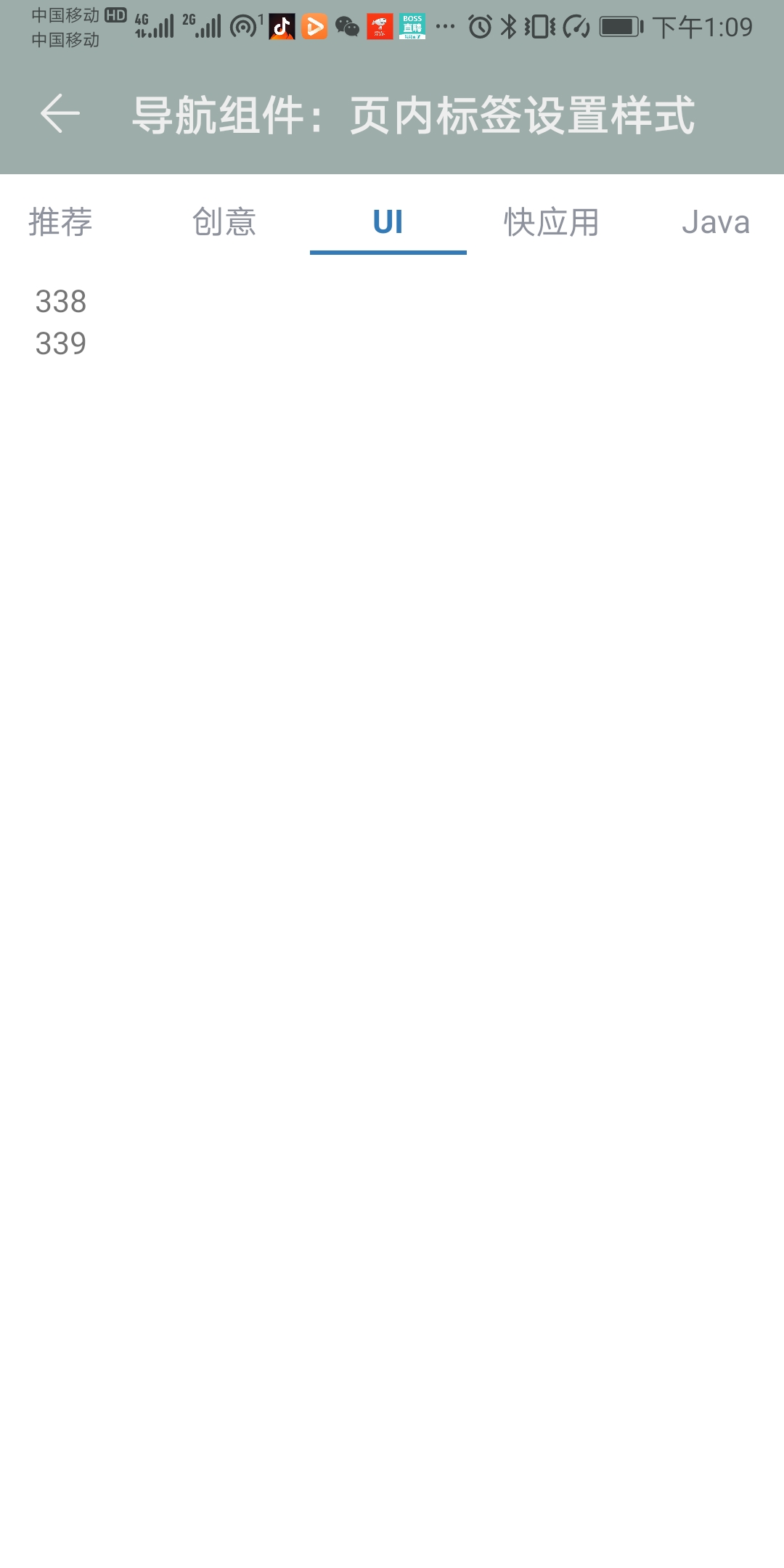
"页内标签"组件:<tab> —— 快应用组件库H-UI
 

 

 

 

<import name="tab" src="../Common/ui/h-ui/navigation/c_tab"></import>
<template>
<div class="container-full">
<tab data="{{data}}">
<div class="container">
<text>118</text>
<text>119</text>
</div>
<div class="container">
<text>228</text>
<text>229</text>
</div>
<div class="container">
<text>338</text>
<text>339</text>
</div>
<div class="container">
<text>448</text>
<text>449</text>
</div>
<div class="container">
<text>558</text>
<text>559</text>
</div>
<div class="container">
<text>668</text>
<text>669</text>
</div>
<div class="container">
<text>778</text>
<text>779</text>
</div>
</tab>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ["推荐", "创意", "UI", "快应用", "Java","Vue","测试"]
}
}
</script>
 

 

 

 

<import name="tab" src="../Common/ui/h-ui/navigation/c_tab"></import>
<template>
<div class="container-full">
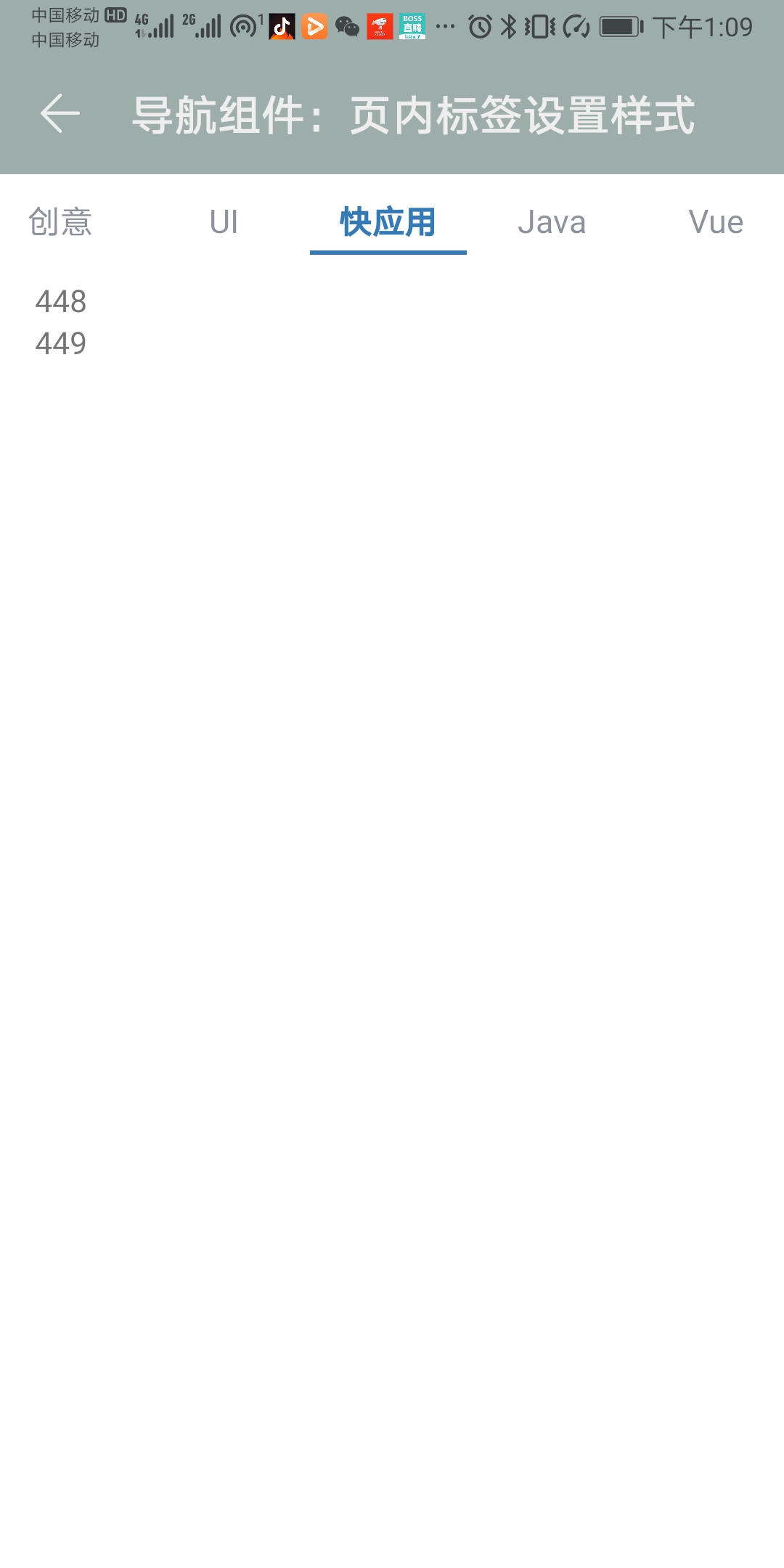
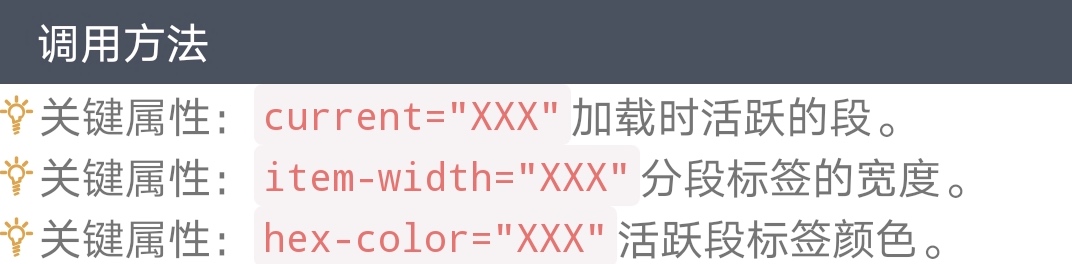
<tab data="{{data}}" current="2" item-width="150" hex-color="#337ab7">
<div class="container">
<text>118</text>
<text>119</text>
</div>
<div class="container">
<text>228</text>
<text>229</text>
</div>
<div class="container">
<text>338</text>
<text>339</text>
</div>
<div class="container">
<text>448</text>
<text>449</text>
</div>
<div class="container">
<text>558</text>
<text>559</text>
</div>
<div class="container">
<text>668</text>
<text>669</text>
</div>
<div class="container">
<text>778</text>
<text>779</text>
</div>
</tab>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: ["推荐", "创意", "UI", "快应用", "Java","Vue","测试"]
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



