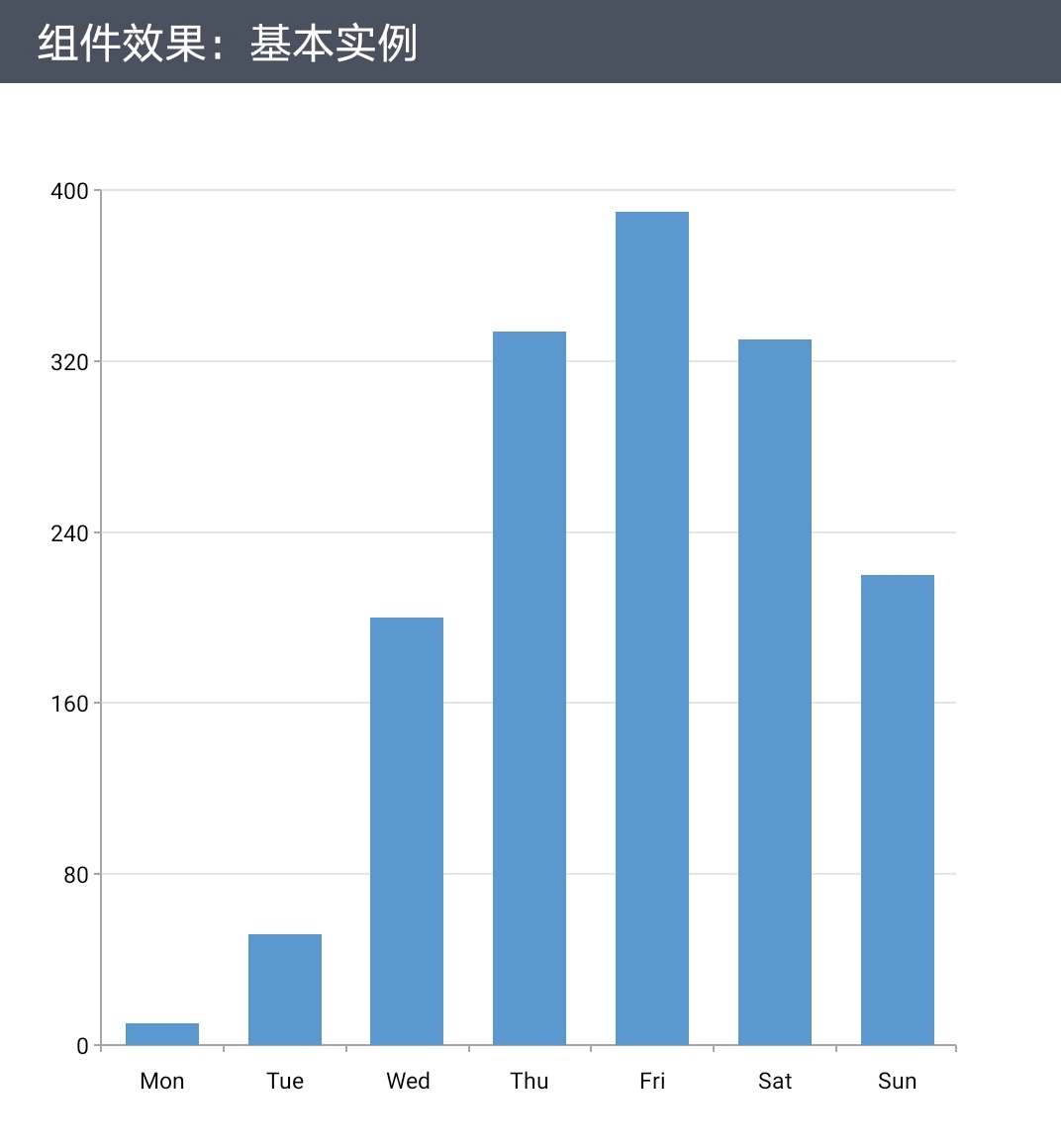
"柱状图"组件:<chart-bar> —— 快应用组件库H-UI
 

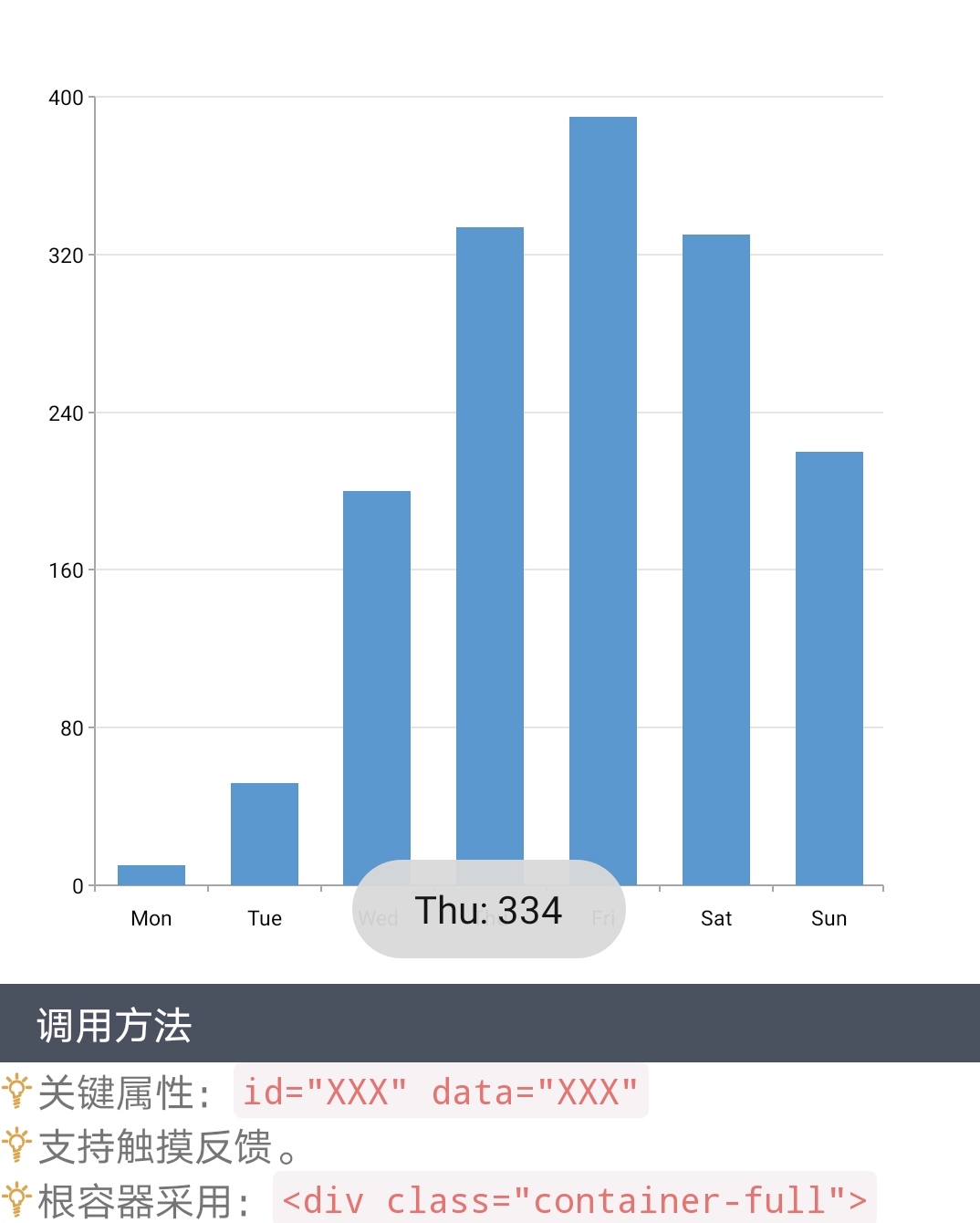
触摸反馈:
 

<import name="chart-bar" src="../Common/ui/h-ui/chart/c_chart_bar"></import>
<template>
<div class="container-full">
<chart-bar id="canvas1" data="{{data}}"></chart-bar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:10, name:'Mon'},
{value:52, name:'Tue'},
{value:200, name:'Wed'},
{value:334, name:'Thu'},
{value:390, name:'Fri'},
{value:330, name:'Sat'},
{value:220, name:'Sun'}
]
}
}
</script>
 

<import name="chart-bar" src="../Common/ui/h-ui/chart/c_chart_bar"></import>
<template>
<div class="container-full">
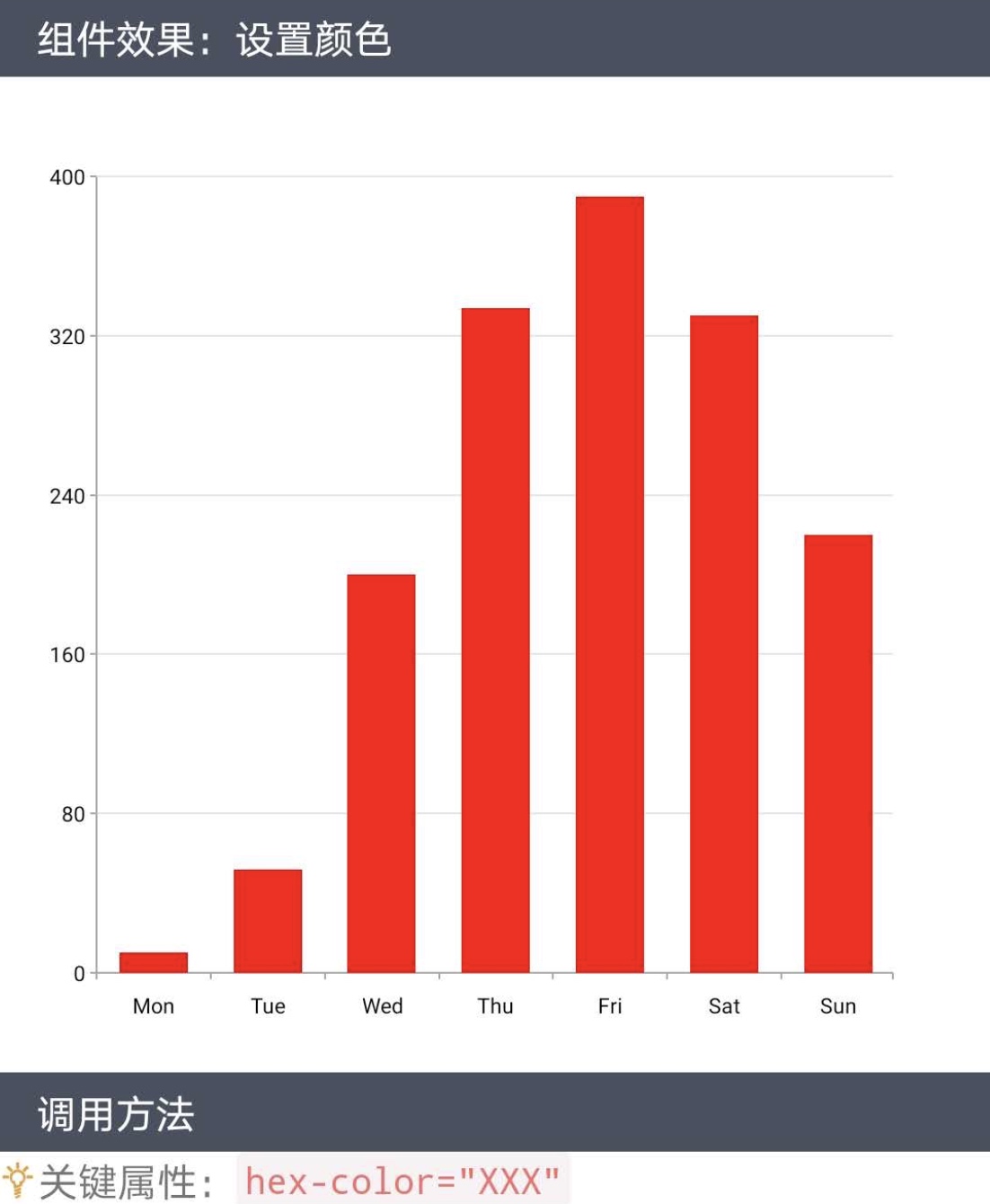
<chart-bar id="canvas2" data="{{data}}" hex-color="#ff0000"></chart-bar>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[
{value:10, name:'Mon'},
{value:52, name:'Tue'},
{value:200, name:'Wed'},
{value:334, name:'Thu'},
{value:390, name:'Fri'},
{value:330, name:'Sat'},
{value:220, name:'Sun'}
]
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!


