"用户名"组件:<username> —— 快应用组件库H-UI
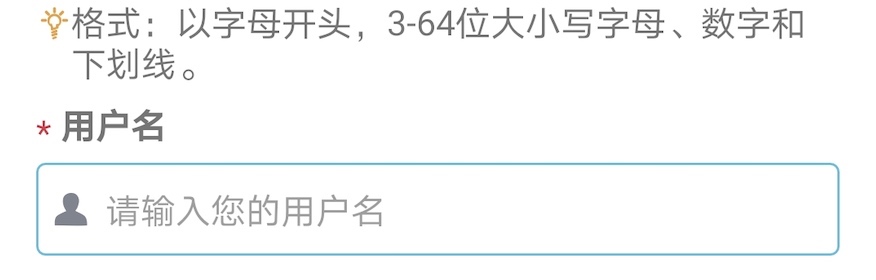
用户名
 

获得焦点时的状态:
 

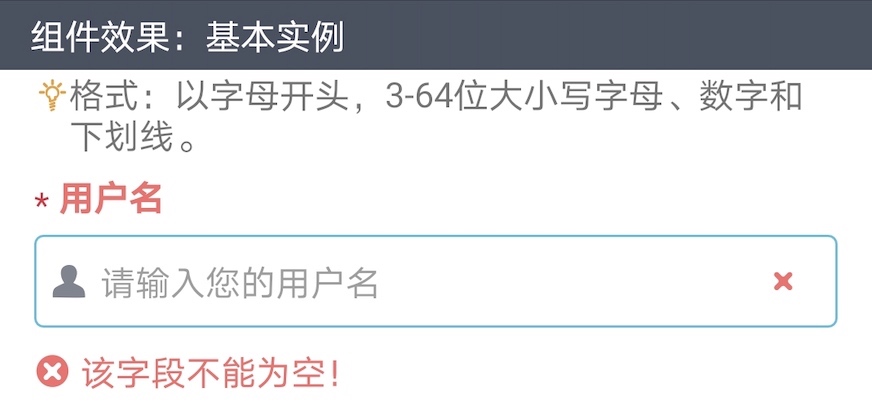
空值时自动校验:
 

不符合用户名格式要求时自动校验:
 

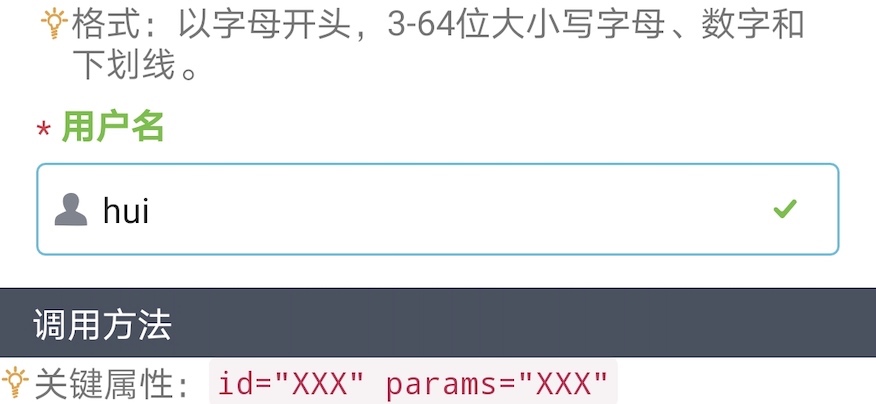
输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username1" params="{{params}}"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username2" params="{{params}}" form-horizontal="true"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username3" params="{{params}}" no-border="true" ></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
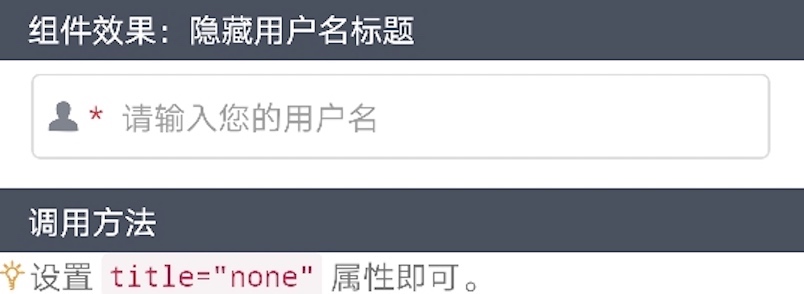
<username id="username4" params="{{params}}" title="none"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username5" params="{{params}}" placeholder="none"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username6" params="{{params}}" tip="格式如,Hui_2019"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username7" params="{{params}}" align-right="true"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username8" params="{{params}}" valid="has-success"></username>
<username id="username9" params="{{params}}" valid="has-warning"></username>
<username id="username10" params="{{params}}" valid="has-error"></username>
<username id="username8_2" params="{{params}}" valid="has-success" valid-icon="none"></username>
<username id="username9_2" params="{{params}}" valid="has-warning" valid-icon="none"></username>
<username id="username10_2" params="{{params}}" valid="has-error" valid-icon="none"></username>
<username id="username11" params="{{params}}" valid="has-success" form-horizontal="true"></username>
<username id="username12" params="{{params}}" valid="has-warning" form-horizontal="true"></username>
<username id="username13" params="{{params}}" valid="has-error" form-horizontal="true"></username>
<username id="username11_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></username>
<username id="username12_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></username>
<username id="username13_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
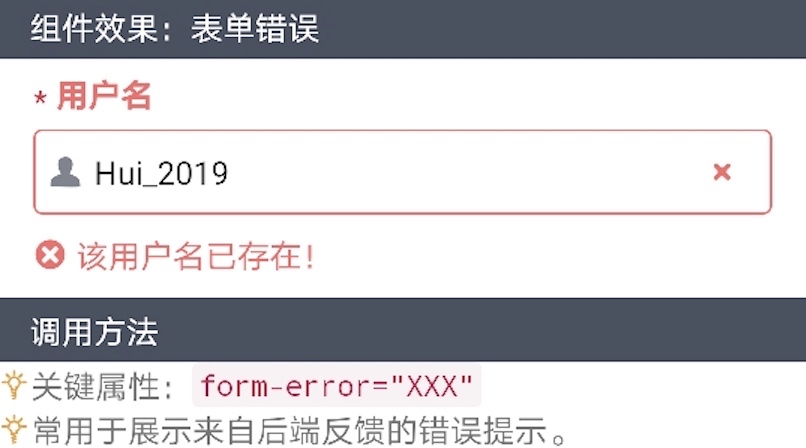
<username id="username14" params="{{params}}" valid="has-error" form-error="该用户名已存在!" value="Hui_2019"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用户输入空值可以通过校验,但是如果非空值,仍会做正则校验。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username15" params="{{params}}" not-blank="false"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
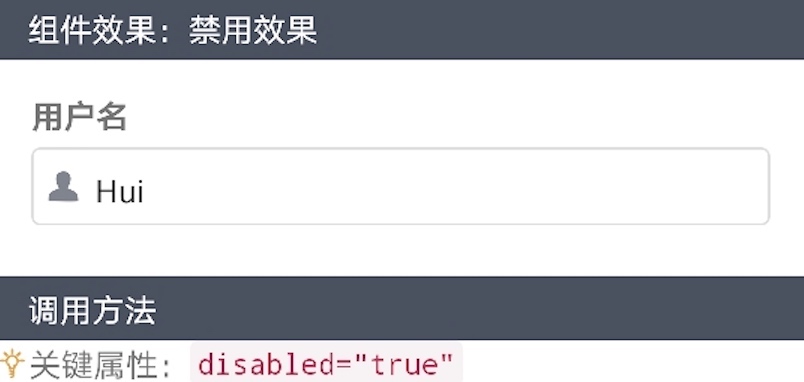
<username id="username16" params="{{params}}" value="Hui" disabled="true"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
<username id="username17" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="username" src="../Common/ui/h-ui/form/c_username"></import>
<template>
<div class="container">
<form>
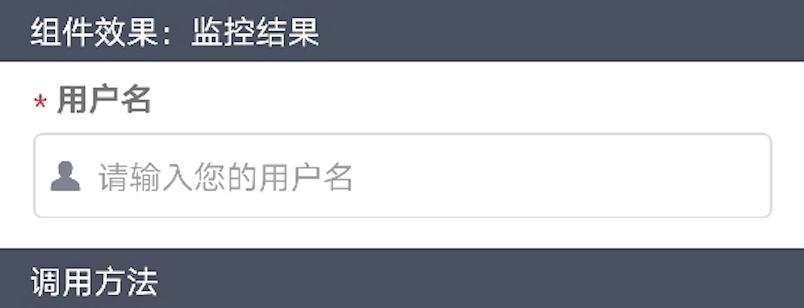
<username id="username18" params="{{params}}"></username>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('username18_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



