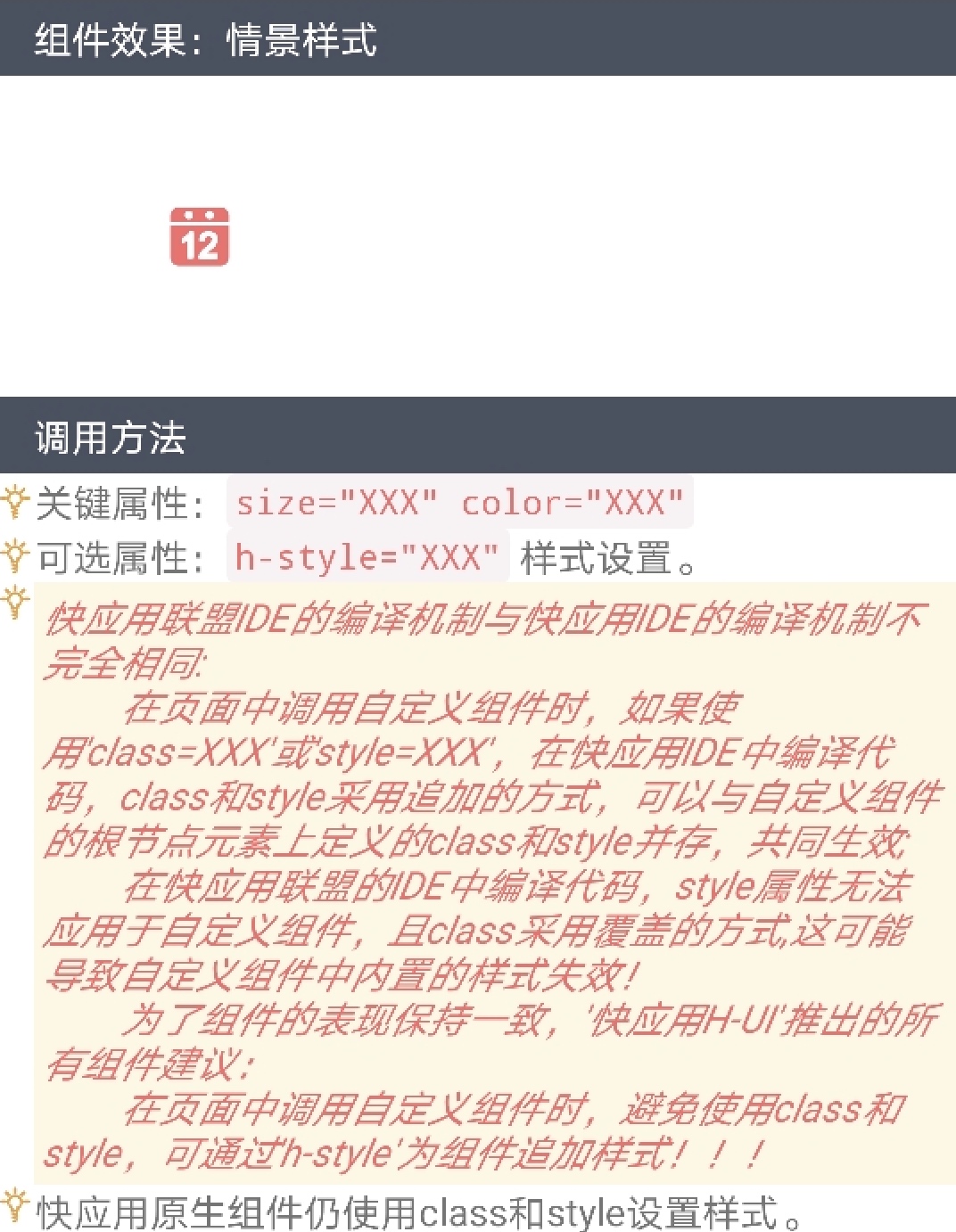
<icon type="date" size="75" color="danger" h-style="margin:100px;"></icon>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="icon" src="../Common/ui/h-ui/basic/c_icon"></import>
<template>
<div class="container">
<icon type="date" size="75" color="danger" opacity="0.5"></icon>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



